一つ前のアルカイク・スマイルなねこまんがの記事でinstagramの投稿を埋め込みましたが、ブロックエディタのinstagram埋め込みを使ったら「このコンテンツは埋め込むことができません。」エラーが出ました(というものの実は埋め込めていたのですが)。原因、解決方法、そもそもどうして埋め込みたいのかについて考えてみました。
原因
WAFが原因なのではという記事もありましたが、当方の環境においてはWAFが原因ではありませんでした。また、TinyMCE+クラシックエディタが原因という記事もありましたが、テストサイトの場合はTinyMCEを入れても編集画面で埋め込めたので、それ以外のプラグインが原因なのでしょうか?これ以上突き止めなくてもよいかと思い、使用しているプラグインはそのままにしています。WAF設定はオンにしています(当ブログでは一部オフのものもありますが〜コマンド関連文字列だけオフ)。
同じサーバー上の、当サイトとテストサイトでInstagramのURLの貼り付けを試した結果は以下。
- 当サイト(WordPress5.2.1、テーマSydney、プラグイン多い)
- WAFをオフにした場合
- TinyMCE利用のクラシックエディタ上にURL貼り付け:編集画面上はエラーだが、公開ページには表示
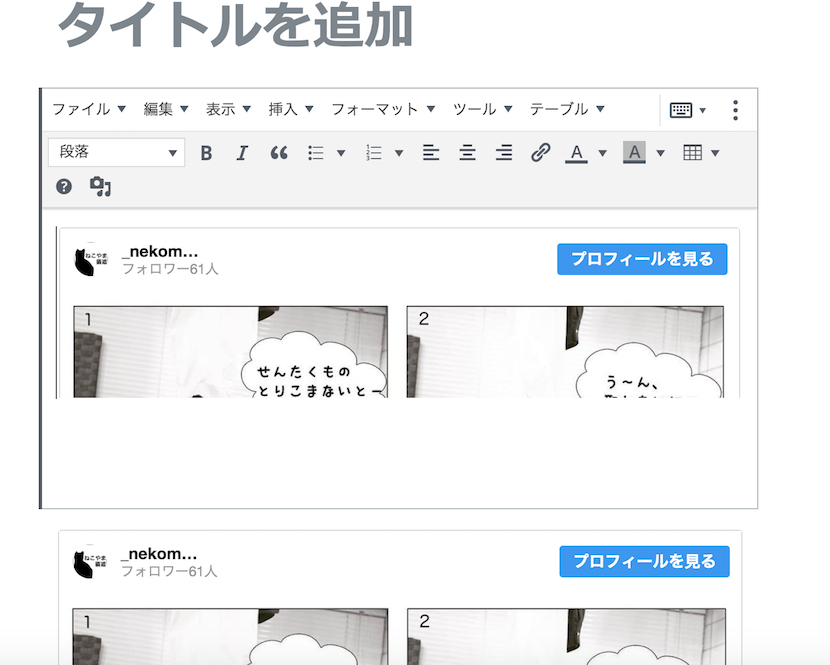
- ブロックエディタのInstagram貼り付け:編集画面上はエラーだが、公開ページには表示
- WAFをオンにした場合
- TinyMCE利用のクラシックエディタ上にURL貼り付け:編集画面上はエラーだが、公開ページには表示
- ブロックエディタのInstagram貼り付け:編集画面上はエラーだが、公開ページには表示
- WAFをオフにした場合
- テストサイト(WordPress5.2.1、テーマTwenty Nineteen、プラグイン少ない)
- WAFをオフにした場合
- TinyMCE利用のクラシックエディタ上にURL貼り付け:できた
- ブロックエディタのInstagram貼り付け:できた
- WAFをオンにした場合
- TinyMCE利用のクラシックエディタ上にURL貼り付け:できた
- ブロックエディタのInstagram貼り付け:できた
- WAFをオフにした場合

解決方法
特になし。
あくまでもこのブログの場合ですが、編集画面で「このコンテンツは埋め込むことができません。」が表示されていても、プレビュー表示をしたらページに埋め込まれていました(表示されないこともあったので何度か更新して再度プレビューしたことも)。投稿の公開ページでも埋め込まれていました。つまり、埋め込めないというメッセージは編集画面上ということになるのかと考えました。
だから、編集画面でメッセージが出ていても、当ブログの場合は気にしないことにします。
そもそもなぜ埋め込みたいのか
ちなみに、ほかの人の投稿を埋め込みたいならまだしも、自分の投稿が埋め込めないのであれば自分で作った画像自体を貼り付ければいいのに、それでも埋め込みたいのはどういう心理なのでしょうか?
熱量の大きい順だと以下でしょうか。
- テキストと画像だけでは心細いお化粧依存症
- Instagramアカウントを気づいてもらいたい病
- たまたま遭遇したトラブルを解決したい病
- 解決した暁にはブログネタにしたい病
多くは語りませんが、1と2は厨二病ですかね。3は職業病かもしれません。4は現代病でしょうか。
参考になりました
WordPressにはembedというビルトインのショートコードがあるので、embedショートコード中にURLを書けば、それでもOK。そんなことをしなくても、外部コンテンツの埋め込みはoEmbedという仕組みで実現するので、埋め込みたいコンテンツのURLをWordPressの記事にコピー&ペーストするだけで完成するとのこと(実際にテストサイトはそうでした)。いずれにしても編集画面で埋め込めないと思っても、プレビューして埋め込まれていれば、それでよしと思っていいのではないでしょうか。