超ざっくりまとめます。
(追記:2019/1/11)
以下の記事は、WordPress5.0以前に書いたものです。5.0でブロックエディタが追加されましたが、5.0でPage Builder by SiteOriginを利用している場合は、固定ページ一覧画面の左上ボタン「新規作成」がドロップダウンになっており、ページビルダー、ブロックエディタのいずれかを選択できます。ページビルダーを選択した場合は、5.0前と同様な流れとなります(1の①に追記しました)。
1.新規ページに一から作成する場合
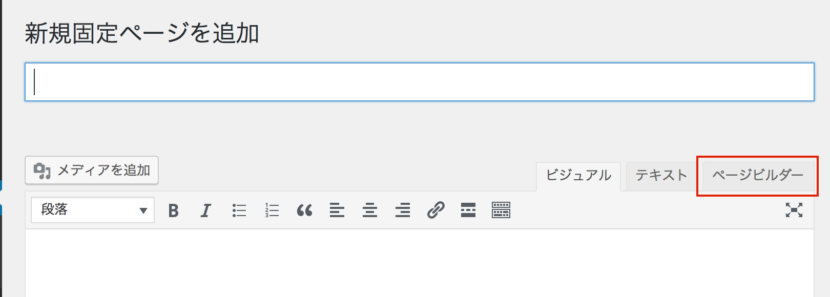
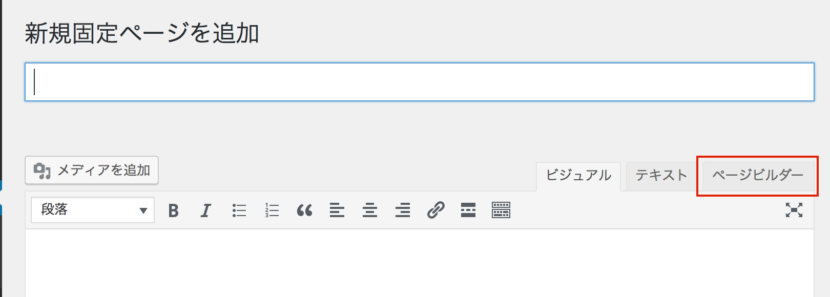
①固定ページを新規作成し、編集画面の右上のタブから「ページビルダー」を選択

【WordPress5.0以降でブロックエディタ利用の場合の補足】
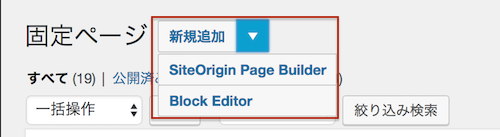
●ページ一覧の「新規追加」ボタンがドロップダウンになっており、ページビルダー、ブロックエディタのいずれかを選択可能


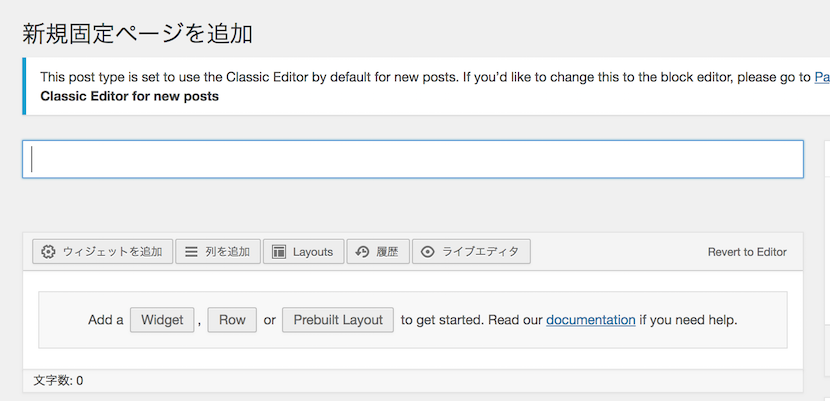
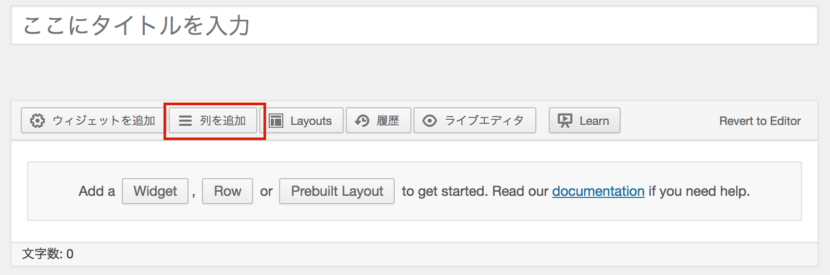
②上部にページビルダーで使用できるツールのボタンが表示される
新規に部品を作成する場合は、ひとつの部品に対して以下を行います。
- 列を追加(「列」とありますが、いわゆるROWを追加です)
- (列に対して)ウィジェットを追加

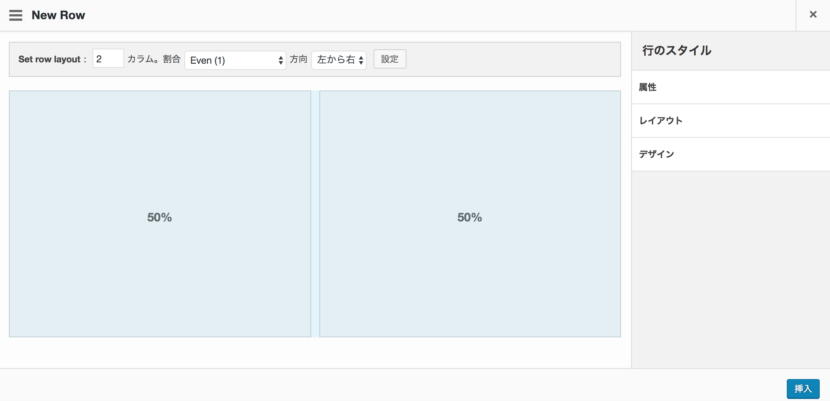
②「列を追加」をクリックすると表示されるポップアップ画面
ページビルダーの初期状態が等分2列になってます。このままでよければ挿入ボタンクリック。
列数を変更したい場合は、③を行います。
なお、ROWの上下の余白が何も指定しないと100pxとみなされます。
余白を変更したい場合は、右側の行のスタイル>レイアウトをクリックして指定してください(③の図を参照)。

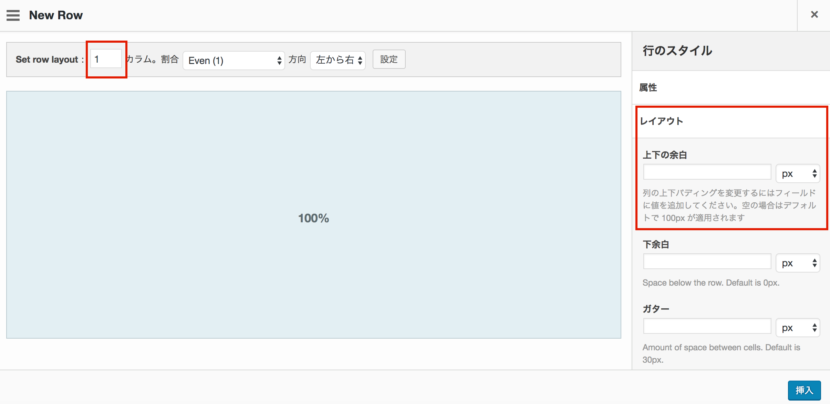
③列数とROW上下の指定
下の例は、1列にした場合。
上下の余白は、行のスタイル>レイアウトをクリックすると表示されるので、上下の余白欄に指定します(空欄だと100px)。

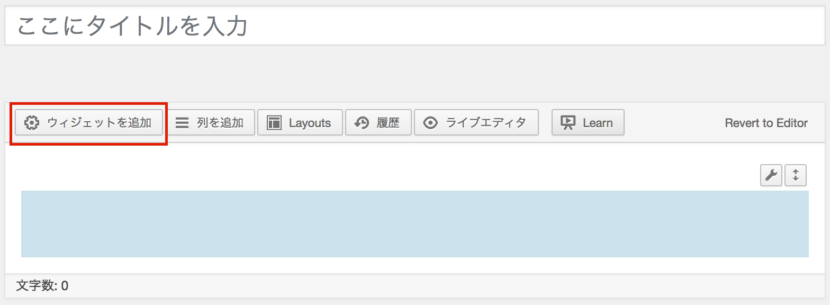
④列の挿入ボタンクリックで固定ページ編集画面に戻ります。
ウィジェットを追加をクリックしてエディタ、スライダーなどの部品を設定します。

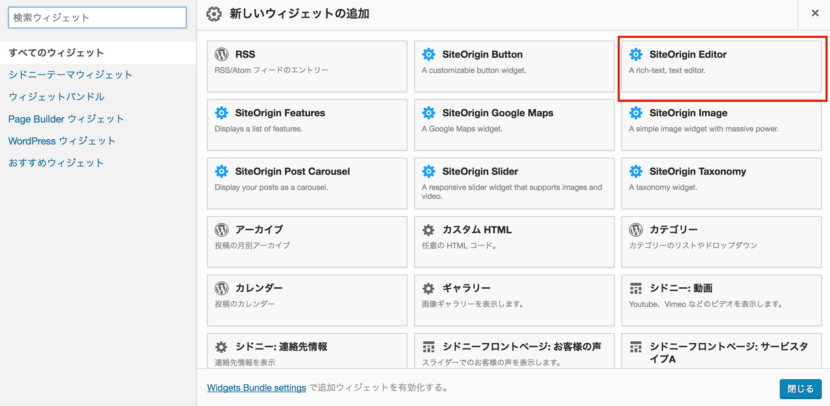
⑤ウェヘットを追加クリックで以下の選択画面が表示されます。
固定ページ編集画面と同様に、画像の追加やテキスト入力をしたい場合は、SiteOrigin Editorを選択します。

⑥ウィジェットを選択すると、固定ページ編集画面に戻ります。
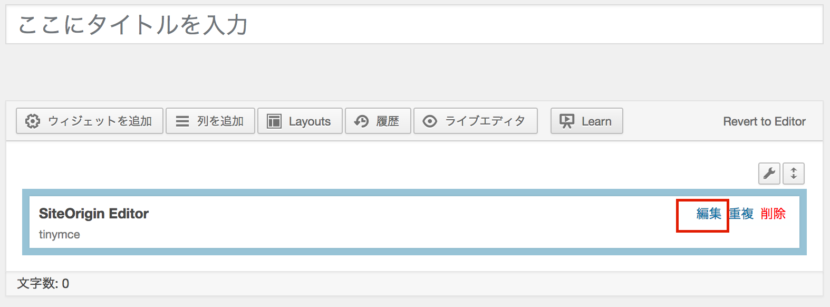
追加されたウィジェットにマウスをかざすと、テキストメニューが表示されるので、「編集」を選びます。

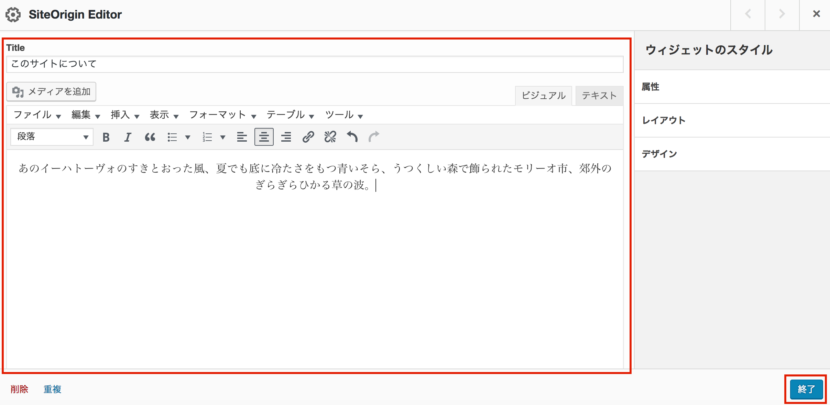
⑦編集クリックで、該当するウィジェットに対する編集画面が開きます(以下はSiteOrigin Editor)。
タイトル、メディア、本文を追加します。
編集を終える場合は、右下の終了ボタンをクリックします。
※タイトルに指定したものは、ウィジェットスタイルの見出し3(h3)になります。

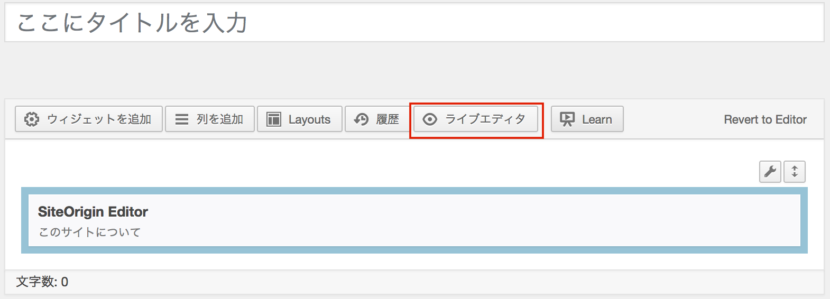
⑧固定ページ編集画面に戻ります。
ライブエディタで見た目を確認できます。
なお、ウィジェット名の下に前の画面で入力したテキストが表示されます。

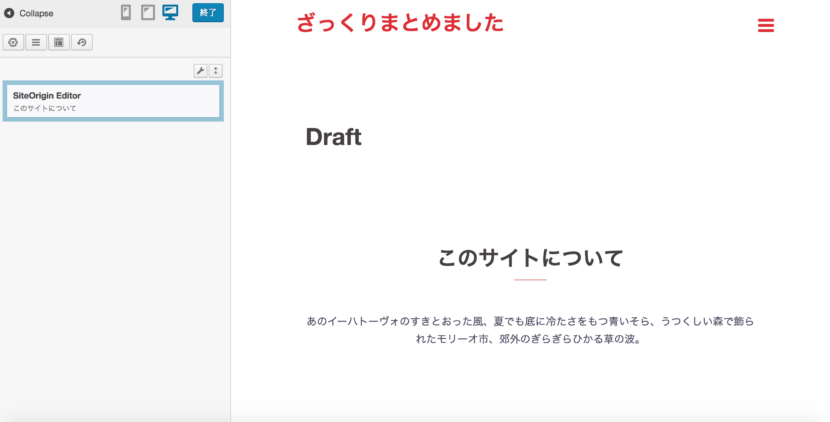
(ライブエディタでの表示)

2.既存ページと同じ部品を使いたい場合
①固定ページを新規作成し、編集画面の右上のタブから「ページビルダー」を選択

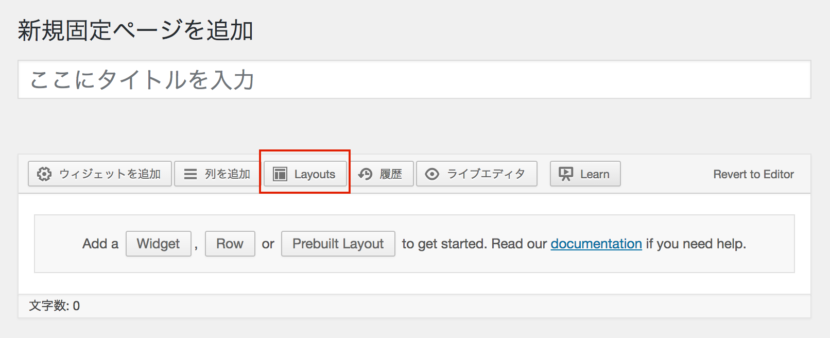
②上部に表示されたボタンから「Layouts」を選択

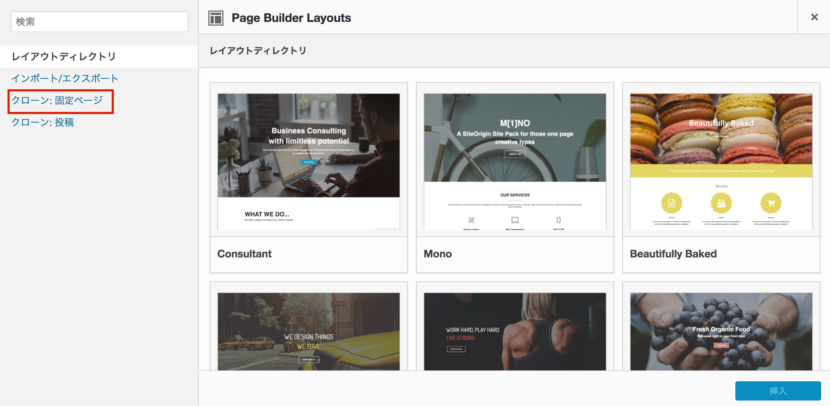
③ポップアップでレイアウト一覧が表示。利用したいレイアウトを選びます。
既存の固定ページを利用したい場合は、左側メニューから「クローン・固定ページ」を選択。

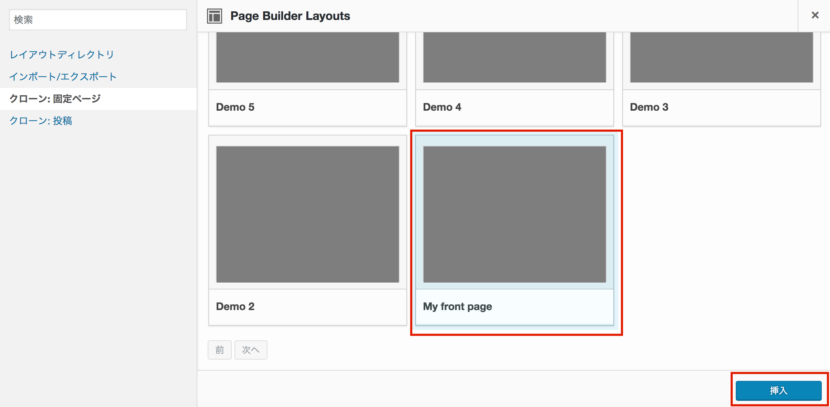
④(既存の固定ページを選択したい場合は)クローン・固定ページをクリックした後に表示される一覧より、利用したいページをクリックして、挿入ボタンをクリック。

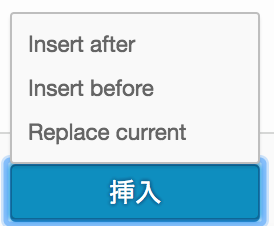
⑤挿入ボタンをクリックすると以下のように位置を訊いてくるので選択します

3.ページに部品を追加する場合
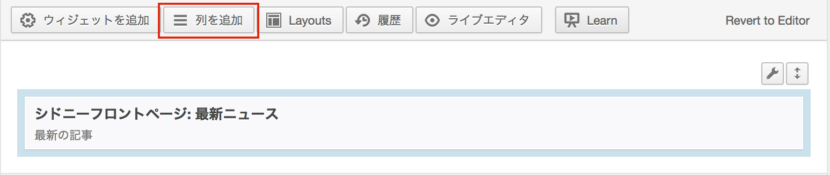
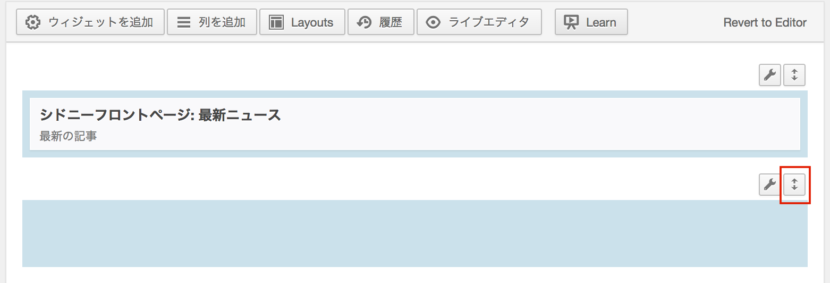
①最新ニュースのみのページに列を追加してみます。

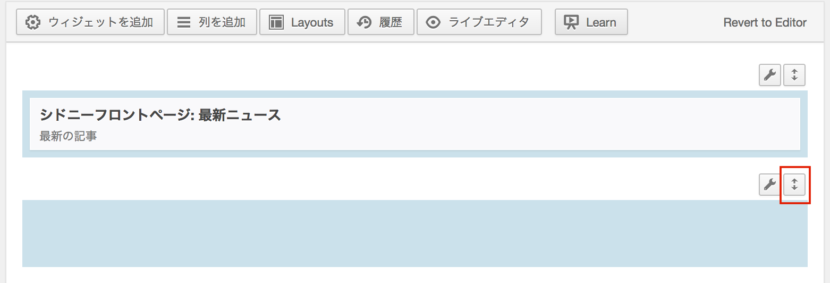
②列が追加されました。
位置を変更したい場合は、上下矢印のボタン上にマウスを乗せると、ポインタが十字になるので、その状態で上下にドラッグして位置を変更します。

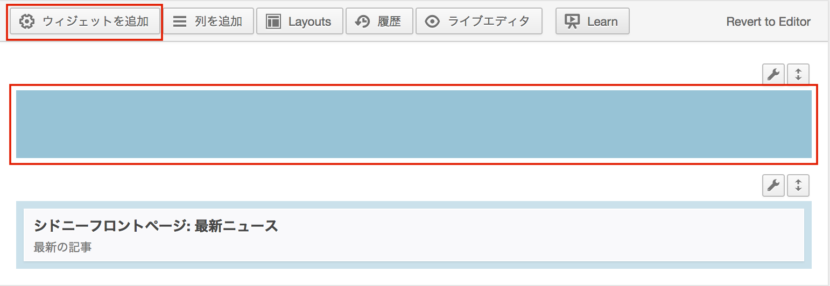
③列にウィジェットを追加する場合は、追加したいウィジェットをアクティブにします

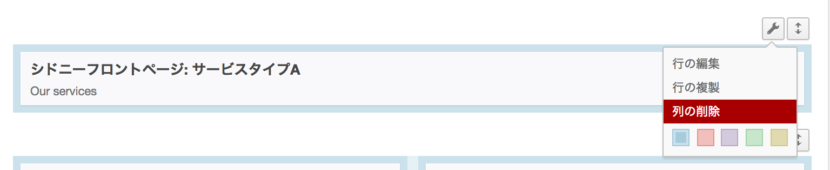
4.ページの部品を削除する場合
各列のスパナボタンをクリックして表示される「削除」をクリックします。
再確認されるので、再度クリックするとウィジェットも列も削除されます。

5.ページの部品を移動する場合
列を移動したい場合は、上下矢印のボタン上にマウスを乗せると、ポインタが十字になるので、その状態で上下にドラッグして位置を変更します。

(2018/6/9 ページビルダーの使い方2も書きました)
https://zakkuri.info/2018/06/08/pagebuilder-howto-2/