3.画像加工やサイズの調整
ざっくり投稿していくうちに、管理画面のメディア設定の中サイズを300から600に変更したこと、投稿に追加した画像サイズが600(300→600に変更した中サイズ)で投稿のコンテンツ枠の幅に合ってないこと 、トップページ最新の記事欄の画像の高さが統一されていないことが気になりだしてきました。
また、スクリーンショットを貼って、その説明で「ページビルダータブをクリック」など書いても、スクリーンショット中に該当箇所をマークしてないのは不親切ですよね。
ひとまず、管理画面のメディアの中サイズは300に戻して、これらに対処することにします。
テーマSydneyにおける各種イメージの推奨サイズ
- Main slider: there is no registered image size, but it is recommended that you use images of around 1920px x 1275px.
- Single post, project and employee pages: 830px x (auto height).
- Employee, latest news widget: 550px x 400px.
- Clients widget: 230px x (auto height).
- Services widget: 350px x (auto height).
- Portfolio widget: 480px x (auto height).
出典: https://forums.athemes.com/t/recommended-size-for-images-in-the-sydney-theme/14223
投稿の場合は830px、最新ニュースの場合は550x400pxです。
したがって、アイキャッチ画像がない場合に便宜的に入れるために用意した画像を550×400で作り直すことに。
↓ここを凝る必要もないんですけどね笑。

テーマSydneyが指定したサイズの画像を投稿に挿入したい
https://forums.athemes.com/t/single-post-featured-image-width/5343/10
上記のフォーラムを見ると、画像を追加する際にはシドニー独自にwidthを指定していることがわかりました。また、サイズの指定は、functions.phpの中で、add_image_size()で追加しています。
投稿で使いたい場合はどうしたらよいのか?
以下のブログに、add_image_size()で追加した画像を投稿に挿入する方法がありました。
プラグインWP Image Size Selectionを使うというもので、早速試してみました。
http://kotori-blog.com/wordpress/mediasize/
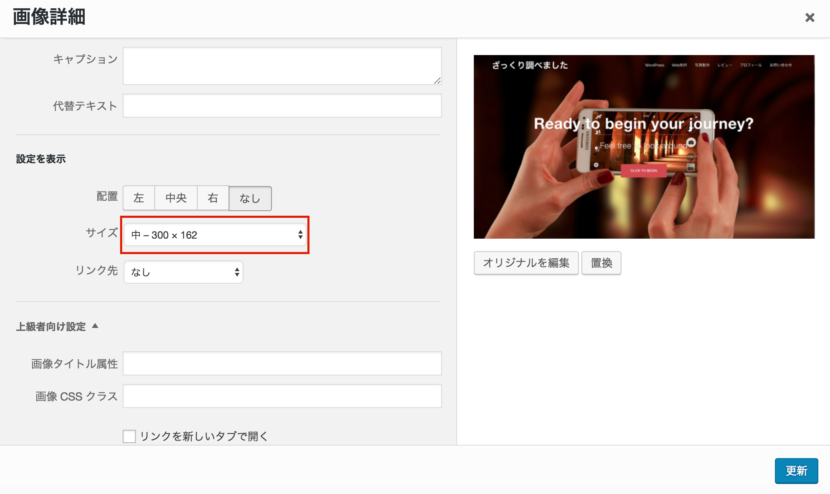
投稿画面の画像をクリックして表示されるパネルからえんぴつボタンをクリック…

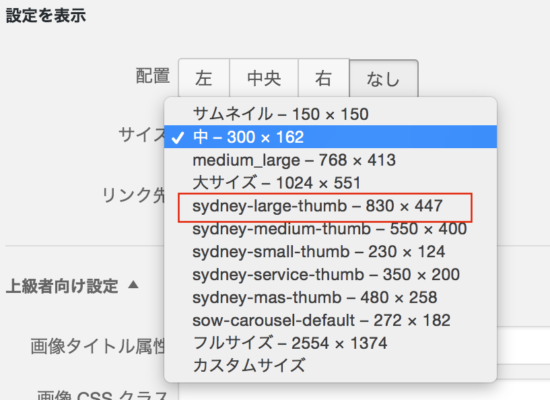
表示された画面からサイズをクリックすると…

830のsydney-large-thumbがありました。

投稿に画像を追加した際の初期状態でこのサイズになっているといいのですが、今後調べます。
スクリーンショットに赤枠などの注釈を入れたい
ざっくり検索してみると、EvernoteのSkitchがよさそうでしたが、
とりあえず、Macのプレビューでスクリーンショットに赤枠を入れてからワードプレスにアップロードすることにしました。
(プレビューの参考)
https://support.apple.com/ja-jp/HT201740
http://appcooking.jp/image-editing-mac
https://n.hero-academy.jp/mac-preview/