4.コンテンツ微調整編
コンテンツの内容は別として、形はざっくり出来上がりました。
- トップページ:メニューはOK、中身はシドニー初期状態
- お問い合わせページ:完成
- プロフィールページ:完成(ページビルダー利用 別記事にまとめますね)
- 投稿:いくつか投稿済み
今回は、フッタを含めてトップページの見た目、固定ページのヘッダ部分、投稿の右バナーを調整します。
(2018/12/14追記)
テーマSydneyが推奨するプラグインは記事作成時のものとなります。2018年12月現在、Sydneyが推奨するページビルダーはElementorですが、当サイトでは以前推奨されていたPage Builder by SiteOriginを使っています。
(2018/5/31訂正)
- サイトの説明と最新記事の一覧の間にコンテンツを追加しました。それにより、4-0トップページの構成、4-2トップページヘッダ設定の行動喚起ボタンの箇所を訂正しました。
- フッタを変更したので、4-3フッタ設定を訂正しました。
4-0.トップページの構成
以下のような構成にすることにしました。
- ヘッダスライダー
- サイトの説明
- これまで作った本について紹介(2018/5/31に追加)
- 最新の記事一覧
- (今後の展望やこれまで作ったサイト紹介などしたいが後回し)
4-1トップページの構成変更
4-1-1.トップページ初期状態
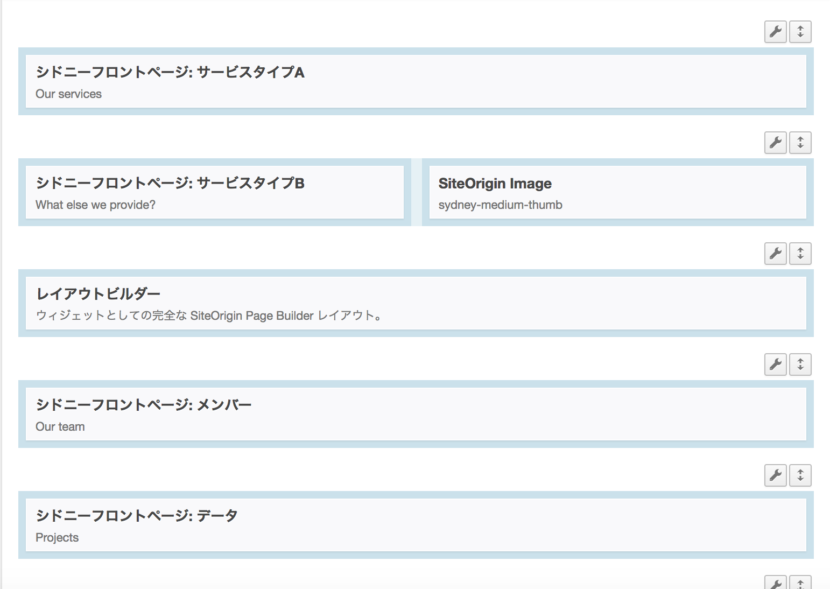
シドニーのテーマを適用し、デモデータをインポートした後に、トップページ(固定ページ名:My Front Page)を編集画面でみると以下のようになっています。
このページの内容を、サイト説明+最新ニュースのみにしていきます(トップページのヘッダスライダーはフロントページではなく、カスタマイザーで変更します)。

[補足]
- 水色の部品:ページビルダーの列(どう見ても行ROWなのですが)
- 水色の中の部品:ウィジェット
- ページビルダー上では、まず列を追加し、そこにウィジェットを追加する というやり方になります
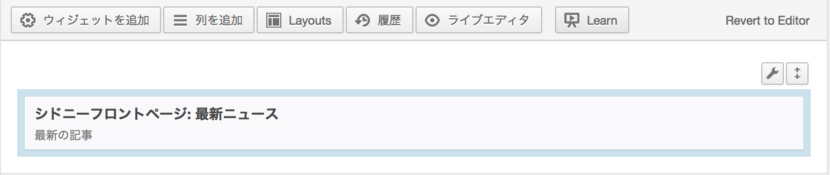
4-1-2.不要な部品を削除
上記の図の後ろの方に「シドニーフロントページ:最新ニュース」というのがあり、それが使いたいものなので、それ以外は削除しました。

- 列を削除する場合は、各列の右上のスパナアイコンをクリックすると、列に対する指示が出てくるので、「削除」を選択します。
- 今後のためにシドニーフロントページを残しておきたい場合はフロントページのレイアウトを別なページにコピーすることもできます。
(列の削除や別なページにコピーするやり方は、 ページビルダーの使い方を参照)
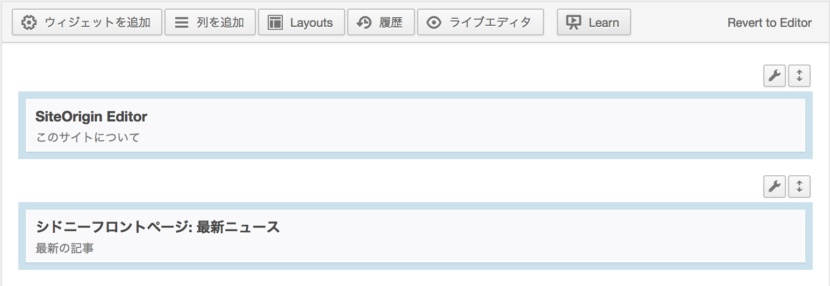
4-1-3.サイトの説明を追加
サイトの説明欄は、見出し+画像+テキストの構成と考えました。従って必要なものは、テキストと画像を追加できるエディタのみです。
最新ニュースの前に列を追加して、そこにウジェット(SiteOrigin Editor)を追加します。

(列の追加や、ウィジェットの追加については、ページビルダーの使い方を参照)
2018/5/31、最新ニュースの前に「本づくりプロジェクトについて」のセクションを追加しました。
4-2.トップページ・ヘッダ設定
ヘッダスライダー
外観>カスタマイズで行いますが、どこをどう設定するかは見ればだいたいわかると思います。
スライド画像は5枚まで指定できますが、3枚としました(表示したいテキストが3枚分だったので)。
行動喚起ボタン
ヘッダスライドの中心にある赤いボタンはなくてもよかったのですが、非表示にする仕方がわからなかったので(display:noneでやるのでしょうか)、同じページの下にある最新記事欄へリンクするようにしました。
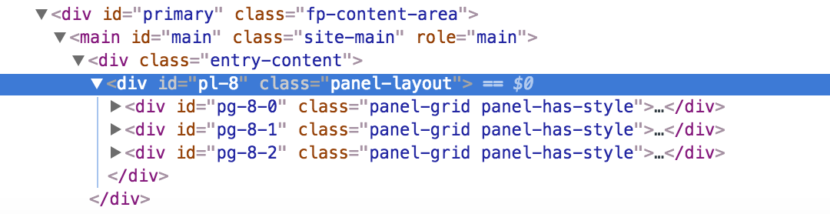
デベロッパーツールでトップページのコードを確認します。

トップページにはセクションを3つ設けているので、pg-8-0が最初のセクション(このサイトについて)、pg-8-2が3つ目のセクションの最新記事であることがわかりました。
最新記事にリンクしたいので、行動喚起ボタンのURLには「#pg-8-2」を指定します(※1参照)。
(参考)
https://forums.athemes.com/t/section-ids/5721
ページのID(上記の例であれば「8」の部分)はどのように付与されるのかわかりませんが、ページの中はセクション順に0、1、2…と採番されています。したがって、ページの途中にセクションを追加すると、それ以降のセクションの採番がずれるのでリンクを貼っている場合は注意が必要です。
※1:
(2018/8追記)最新記事欄を一番上に配置することにしたので、行動喚起ボタンのURLには#pg-8-0を指定することに。
→最新記事欄のIDを自動的に付与するのではなく、自分で付与するやり方に変更しました。詳細はこちらの記事に。
他の固定ページのヘッダの指定
初期状態だと、トップページ以外の固定ページは同じ画像が表示されるようになっていますが、不要なので削除しました(外観>カスタマイズ>ヘッダーエリア>ヘッダーメディア>ヘッダー画像)。
ナビゲーションの色
外観>カスタマイズ>色>ヘッダーで指定しました。
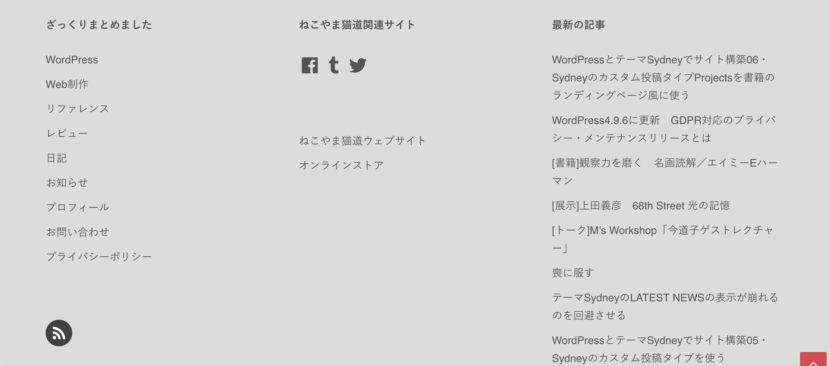
4-3.フッタ設定

フッタのエリアは3つ。ヘッダには入れていないカテゴリーやページを追加したメニューとRSS表示、関連サイトへのリンク、最新記事一覧を表示することにしました。
RSSはSiteOrigin Featuresウィジェットを利用、関連サイトへのリンクボタンはJetpackのSNSアイコンを利用しています。
| フッタの色 | 外観>カスタマイズ>色>フッター |
| フッタのウィジェットエリア数 | 外観>カスタマイズ>フッター(1〜4を指定) |
| フッタウィジェットの内容 | 外観>カスタマイズ>ウィジェット (ウィジェットエリア数で指定したエリア数分指定可能)※2 |
※2:
フッタの指定は、外観>ウィジェットでも指定できますが、外観>カスタマイズで指定した方がやりやすいです。