1.導入編
WordPressでサイト構築のお手伝いをする機会がしばしばあります。つい先日テーマSydneyを導入する機会があったのですが、最近のワードプレスはページビルダーというプラグインが使えてページ制作がすごく捗るので驚きました。驚いたついでに自分でもサイト制作をWordPress+Sydneyで行ってみたくなりました。せっかくなので覚書もかねて、ざっくり記事にしてみようと思います。
テーマSydneyが推奨するプラグインは記事作成時のものとなります。2018年12月現在、Sydneyが推奨するページビルダーはElementorですが、当サイトでは以前推奨されていたPage Builder by SiteOriginを使っています。
サイトの用意
やりたいこととしては、独自SSLのワードプレスサイトを作る、でしたが、とりあえず契約しているレンタルサーバー(今回はスターサーバー)が持っているドメインを利用してサイトを作り、それをワードプレス用にして、独自SSLに設定しました。ドメインを準備してレンタルサーバーのサーバー管理画面でSSL設定を行ったのちに、以下を行いました。
- httpのアクセスをhttpsにリダイレクトするために.htaccessをサイトルートに作成し、以下のコードを追加。
RewriteEngine On RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] - サイトルートに専用ディレクトリを作成し、そこにワードプレスをインストール
- サイトアドレスを変更(サイトルートがワードプレスのサイトアドレスになるようにしたかったため)
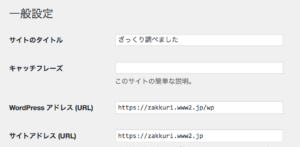
ワードプレスの一般設定で、wordpressのサイトは専用ディレクトリそのまま、サイトアドレスはサイトルートに設定。
また、httpとなっているのをhttpsに変更

- 専用ディレクトリのindex.phpをコピーして、/wpディレクトリを見るように変更し、index.phpをサイトルートに置く
[修正前]require( dirname( __FILE__ ) . '/wp-blog-header.php' );
[修正後]
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
- サイトルートのindex.html(サブドメインを作成した際にレンタルサーバー が自動的に配置したもの)を削除
- (確認)サイトルートへのアクセスでワードプレスが表示されること
テーマSydneyの適用
- ワードプレス管理画面>外観>テーマより新規追加でSydneyを検索しインストール&有効化
- Sydneyがインストールを推奨する以下のプラグインインストール&有効化
Page Builder by SiteOrigin、SiteOrigin Widget Bundle、 Sydney Toolbox、One Click Demo Import
外観>Import Demo Dataを選択して、インポートする - (確認)Sydneyのデモ画面と同様なフロントページが表示されること
子テーマの作成&適用
- 子テーマ使用の理由:テーマを大きく改変しなければ子テーマは作成しなくてもよいかと思ったものの、作成の理由は以下の二点です。
★ワードプレス高速化のために必要な改善のいくつか(javascript読み込み遅延など)は、ワードプレスの場合は子テーマで指定した方がよいと思われたため。
★カスタマイザーで変更した部分はテーマを変更した場合に引き継がれず、カスタマイズ部分のエクスポート&インポートを行わないといけないので、子テーマを適用した後でカスタマイズする(という方針にした)。 - ワードプレス設置ディレクトリのwp-content/themesに子テーマディレクトリを作成する。通常は「親テーマ-child」にするので、「sydney-child」とした。
- Sydneyのサイトに子テーマのひな形があるのでそれを入手する。
https://athemes.com/download/sydney-child-theme/
Codexの子テーマを参照して、style.cssとfunctions.phpを多少変更しました。
style.cssの場合、以下の青字部分を変更した/* Theme Name: Sydney Child Theme URI: http://athemes.com/theme/sydney Author: aThemes Author URI: http://athemes.com Template: sydney Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: sydney-child */functions.phpの場合、以下の青字部分を追加した
<!--?php /** * Sydney child functions * */ /** * Enqueues the parent stylesheet. Do not remove this function. * */ add_action( 'wp_enqueue_scripts', 'sydney_child_enqueue' ); function sydney_child_enqueue() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')); } /* ADD YOUR CUSTOM FUNCTIONS BELOW */ - 修正したfunctions.php、style.cssを子テーマディレクトリsydney-childにアップロード
- 子テーマを有効化
- (確認)子テーマのstyle.cssになんらかの変更を加えて、子テーマを読み込んでいることを確認
元々のフォントの指定を変更したかったので、ひとまずfont-familyの指定を追加してみました。
→その後style.cssでの指定は一切やめることにしました(フォントの指定はカスタマイズのフォントで定義。他のスタイルの指定は追加CSSで定義)
プラグインのCSSを変更したい際に、style.cssの方がプラグインのCSSよりも先に指定されていて、追加CSSが後に指定されていることに気づいたため
その他
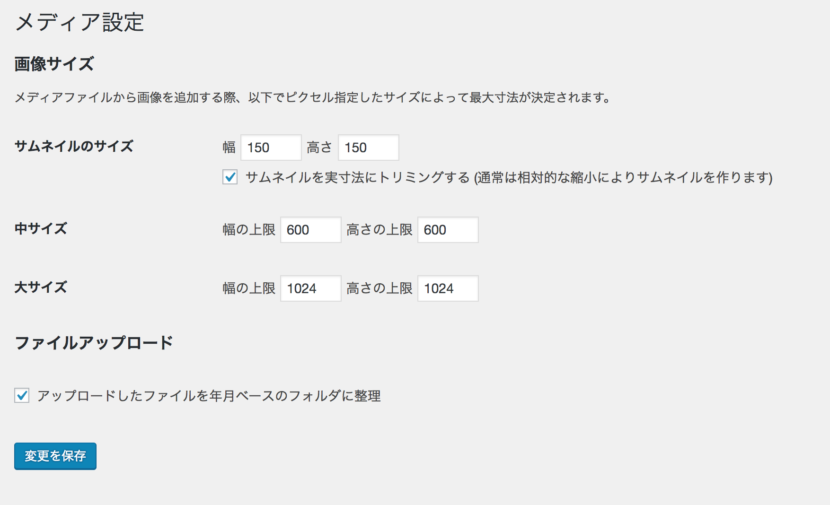
- 設定>メディアで中サイズを変更
投稿にメディアを追加してみて、中サイズ300だと小さい気がしたので、600に変更しました。
→sydneyが指定しているサイズ(sydney-large-thumb)に変更しました。
https://zakkuri.info/2018/02/15/wordpress-sydney-3/

- Media Library Foldersプラグインの導入
ワードプレスのメディアの年月フォルダに固定ページと投稿それぞれで使う画像を混在させたくないために使用しました。
ちなみにSydneyのデータインポーターで年月フォルダに格納されたファイルを別なフォルダに移動したら表示されなくなりましたが、ひとまず無視して進みます。 - EWWW Image Optimizerプラグインの導入
画像をアップロードする際に圧縮してくれるので使用しました。
インストール直後はすでにアップロードされている画像を最適化します(メディア>一括最適化)
全てのページを作成してからインストールすると一括最適化に時間がかかるため事前に行いました。
注)自分で試した限りですが、画像サイズはTinyPNGサイトで圧縮した方がサイズが小さくなるようです。ページで使うものはTinyPNGで圧縮することにしました。