
これまで作った三〇六輪のうち最後の方で作ったものがダミアン・ハーストのスポットペインティングに似てるなと思ったのですが、そうなると逆にスポットペインティングが気になっちゃって少し調べてみました。
例えば、最近話題になった88個に分割して新たな作品として販売したものの場合だと1スポット2インチ、書籍「The Complete Spot Paintings」の表紙の場合は1スポット1インチ。どちらの場合も間隔がスポットの直径と同じ大きさ。
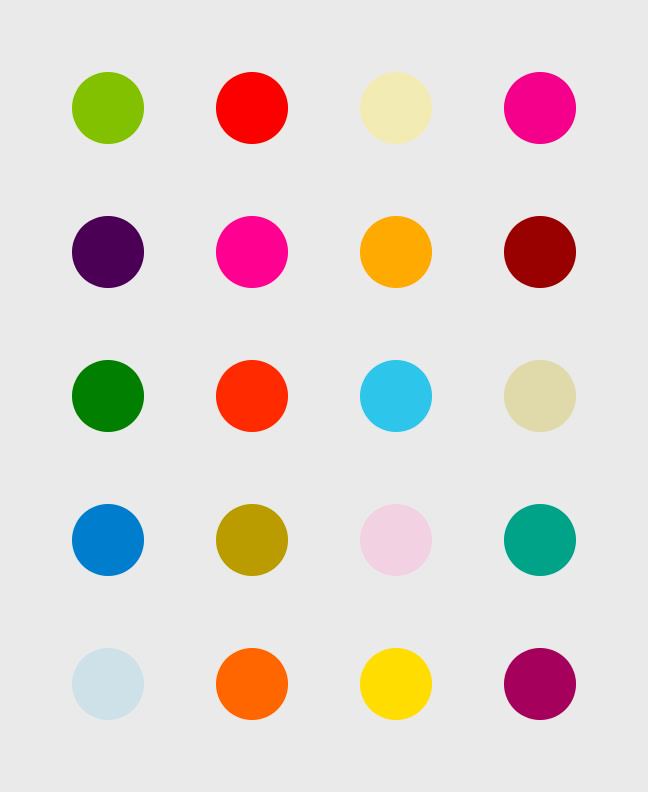
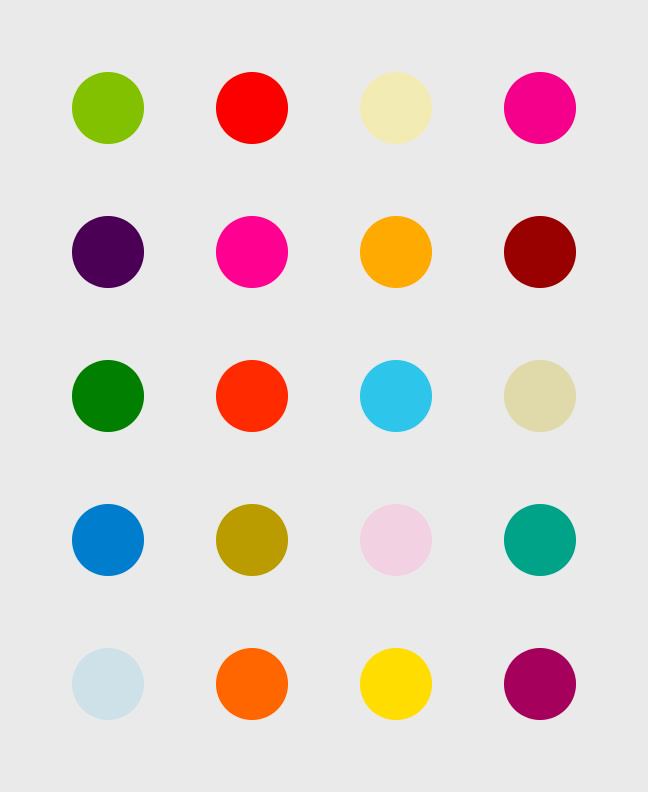
自宅でプリントすることを考えて後者の1インチスポットのをProcessingでやってみることにしました。やってみた画像が上記のもの。
なお、書籍の表紙も実際の作品の大きさが1インチなのか、書籍にする際に縮小してこうなったのかまでは調べてはいません。書籍も手元になく、書籍サイトの画像で見ただけです。
Processingで作成した画像

書籍サイトの書籍画像

ポイント
- サイズを決める
スポットおよびスポット間の間隔が1インチなので、全体のサイズは9×11インチ。Macのディスプレイ相当で72dpiで考えて(Retinaだと144かもしれないけど置いておいて)、1インチは72ピクセルなので、9×11インチだと、コードだとsize(648,792)。円の直径は72。 - 色を調べる
事前に書籍画像から色を調べます。フォトショップのスポイトツールで背景とスポットをサンプリンングしてみて(同じ色の箇所を何箇所か)、HSBで数値のばらつきを確認しつつ、こんな感じかなという数値を書き留めます(元々ウェブから拝借してるのでそこまで厳密に考えない。のですが、先に見つけたアマゾンの書籍画像だとはっきりした色でも彩度が100じゃなくて、次の日に改めて探したらご本人の運営サイトがあったのでそちらから拝借して調べ直しました。元画像やコードなどは修正しています)。 - 円を描く
左上から描いていく。円の中心から中心までが直径x2になるのでそんな感じにずらしていく。色はfillで調べて書き留めたHSBを指定しています。
コードは以下。1個ずつ書いてるだけなので無駄に長いです。これをアレンジして三〇六輪を作る予定です。
//
// 初期値
//
// 輪の個数(5行x4個)
int maxY = 5;
int maxX = 4;
// 輪の直径、間隔
float diaFO = 72;
//
// メイン
//
void setup() {
size(648,792);
colorMode(HSB,360,100,100);
background(0,0,92);
noStroke();
// line01
fill(80,100,76);
ellipse(diaFO*1.5,diaFO*1.5,diaFO,diaFO);
fill(0,100,99);
ellipse(diaFO*3.5,diaFO*1.5,diaFO,diaFO);
fill(54,26,95);
ellipse(diaFO*5.5,diaFO*1.5,diaFO,diaFO);
fill(326,100,96);
ellipse(diaFO*7.5,diaFO*1.5,diaFO,diaFO);
// line02
fill(292,100,34);
ellipse(diaFO*1.5,diaFO*3.5,diaFO,diaFO);
fill(326,100,100);
ellipse(diaFO*3.5,diaFO*3.5,diaFO,diaFO);
fill(40,100,100);
ellipse(diaFO*5.5,diaFO*3.5,diaFO,diaFO);
fill(0,100,60);
ellipse(diaFO*7.5,diaFO*3.5,diaFO,diaFO);
// line03
fill(120,100,50);
ellipse(diaFO*1.5,diaFO*5.5,diaFO,diaFO);
fill(10,100,100);
ellipse(diaFO*3.5,diaFO*5.5,diaFO,diaFO);
fill(192,80,92);
ellipse(diaFO*5.5,diaFO*5.5,diaFO,diaFO);
fill(52,24,88);
ellipse(diaFO*7.5,diaFO*5.5,diaFO,diaFO);
// line04
fill(203,100,80);
ellipse(diaFO*1.5,diaFO*7.5,diaFO,diaFO);
fill(50,100,73);
ellipse(diaFO*3.5,diaFO*7.5,diaFO,diaFO);
fill(330,13,95);
ellipse(diaFO*5.5,diaFO*7.5,diaFO,diaFO);
fill(170,100,64);
ellipse(diaFO*7.5,diaFO*7.5,diaFO,diaFO);
// line05
fill(196,11,91);
ellipse(diaFO*1.5,diaFO*9.5,diaFO,diaFO);
fill(24,100,100);
ellipse(diaFO*3.5,diaFO*9.5,diaFO,diaFO);
fill(52,100,100);
ellipse(diaFO*5.5,diaFO*9.5,diaFO,diaFO);
fill(327,100,65);
ellipse(diaFO*7.5,diaFO*9.5,diaFO,diaFO);
save ("spot_4x5" + ".png");
}スポットペインティングに似てるなと思った三〇六輪は以下の記事にあり。
三〇六輪試行錯誤09・等間隔の三〇六輪で表すソーシャルディスタンス
三〇六輪試行錯誤10・重なった円で三〇六輪を表す