前言撤回ですが、今のテーマ&プラグインをもう少し続けてみようかと思い直したところです。Page Builder by SiteOriginで新たな発見があったのと、ブロックエディタとSiteOrigin Layout(ページビルダープラグインが有効な場合のブロックエディタ内での名称)でもやりたいことができることに気づいたためです。
そもそもテーマSydneyを変更しようと思った理由としては、①固定ページも投稿もブロックエディタで作成しようと思ったものの、②Sydneyのコンテナ幅が1170固定なのでブロックエディタで全幅ページを作っても左右の余白のない全幅にならないから。そして、③なんだか遅いから。
①②に関しては、確かにSydneyでワードプレスのブロックエディタやプラグインのブロックエディタテンプレートを使用した場合は上述の通りなのですが、ブロックエディタでSiteOrigin Layoutを使えば全幅ストレッチになるので(これも、左右マージンをマイナスにして全幅化してるようですが)一旦それで対処しました。
③の遅さに関しては、画像を減らしたりプラグインを削除(そしてプラグインAutoptimizeを追加)したらモバイルのページスピードが50から85程度にはなりました。
1. ページビルダー利用ページをブロックエディタ化する方法
当ブログのトップページがページビルダー利用なのですが、一旦ページをブロックエディタで新規追加して、そこに既存のトップページをインポートしていきます。ページは別名で保存します。
以下は、当サイトのトップページをブロックエディタ化した際に行ったことです。この時、Sydneyの場合にメインビジュアルのスライドを外観で指定しているのを取りやめて、固定ページで1枚画像を指定するようにしました。
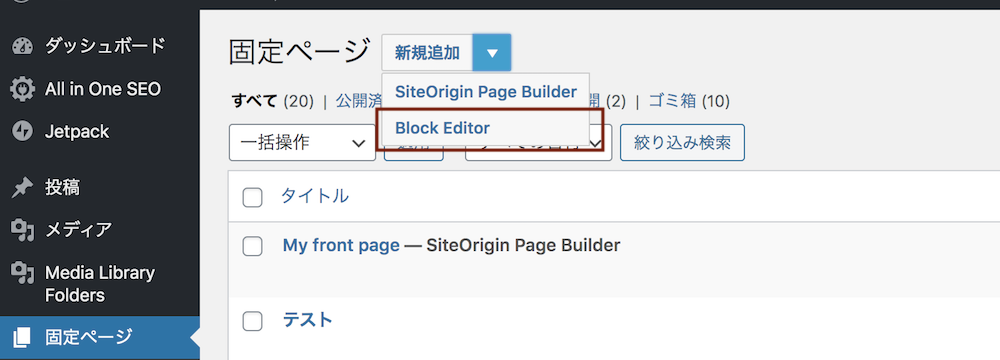
(1)新規固定ページをブロックエディタで追加

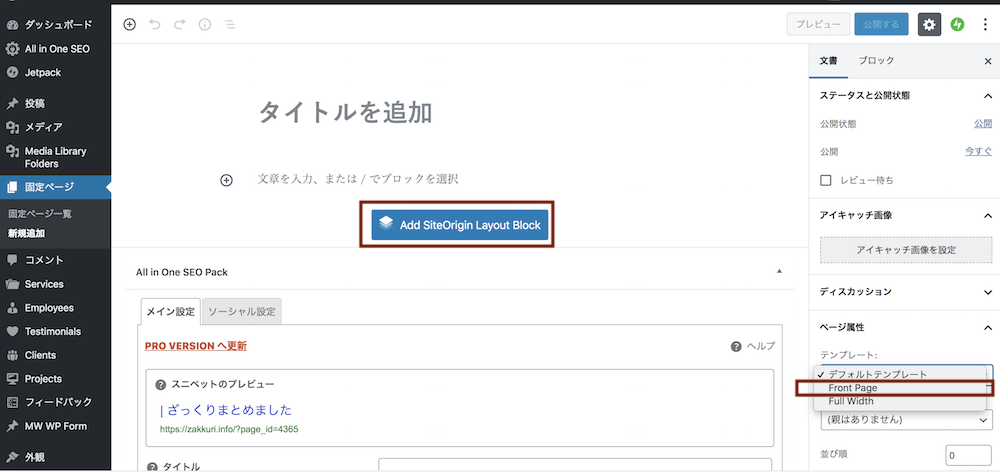
(2)①ページ属性の指定、②SiteOrigin Layoutブロックの追加

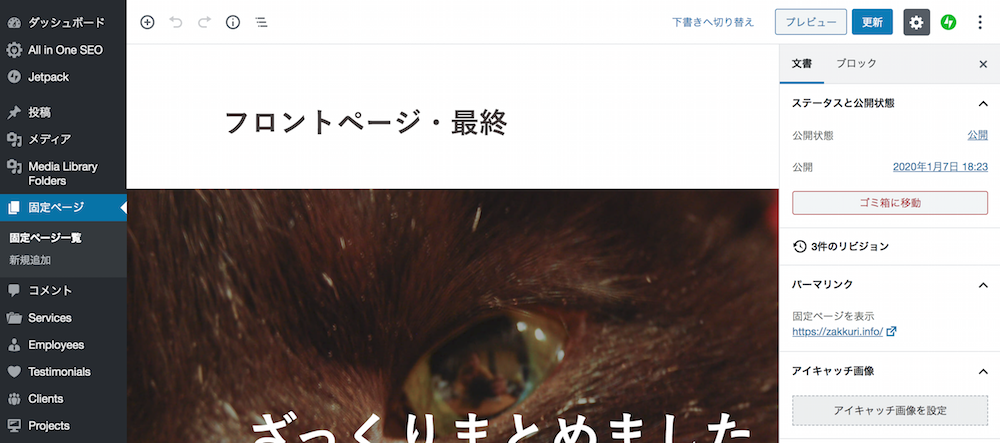
①編集画面右側のページ属性を元のトップページ同様のものにします。当ブログでは「Front Page」にしていたので、それにします。
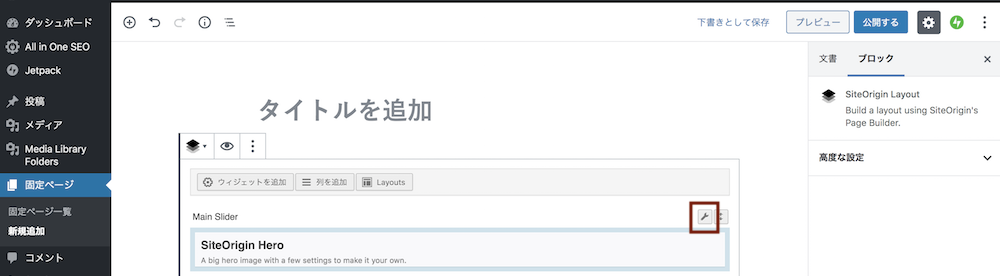
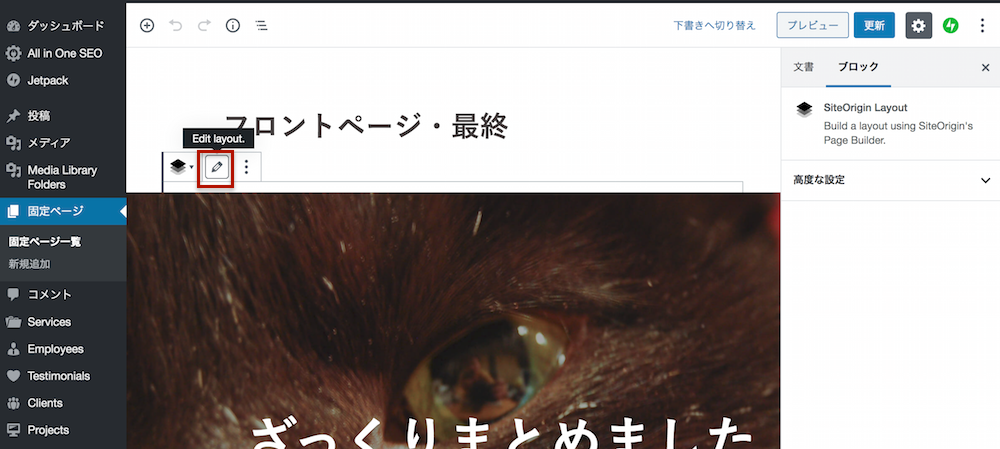
②Page Builder by SiteOriginプラグインを利用している場合は、ブロックエディタで開くと図のように「Add SiteOrigin Layout Block」のボタンが出ているので、クリックします。
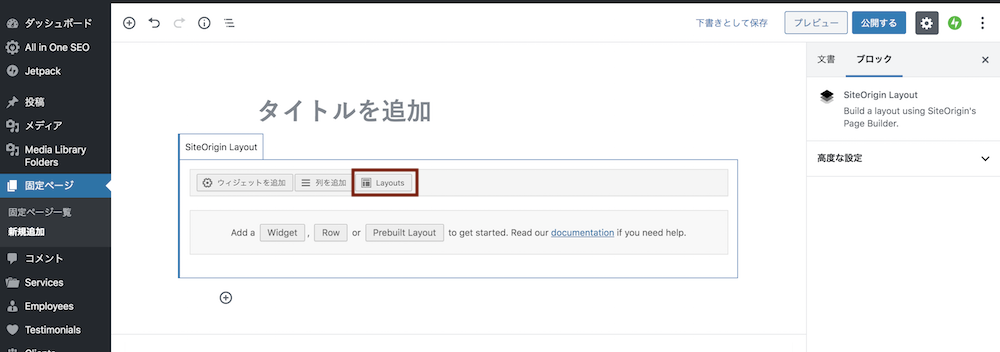
(3)ページビルダーで作った既存ページをインポート
SiteOrigin Layoutの「Layouts」ボタンクリックで、ページビルダー利用の既存ページやプラグインが持っているデフォルトレイアウト(結構豊富です。下記の(5)で少し触れます)をインポートすることができます。


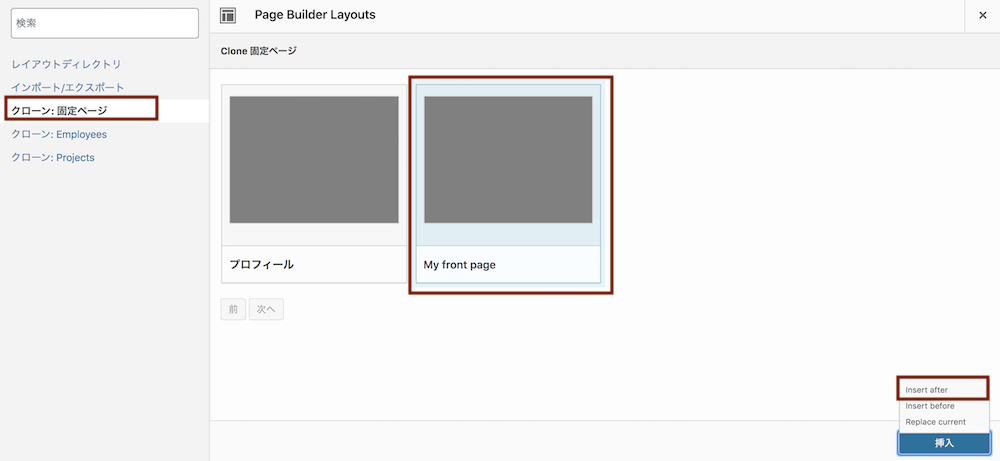
Layoutsクリックでページの指定ができます。今回は「クローン:固定ページ」を選択して、使いたいページを指定し(ここではトップページ)、どこに挿入するかを選びます。
(4)トップページ挿入後の状態

以上でトップページのコンテンツをブロック化できました。このままでもよかったのですが、メインビジュアルのスライドをやめて1枚の画像にして、なおかつ、固定ページの編集エリアで画像を指定したいので(Sydneyの場合は、外観>カスタマイズでメインビジュアルを指定するので)、ここの最初に画像を指定していきます。
自力で設定しても良いのですが、トップのクローンをインポートしたのと同様に、SiteOrigin Layoutで用意されているデフォルトレイアウトから選んでみます(SiteOrigin Imageなどを入れ込んでみたもののうまくいかなかったのでした)。
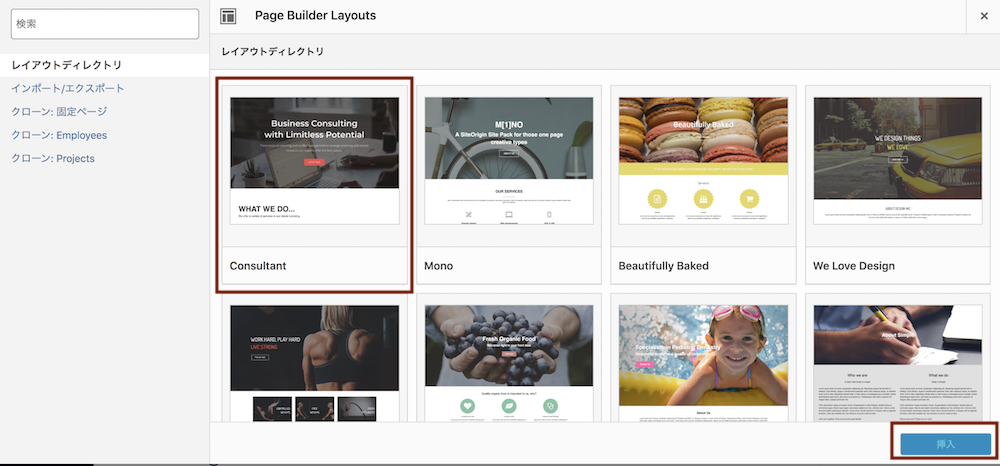
(5)メインビジュアル追加のためにレイアウトディレクトリより目的に近いものを選択

最初に全幅のメインビジュアルを追加していきます。(3)と同様にSiteOrigin Layoutより「Layouts」ボタンをクリックし、レイアウトディレクトリより選択します。使いたいのは、背景画像+テキスト+ボタンのレイアウトなので、赤枠のものを選択しました。
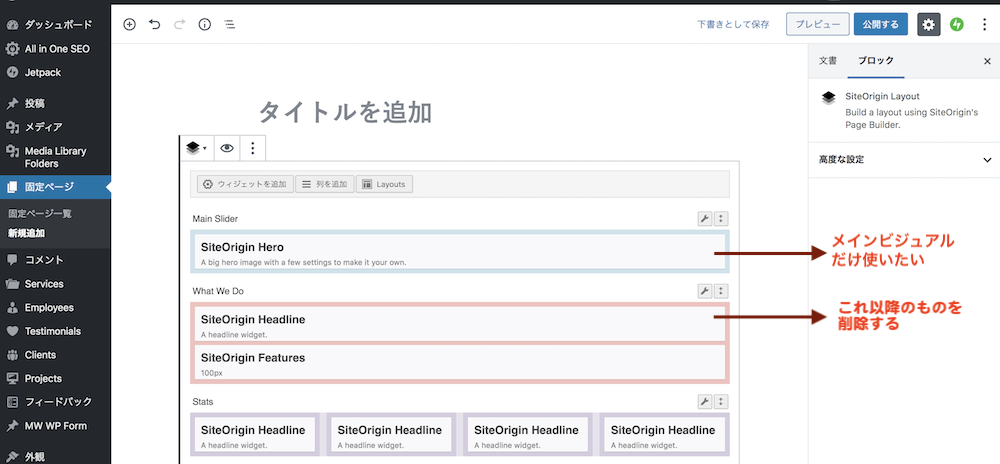
(6)指定レイアウト挿入後の状態

レイアウトディレクトリのものはいずれもランディングページとしての機能を有したページになっていて、例えば、メインビジュアル+概要+問い合わせなどで構成されています。ここではビジュアルだけ使いたいので、それ以外のものは削除します。それぞれの列のスパナアイコンにマウスホバーでメニューが出てくるので「列の削除」を選びます(わからない場合は記事ページビルダーの使い方も参照)。

上図が挿入したメインビジュアルです。SiteOrigin Heroというウィジェットで作成されています。こちらの画面の背景画像、テキスト、ボタンを変更していきます。
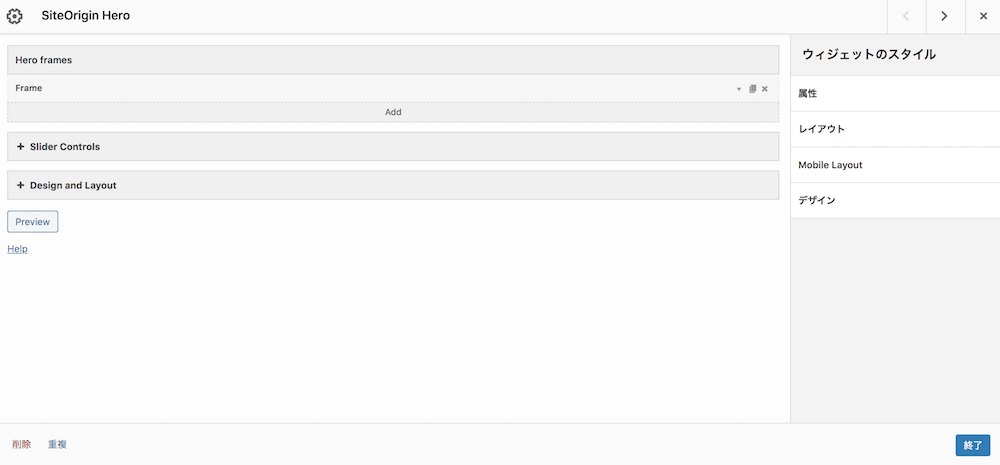
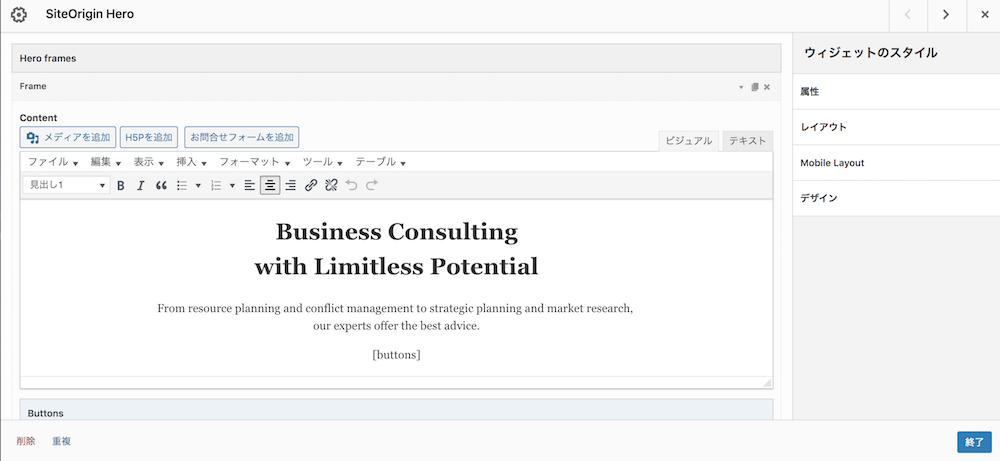
(7)SiteOrigin Hero編集画面

Hero Framesで背景画像、テキスト、ボタンを指定しています。Degign and Layoutでテキストなどの位置を指定しています。なおここでは試しませんが、Hero FramesでFrameを複数追加でき、さらにSlider Controlsがあるので、複数画像のスライドも可能かもしれません。
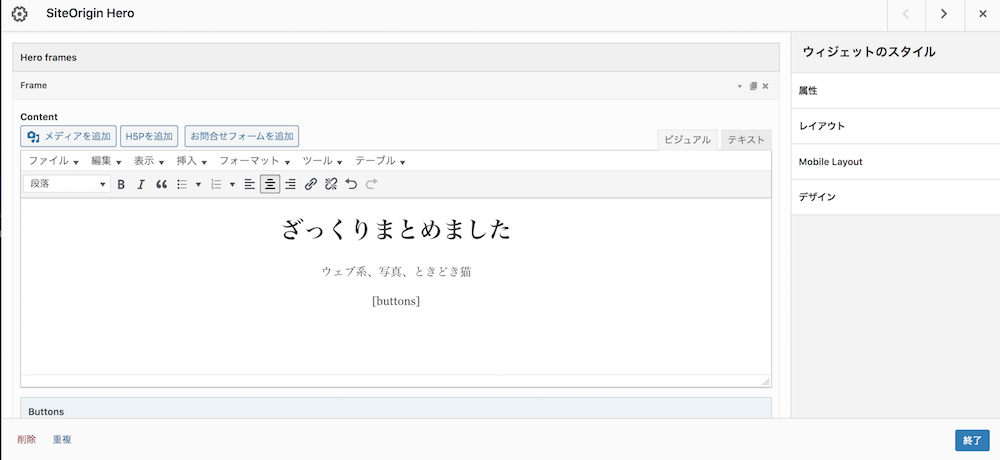
(8)メインビジュアルのテキストを指定


Hero Framesの設定されているFrameを開くと修正前図のようになっているのを、修正後の通りにしました。[buttons]はそのままです。なお、図の左下に「Buttons」の表記が見えますが、ボタンの実際の指定はここで行います(9参照)。
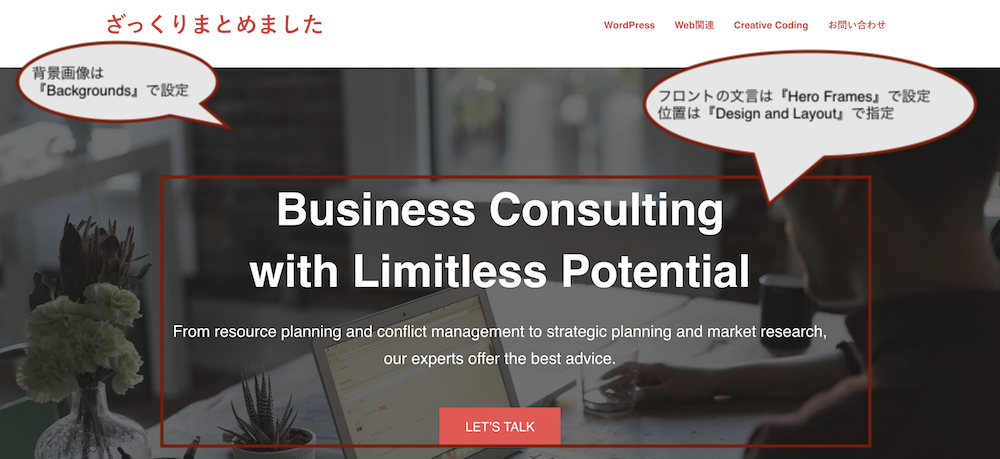
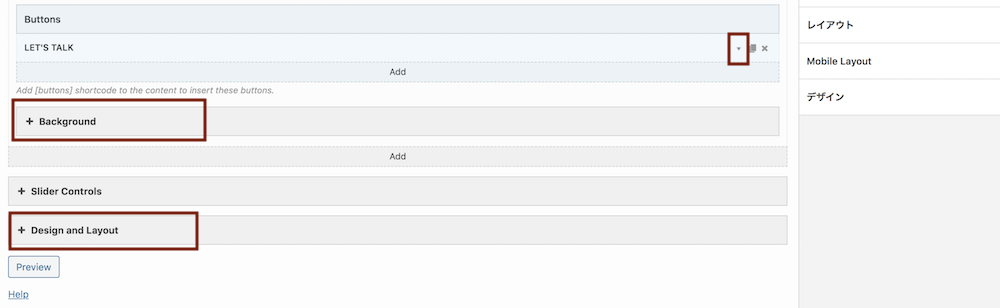
(9)メインビジュアル上の①ボタン、②背景画像、③テキスト位置を指定

①ボタンは「Buttons」のバー右側の「▼」クリックで設定内容が展開されます(次の図参照)
②背景画像は「Background」クリックで設定内容が展開されます
③テキスト位置は「Design and Layout」クリックで設定内容が展開されます
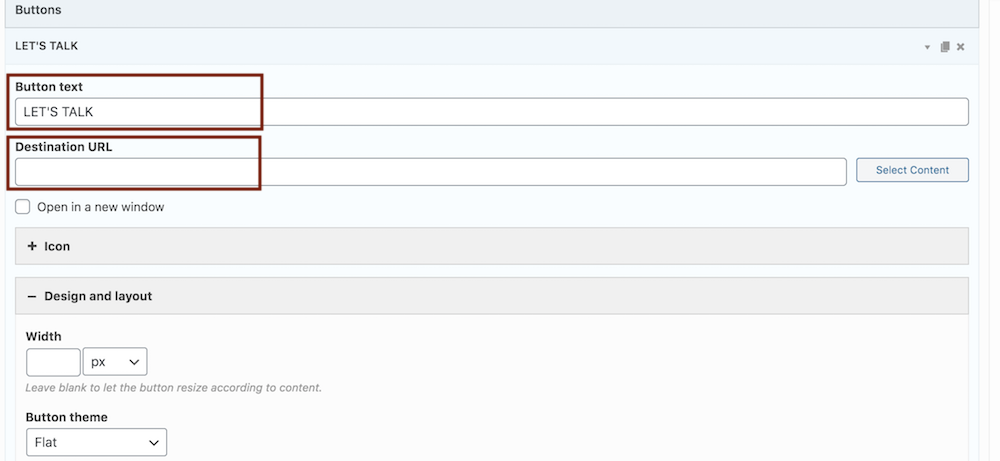
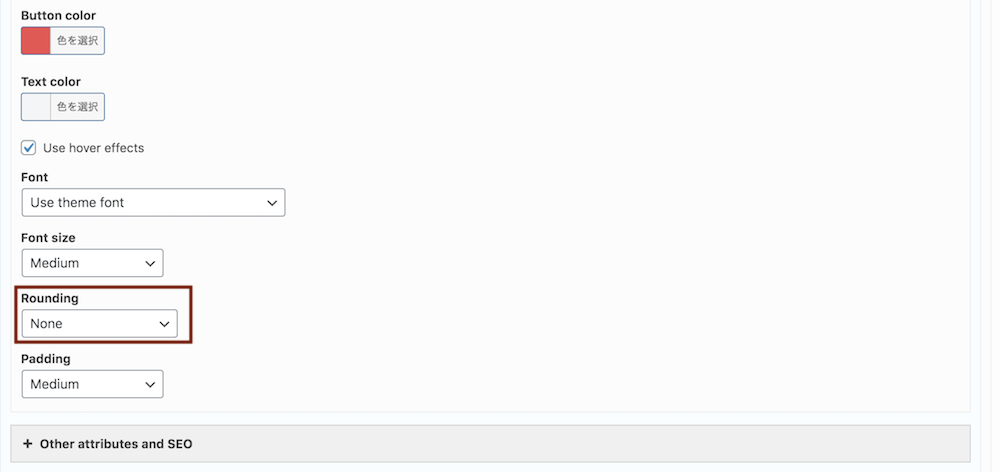
(9)①ボタンの指定
当ブログの場合は、メインビジュアルのボタン「最新記事を確認」クリックでページ下方の記事一覧へ遷移するようにしていたので、そのように修正します。Button textに「最新記事を確認」を設定し、Destination URLに「#news-section」を設定します。


ボタンを角丸にするために、Roundingの指定をNoneからSlightly Roundedに変更します。
なお、ID・news-sectionは、(3)で挿入したトップページの最新ニュースのセクションに元々付与していたIDで、ページ内リンクのために設定したものです(ROWにIDを付与する方法は、記事「WordPressでページ内リンクのためにページビルダーで作ったROWにIDを設定する方法」参照)。
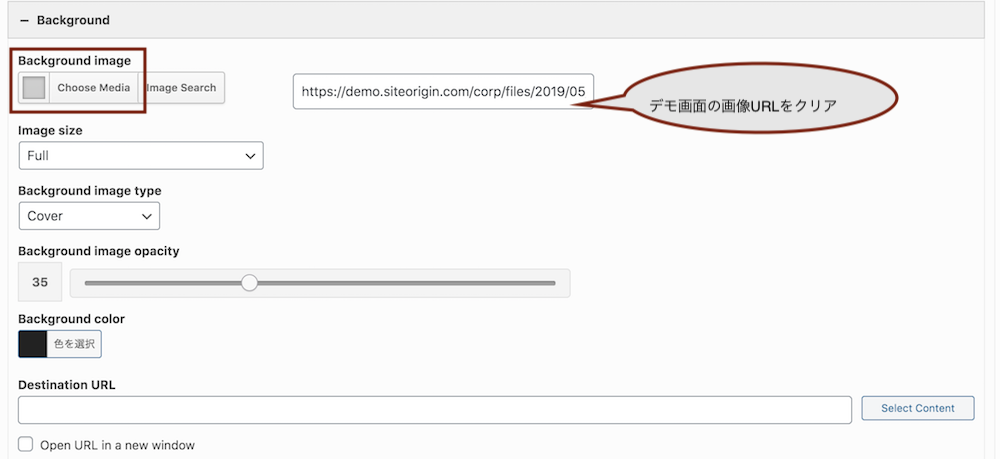
(9)②背景画像の指定

背景画像はBackground imageより画像を選択し、右側のサンプル画像のURLをクリアします。背景画像の透過を変更する場合は、Backgroud image opacityで調整します。
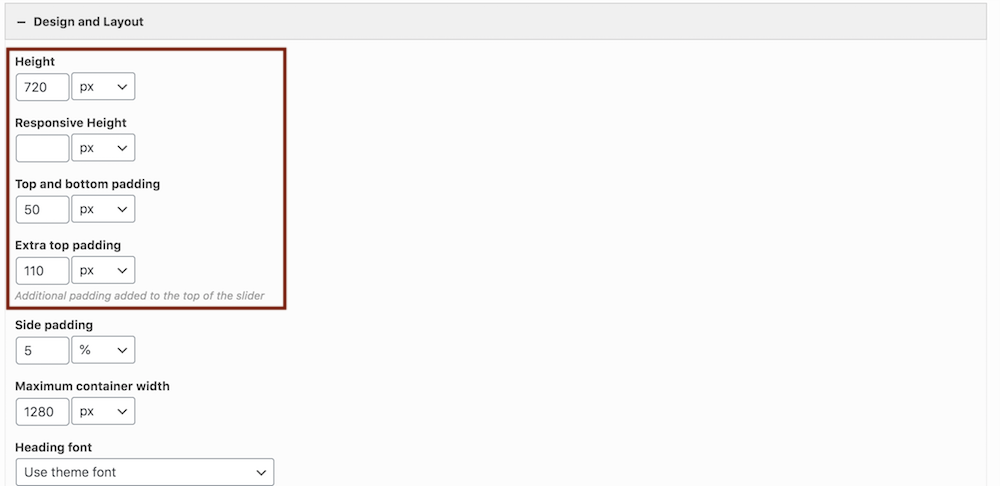
(9)③テキスト位置の指定

背景画像上のテキストなどの位置は、Design and Layoutで行います。サンプルでは上記の通りに設定されています。画像の内容やテキストの長さに応じて調整します。当ブログの場合は画像の猫の目とテキストが重なったため、テキストを下よりにしました(Extra top paddingに220を設定)
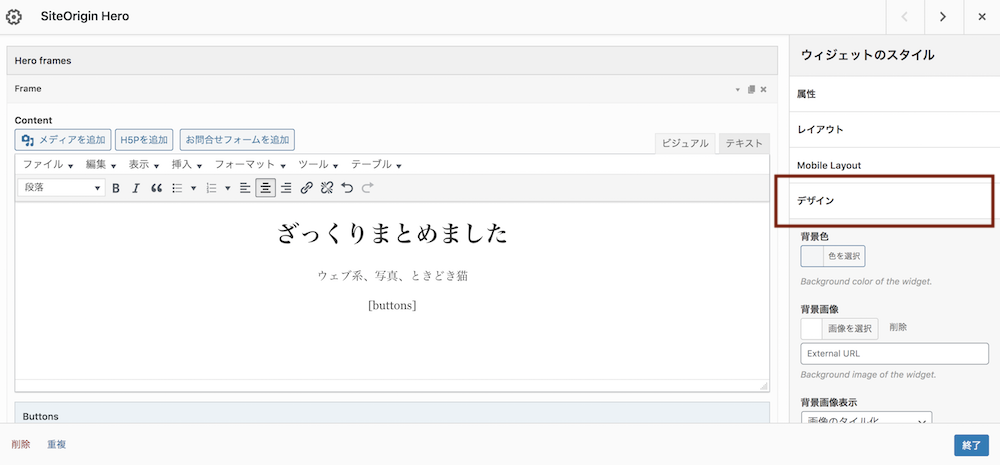
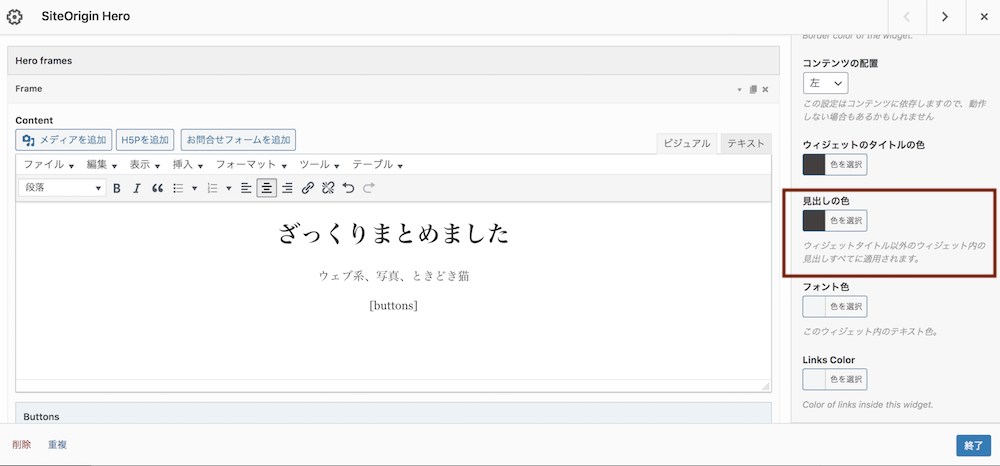
(10)メインビジュアルのテキスト色の指定
背景画像のテキスト色は、Hero Framesでも設定箇所があるのですが、ウィジェットの見出しの色設定が優先されるようなので(多分)、色を変更したい場合は、SiteOrigin Heroウィジェットの右側のウィジェットのスタイルより「デザイン」をクリックします(下図1/2)。
デザインを展開してスクロールしていくと「見出しの色」設定があるので、色を選択をクリックして、指定したい色にします(下図2/2)。


(11)必要であれば各セクション間の余白を指定
(10)まででよいと思ったのですが、最初のビジュアルと次のセクションの間に余計な余白ができてしまったので調整しました。今回の場合は、最初のビジュアルの前後に余白があったので、SiteOrigin Heroを修正して調整します。

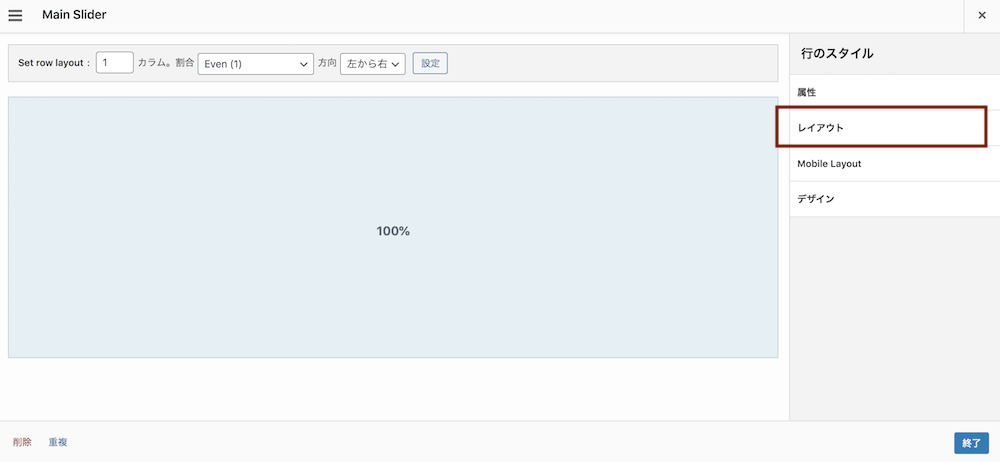
SiteOrigin Heroウィジェット右上のスパナボタンにマウスホバーで表示されたメニューより「行の編集」を選択します(図にでてなくてすみません)。

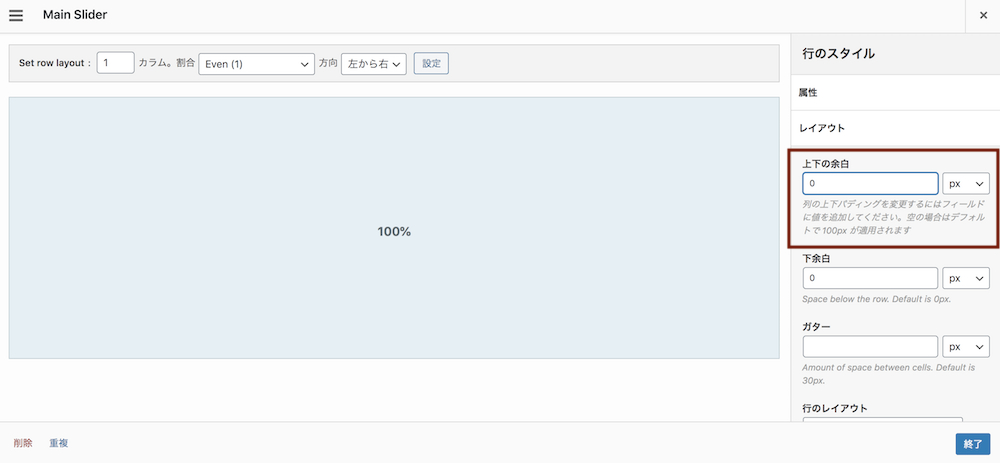
行のスタイルより「レイアウト」を選択します。

上下の余白をゼロにします。

このようにメインビジュアルが設定できました。
(12)編集を再開する場合
編集の途中で保存してあとから再開する場合に、再度ページを編集すると、SiteOrigin Layoutの場合は下図1/2のようにプレビュー表示されます。プレビュー部分のどこかをクリックすると、図2/2のようにSiteOrigin Layoutブロックのメニューが表示されるので、メニューのペンマークをクリックして編集モードに切り替えてください。


2.作成した画像付きのページをトップページに設定
トップページの指定は、外観>カスタマイズで行いますが、Sydneyを利用している当ブログの場合は以下を変更していきます。
①ヘッダースライダーを出さないようにする
②新たに保存した固定ページをホームページとして設定
①ヘッダースライダーの抑止:
「外観>カスタマイズ>ヘッダーエリア>ヘッダーの種類」で、フロントページのヘッダー種類をヘッダーなしにします。これまでのやり方(メインビジュアルは外観で編集、他のコンテンツは固定ページで編集)が個人的に好きではなかったのでこれでスッキリです。
②ホームページの設定:
「外観>カスタマイズ>ホームページ設定」で新たに保存した固定ページをホームページとして設定します。
3.この方法のメリット・デメリット
- メリット
- Page Builder by SiteOriginで作成したページをブロックエディタで作成するページにインポートできる
- だからブロックエディタで一から作り直さなくてもとりあえず既存ページはなんとかブロックエディタに移行できる(2021年末にクラシックエディタのサポートが切れるので、クラシックエディタからブロックエディタへ移行する際の暫定対応と割り切って使ってみてもよいと思う)
- デメリット?
- 使えるウィジェットが従来通りのもの(WordPressの、SiteOriginの、Jetpackの、テーマSydneyの)なので、ブロックエディタに新しい機能が増えたとしても、それらは使えない
4.SiteOrigin Layoutの新たな発見
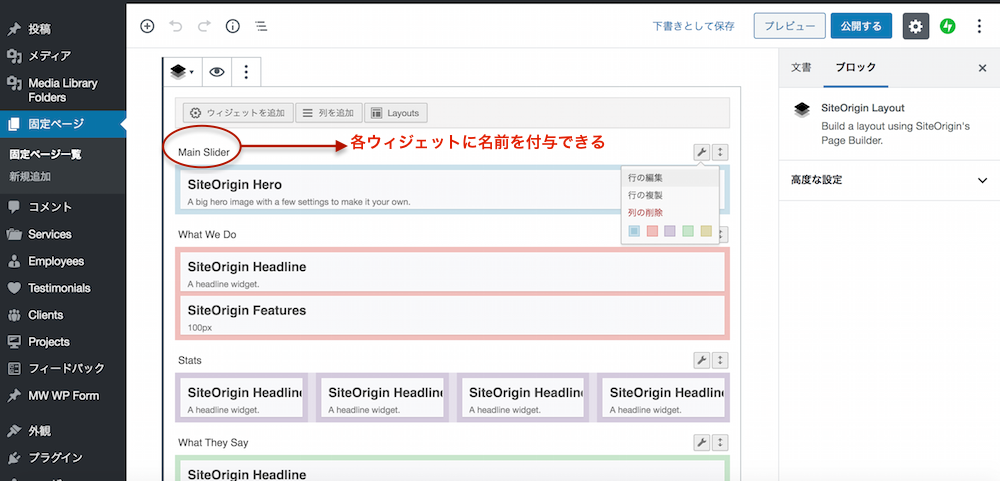
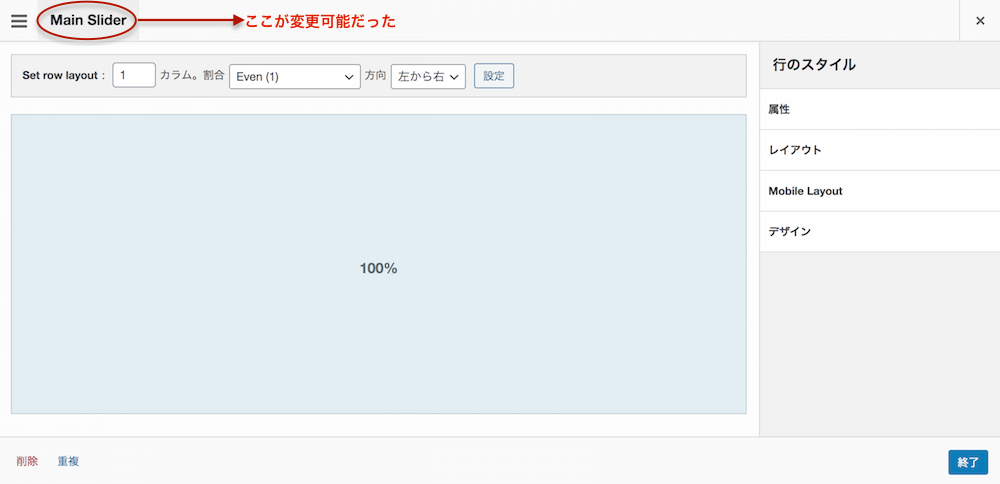
レイアウトディレクトリからサンプルをインポートした際に改めて思ったのですが、各行に自分なりの名前つけられるのですよね。SiteOriginサイトのサンプル動画で薄々気づいてはいたのですが、今の今までやり方がわかりませんでした。わかったので覚書しておきます。

各行のスパナアイコンにマウスホバーで「行の編集」を選択

SiteOrigin Layout上で表記されているMain Sliderのテキストの部分はどうも変更可能なようです。

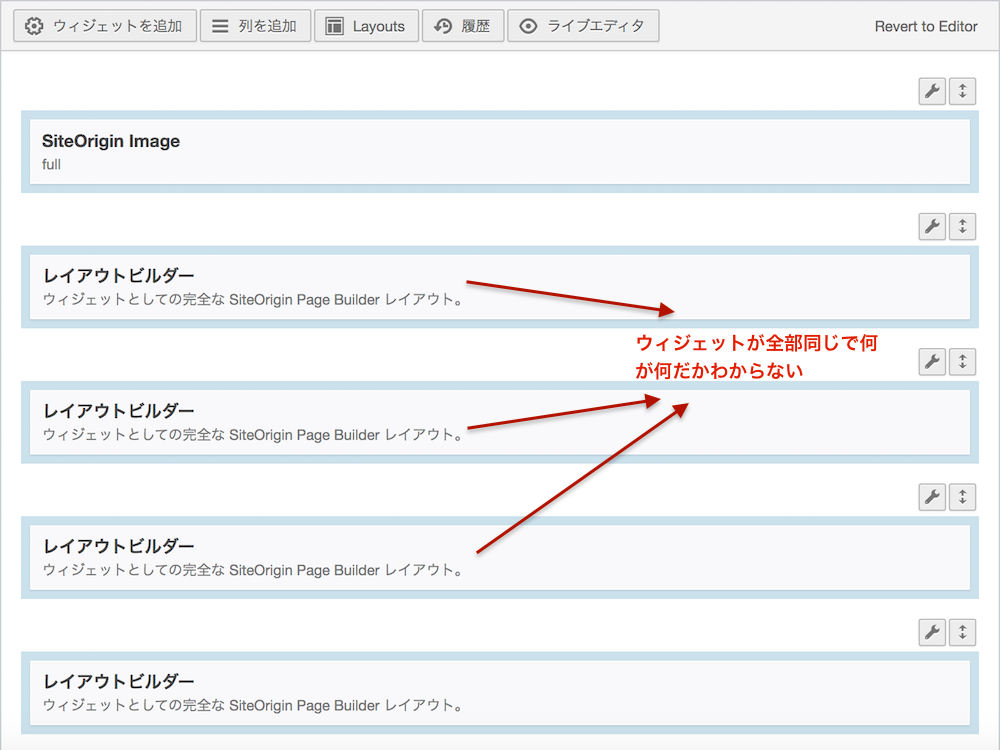
上図のようなページ(カスタム投稿Projectsの「ねこまんが」で実際にはページビルダーで作成)の場合に、何が何だかわからなくて困ってたのでした。

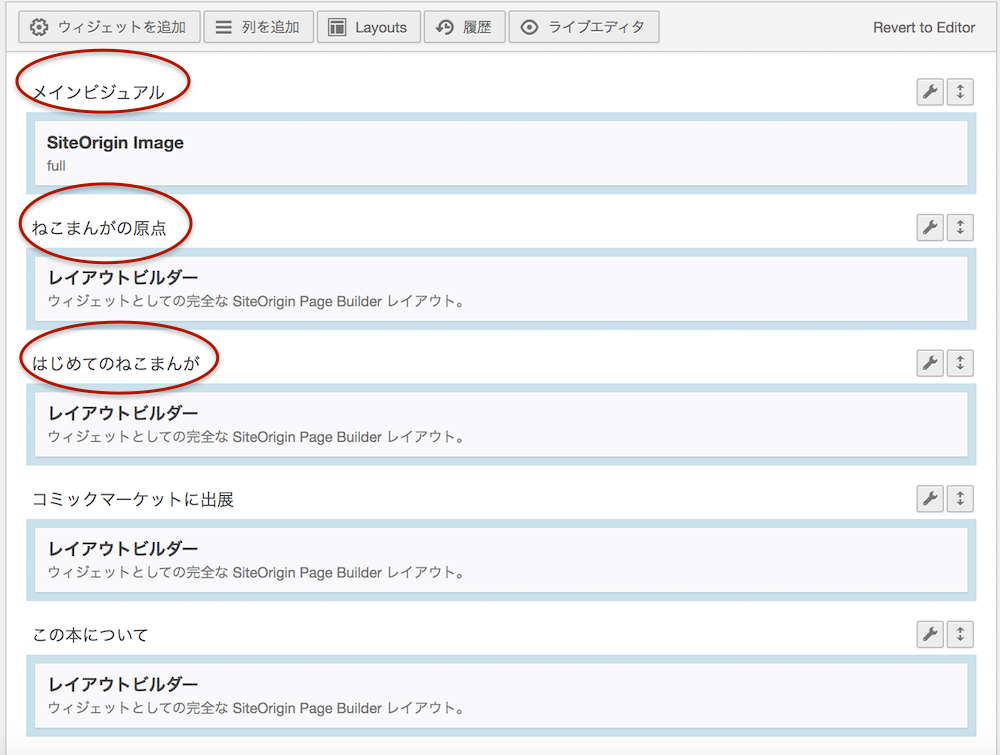
各行ごとに指定してみました。スッキリ!