PCで見た場合に横に2つ並んだ画像は、スマホ表示の場合に縦積みされることが多いと思います。その際に、画像同士が密着しているケースは少ないかと思いますが、SydneyとSiteOrigin Layoutの場合にどうすれば左右上下の余白をコントロールできるのか、という興味から調べてみたらできたので書いておきます。
以下のteratail質問を目にしたのがキッカケです。
WordPressプラグイン「Page Builder by SiteOrigin」のレスポンシブ対応
なお、リンク先に記載されていたコードを見る限りは、Sydneyではなく別なテーマを使っているのではないかと思われました。
個人的には、画像それぞれを見せたい場合は、横並びの場合でも、縦積みの場合でも、画像を密着させる必要はないと思います。また、横並びで密着させて見せたい画像であるならば、スマホ表示でも同じ横並びで見せたいような気がします。というわけで、上述のリンク先のようなニーズってどういう時なのだろう。
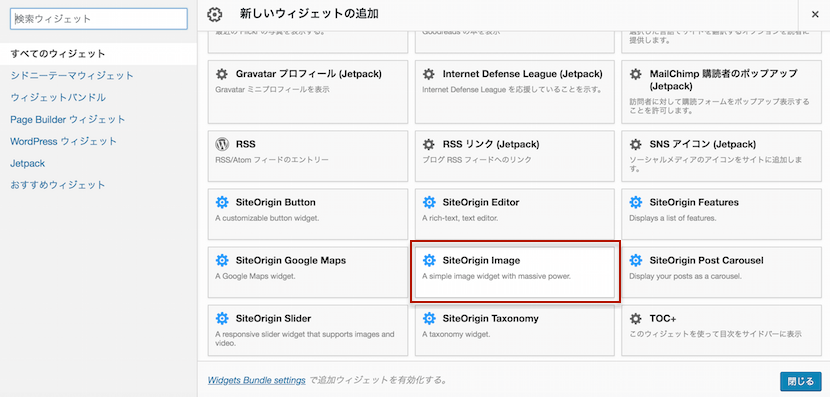
さて、2画像を横並びにするのは、PageBuilder by SiteOrigin(ブロックエディタの場合は、SiteOrigin Layoutという表記になるので、以下そのように記載します)、一般ブロックのギャラリー、レイアウト要素のカラムを使って実現できます。が、スマホ表示の場合に縦積みになるか、横並びのままかは使用するブロックによって異なります(下記の表を参照)。
| 使用ブロック | PC表示 | スマホ表示 | 個人的見解 |
| SiteOrigin Layout | 画像横並び | 画像縦積み | PCで横並び密着、スマホで縦積み密着させたければコレを使う |
| 一般ブロックのギャラリー | 画像横並び | 画像横並び | 画像が小さくなっても横並びで見せたければコレを使う |
| レイアウト要素のカラム | 画像横並び | 画像縦積み | めんどうくさいので使わない |
縦横の表示が表の通りなので、以下を行いました。
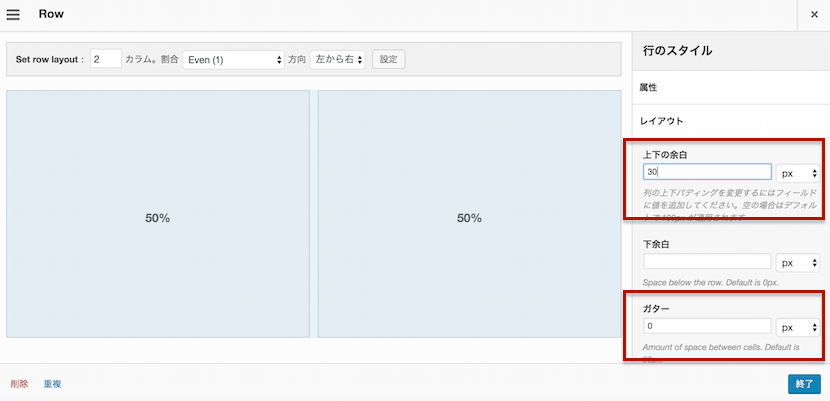
- SiteOrigin Layoutの場合に、画像横並びの左右マージンをゼロにする(編集画面上で行に対するガターをゼロにすることで実現可能)
- SiteOrigin Layoutの場合に、画像縦積みの上下マージンをゼロにできるか
- 一般ブロックのギャラリーの場合に、画像横並びの左右マージンをゼロにできるか
(2019/4/27追記)
下記1、2のPCで見た場合の画像がブラウザによって縦に長くなってしまうことに気づきました。横密着、縦密着以前の話でして・・・ 原因を調査します。
どうも最近更新したSiteOrigin Widget Bundle1.15.5の不具合のようでして、以下のサイトに記載のCSSを追加して一時的にしのぎます。
https://siteorigin.com/thread/image-height-stretched-after-update/
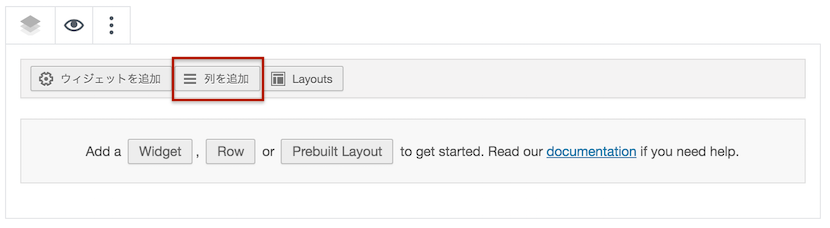
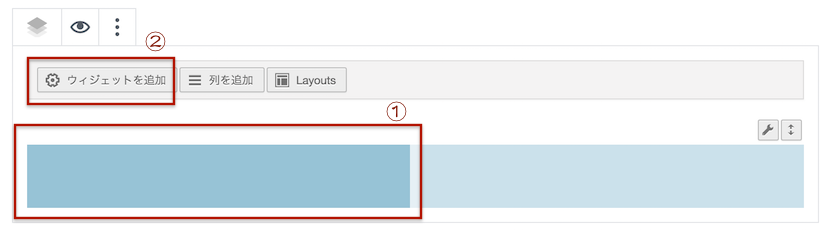
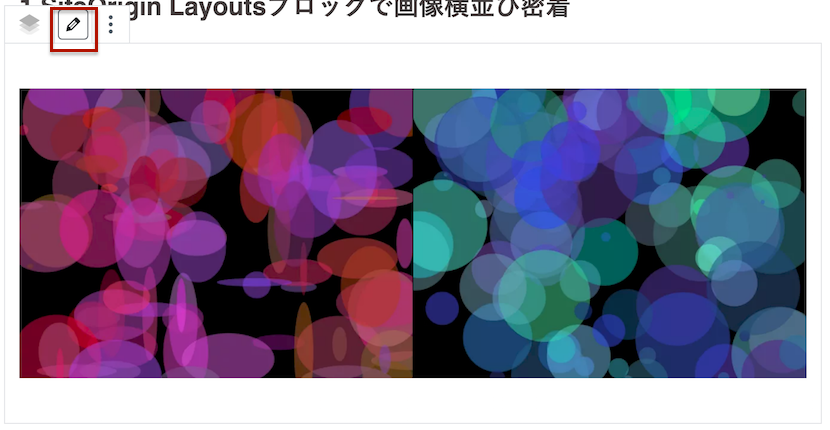
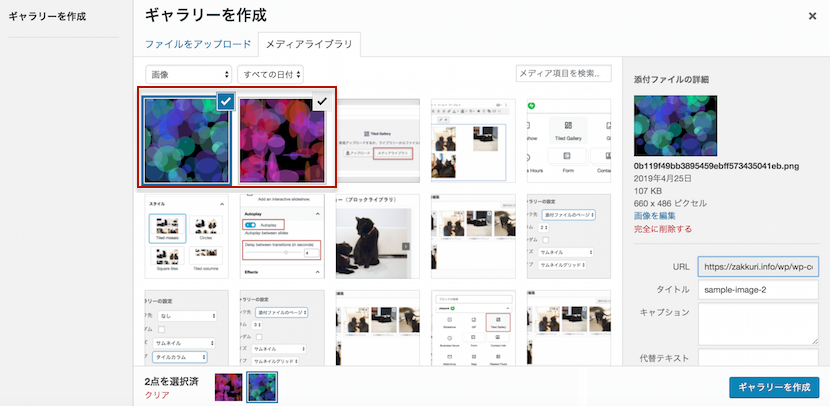
1.SiteOrigin Layoutブロックで画像横並び密着
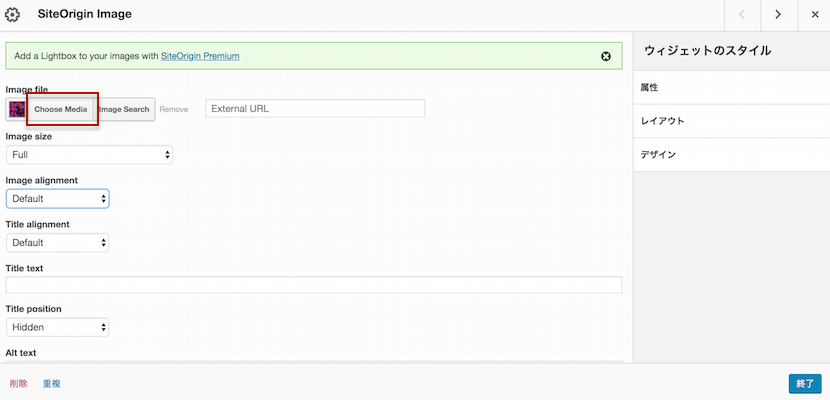
手順
なお、SiteOrigin Layoutで左右の画像を密着させる指定は③に出てきます(ガターをゼロ)。





※④と⑤を2つのカラムについて行う


※⑥と⑦を2つのカラムについて行う
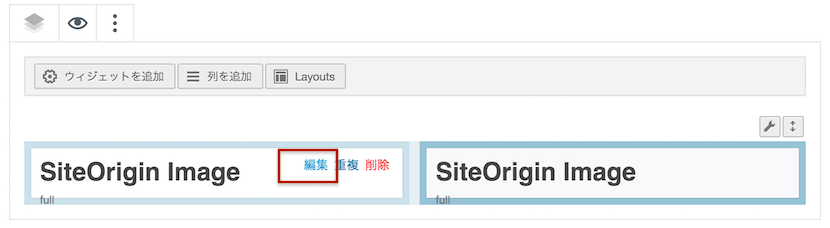
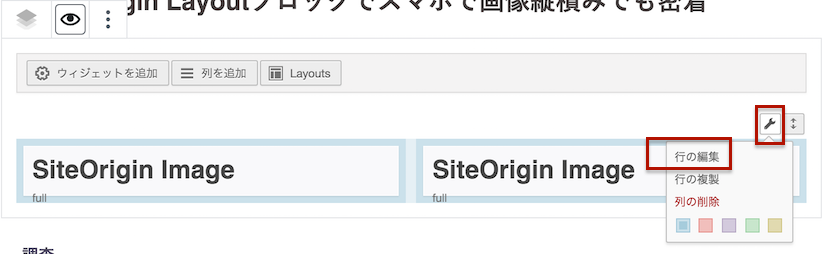
なお、一度保存した後に投稿を開くと、以下の図の通りにプレビュー状態になりますが、左上の鉛筆ボタンをクリックすると編集できます。

2.SiteOrigin Layoutブロックでスマホで画像縦積みでも密着
調査
1で作成したものに手を加えていきますが、ウィジェットの指定だけだと実現せずに、以下の2つの設定を行いました。
- マージンボトムをゼロにするためのスタイルを追加
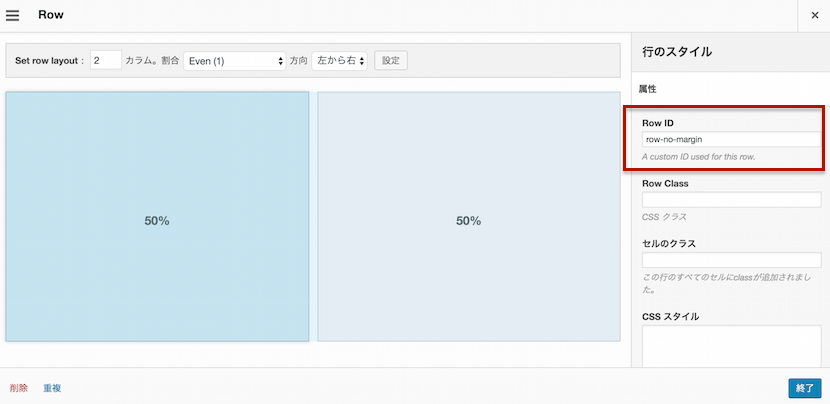
- 上記のスタイルを反映させるために、行のスタイルの属性で行のIDを追加
ここでは、1のSiteOrigin Layoutを複製したものに手を加えています。


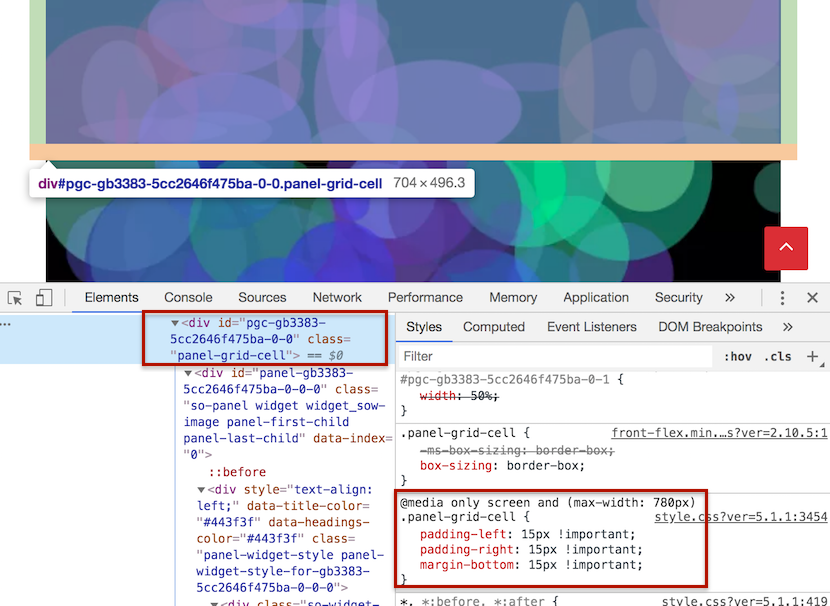
style.cssで指定しているので、SiteOriginではなくテーマ側でやっているような気が。
また、生成されたHTMLをみると、panel-grid-cellクラスの中の何階層目かに、SiteOriginのso-panelがあって、その中で画像を指定していました。
この画像だけ、panel-grid-cellクラスのマージンをゼロにすればよいので、2のSiteOrigin Layoutの行にIDを付与して、それだけにスタイルを適用することにします。
手順


③以下のように、行に付与したIDのpanel-grid-cellのスタイルをCSSに追加します。
なお、それと同時に、縦積みの場合に画像の左右にパディングを設定しているのですが(準備の②の図に参照)、この画像の場合は必要ないのでゼロにします。
@media only screen and (max-width: 780px) {
#row-no-margin .panel-grid-cell {
padding-left: 0px !important;
padding-right: 0px !important;
margin-bottom: 0px !important;
}
}これで、レスポンシブで縦積みされても密着します。

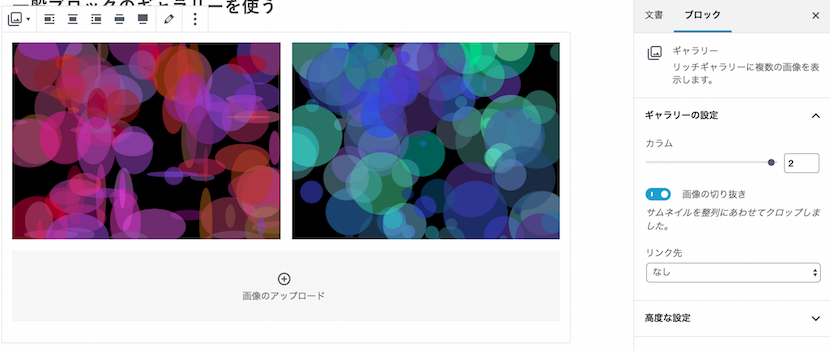
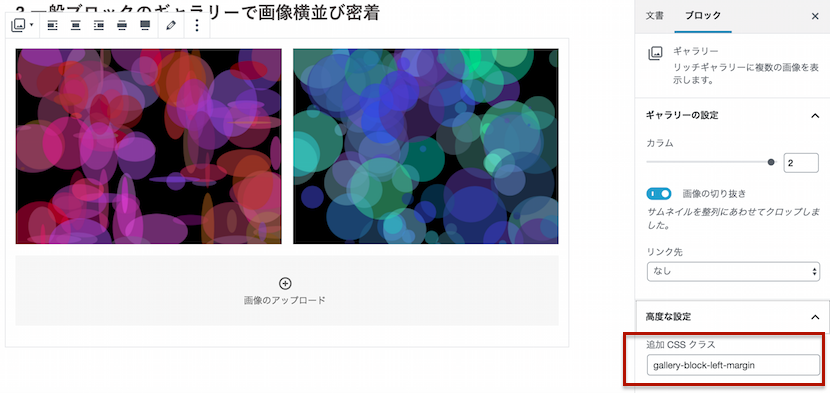
3.一般ブロックのギャラリーで画像横並び密着
手順






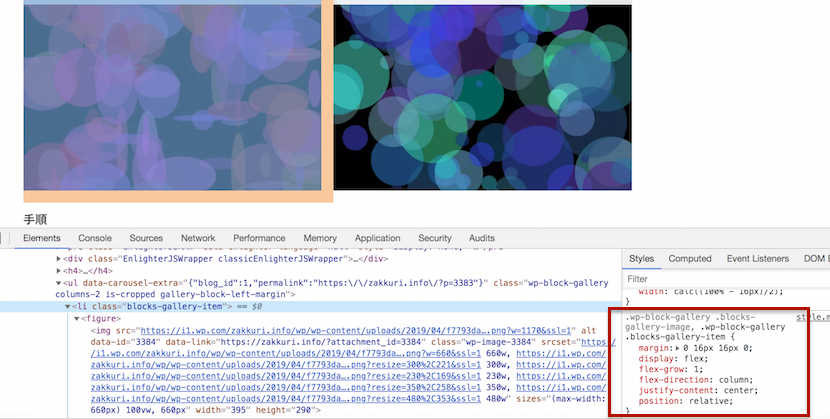
⑦以下のように、⑥で設定したクラスに対するスタイルをCSSに追加します(内容はマージン部分だけの設定で、他のスタイルは⑤のblocks-gallery-itemが適用されるようにします)
.gallery-block-left-margin li {
margin: 0 0 16px 0 !important;
}これで、画像が密着しました。
ちなみに、ギャラリーにクラスを設定しなければ、以下の通り密着しません(以下の画像ギャラリーには⑥のようなクラスを設定していない)。
4.おまけ
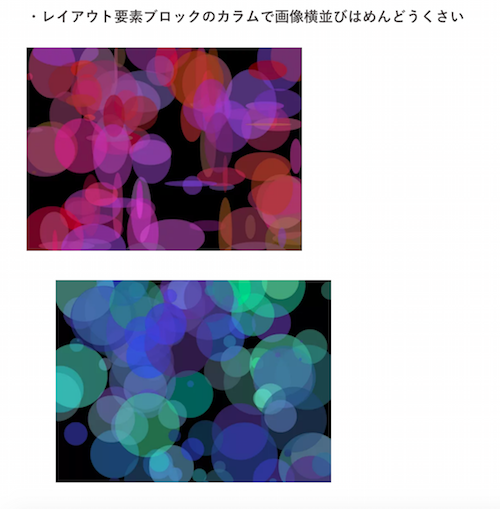
・レイアウト要素ブロックのカラムで画像横並びはめんどうくさい


レイアウト要素のカラムを追加して、各カラムに画像を追加しました。が、カラムへ追加しようとするとクラシックパラグラフが追加されてしまったりと手間がかかりました。しかもレスポンシブの場合に変にずれるので使わないほうがよさそうです(下図参照)。

・Jetpackブロックのタイルギャラリーではダメですか?密着しないけど

