WordPress5.0以降ブロックエディタが使えるようになって、Jetpackのギャラリー機能が、Jetpackブロックとして定義されました。一方で従来通り、クラシックエディタ上でメディアを追加ボタンからギャラリーを追加もできる(以下、旧式と略す)ので、どう違うのか比べてみました。
ざっくりまとめると、以下。
目次以下に実際のスライドショーとギャラリー、その設定方法についても書きました。
- 見た目
- スライド:デザインとフェードの効果が微妙に違います
- ギャラリー:旧式もJetpackブロックもほぼ同じ
- ギャラリー:キャプションを指定した場合は、旧式はホバー表示されるが、Jetpackブロックは表示されない(が、ホバーはモバイルフレンドリーではないという意見もあるのでキャプションなしでもよいのかもしれません)
- 便利さ
- Jetpackブロックの方が手数が少ない
- jetpackブロックは、投稿画面上でプレビューできて便利
個人的に、スライドショーは旧式(クラシックエディタに挿入したものの見た目)の方が好みです。が、旧式を使ったことがない人であれば、Jetpackブロックを使った方がいい、というか便利です。旧式の場合は以下の2つの間違えやすい点があるので。
- メディアライブラリーから画像を選択する際に左側のギャラリーを作成を選択した上で画像を選択するのが間違えやすい(ギャラリーを作成を選択し忘れる)
- その次の、ギャラリーを編集の際に、ギャラリーの設定が複数あるのでどこを選択したらよいか最初は戸惑う(スライドショーであれば、タイプをスライドショーに、リンク先をなしorなんらかのリンクに設定するだけなのだけど)

1.スライドショー
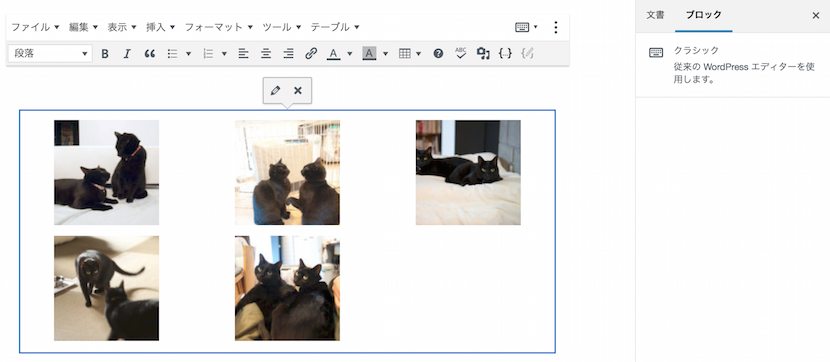
1-1.クラシックエディタの中に
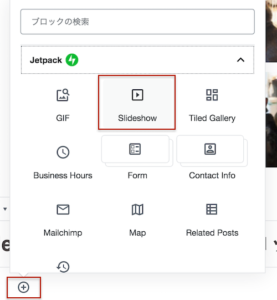
1-2.Jetpackブロック
1-3.Jetpackスライドショー設定方法
※スライドショーで使う画像はすでにアップロード済みとします
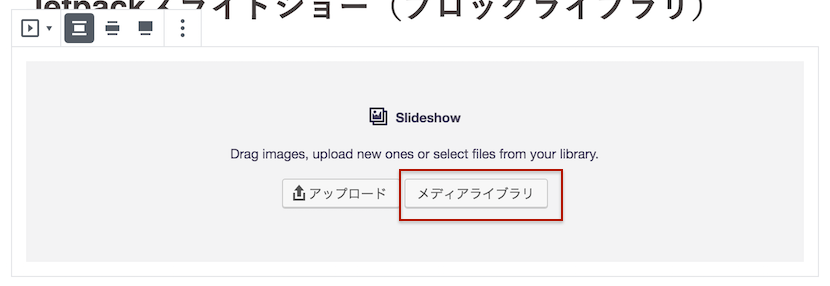
1-3-1.クラシックエディタの場合


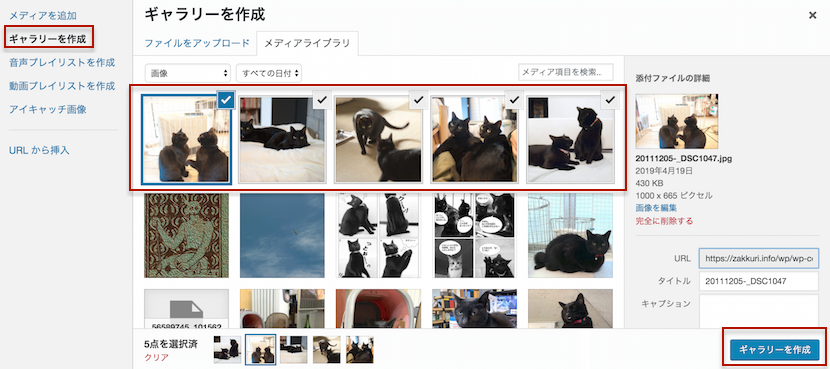
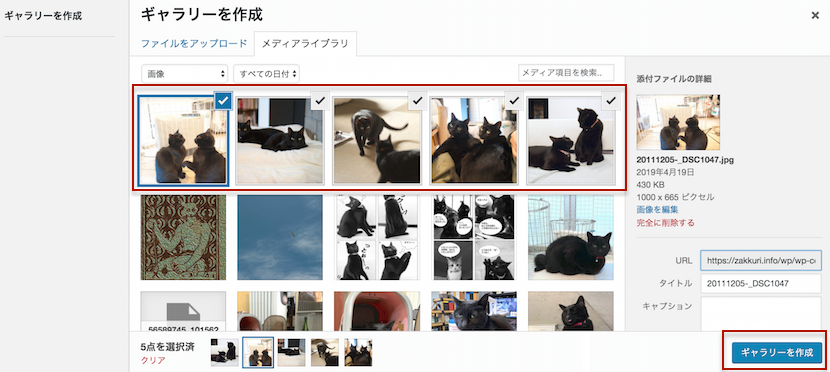
・左側より「ギャラリーを作成」を選択
・使用する画像を選択
・右下の「ギャラリーを作成」をクリック

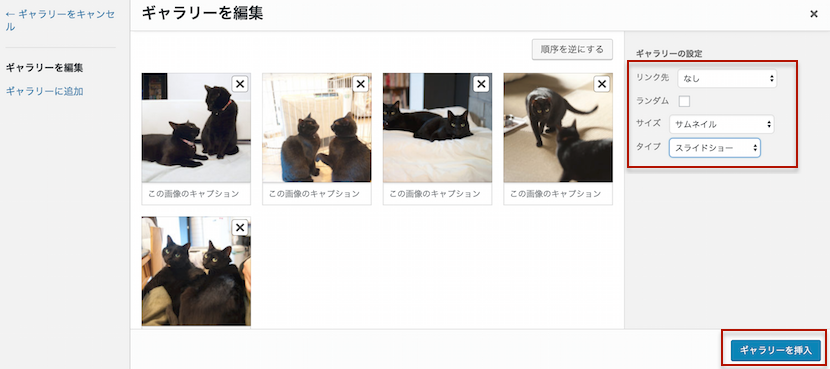
・キャプションがあれば指定する
・右側ギャラリーの設定でタイプをスライドショーにする
・リンク先があれば指定する、不要であればなしにする
・右下「ギャラリーを挿入」をクリック
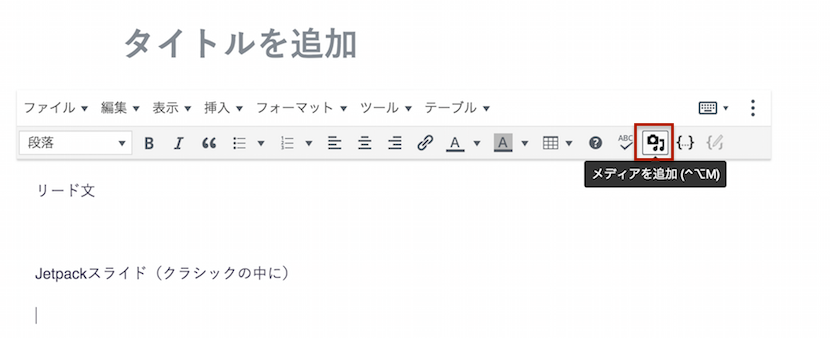
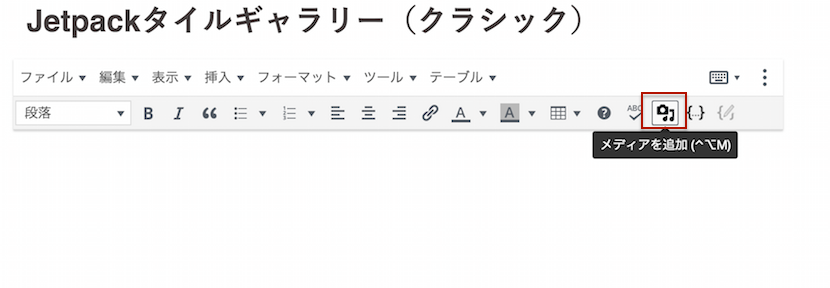
旧式の場合は、以下の図のように投稿エディタ中でプレビューされないのでぱっと見何を設定したのかわかりません。

1-3-2.Jetpackブロックの場合



・スライド表示させる画像を選択する
・右下の「ギャラリーを作成」をクリック

なお、Jetpackブロックのスライドショーの場合は、初期値が自動スライドなしになっています。自動スライドにしたい場合は、上記のギャラリーを挿入を終えた後に、以下の⑤を行います。

2.タイルモザイク
2-1.クラシックエディタ





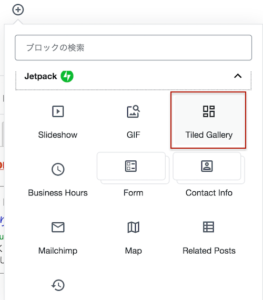
2-2.Jetpackブロック





2-3.設定方法
スライドショーではなく、画像ギャラリーの場合は、クラシックエディタ内の旧式で5種類(サムネイルグリッド、タイルモザイク、正方形タイル、丸型、タイルカラム)、Jetpackブロックで4種類(Tiled mosaic、Circles、Square tiles、Tiles Columns)あるのですが、以下はタイルモザイクの場合について書きます。
また、キャプションも付けてあります。
2-3-1.クラシックエディタ


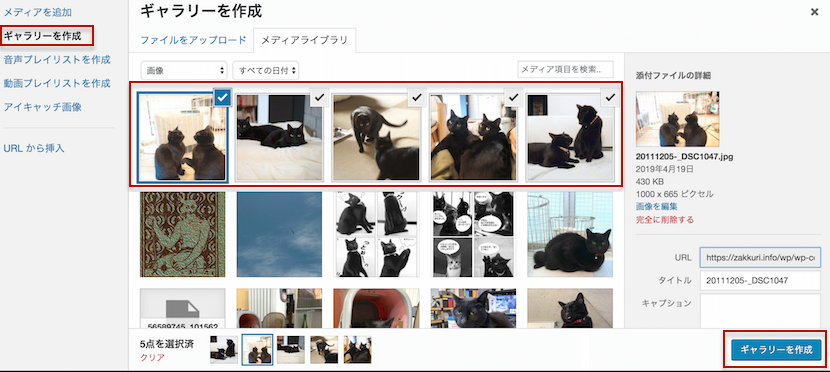
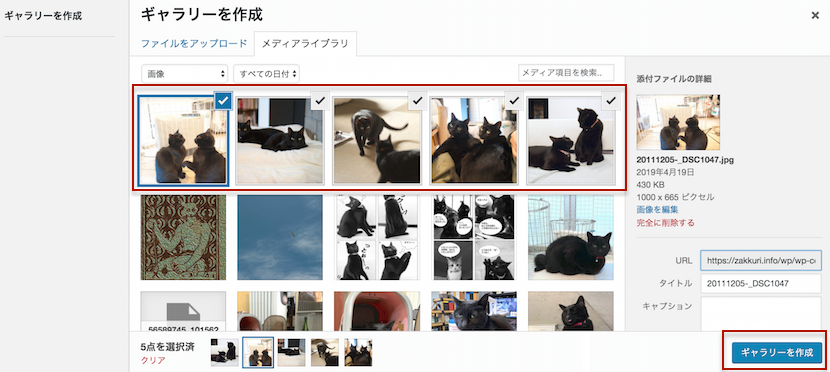
・左側より「ギャラリーを作成」を選択
・画像を選択
・右下「ギャラリーを作成」をクリック

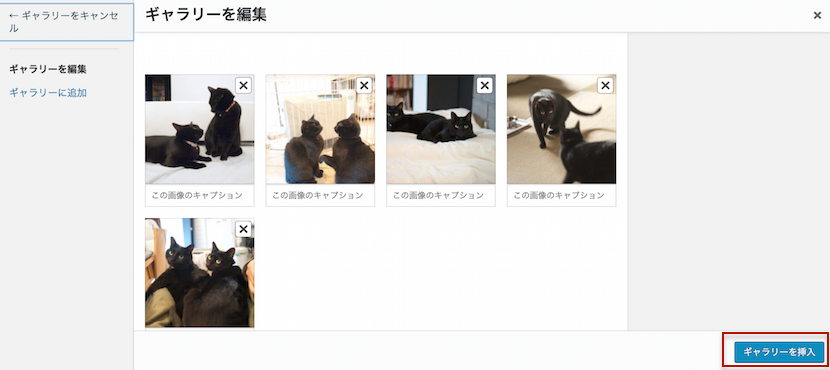
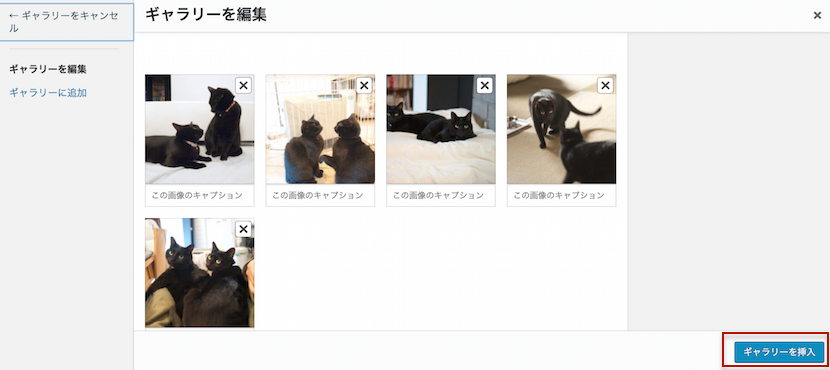
・キャプションがあれば指定する
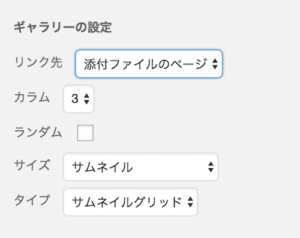
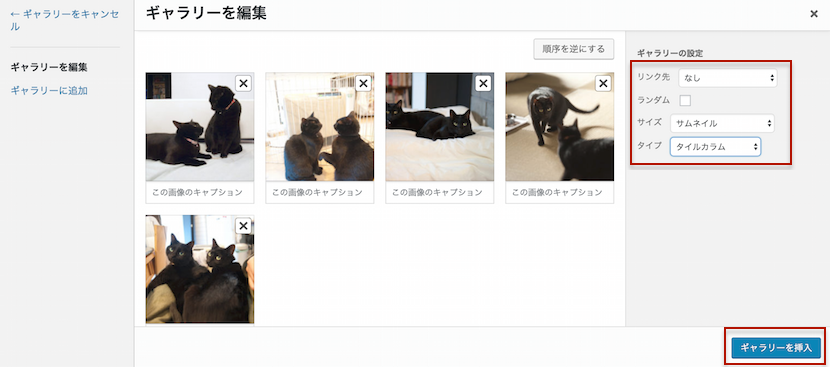
・右側ギャラリーの設定でタイプをタイルモザイクにする
・リンク先があれば指定する、不要であればなしにする
・右下「ギャラリーを挿入」をクリック
2-3-3.Jetpackブロック



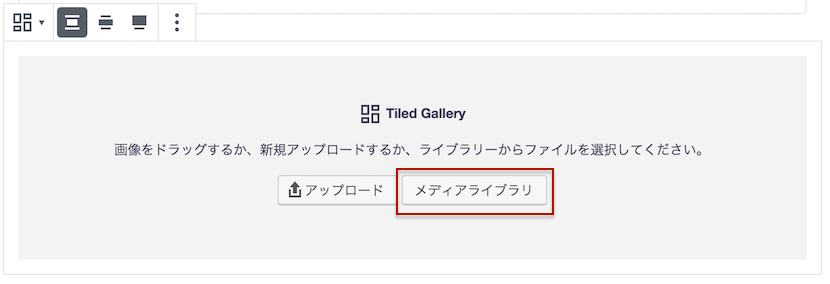
・表示させる画像を選択する
・右下の「ギャラリーを作成」をクリック

3.参照情報
3-1.Jetpack情報
Jetpackブロック
https://jetpack.com/support/jetpack-blocks/
https://jetpack.com/support/jetpack-blocks/tiled-gallery-block/
旧式の場合のタイルギャラリー
https://jetpack.com/support/tiled-galleries/
3-2.Jetpackについての関連記事
旧式のJetpackギャラリーの詳しい使い方はこちら
画像が多い投稿の場合はJetpackのスライドショーやギャラリー表示が便利