カスタム投稿タイプEmployeesの利用に続き、Sydneyのカスタム投稿タイプProjectsを使って、制作したものについてまとめていきます。今回は同人誌(一応、「書籍」と名乗りますね)なので、いわば書籍のランディングページを作るような感じになります。
(2018/12/14追記)
テーマSydneyが推奨するプラグインは記事作成時のものとなります。2018年12月現在、Sydneyが推奨するページビルダーはElementorですが、当サイトでは以前推奨されていたPage Builder by SiteOriginを使っています。
1.Projectsに制作したものを新規追加
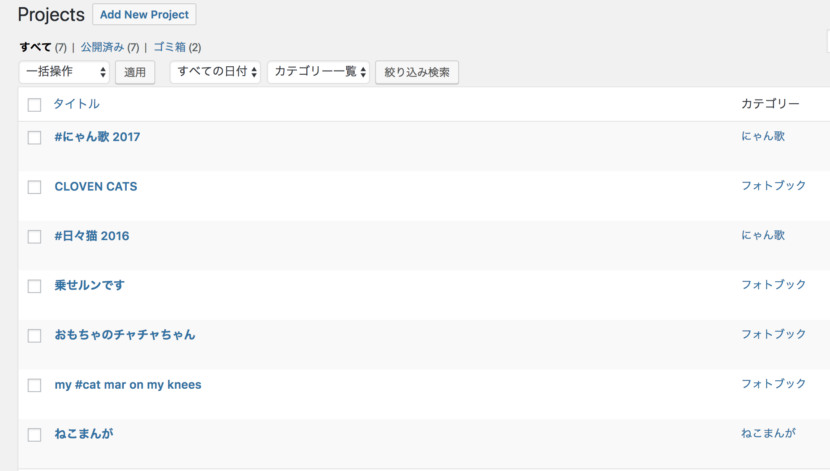
■Sydneyのデモデータは全て削除しました。
■制作したものを新規追加します。
- コミックマーケットで発表した同人誌9冊と私家版のものについて作ります。ただし、ねこまんが4冊については一つにまとめました。
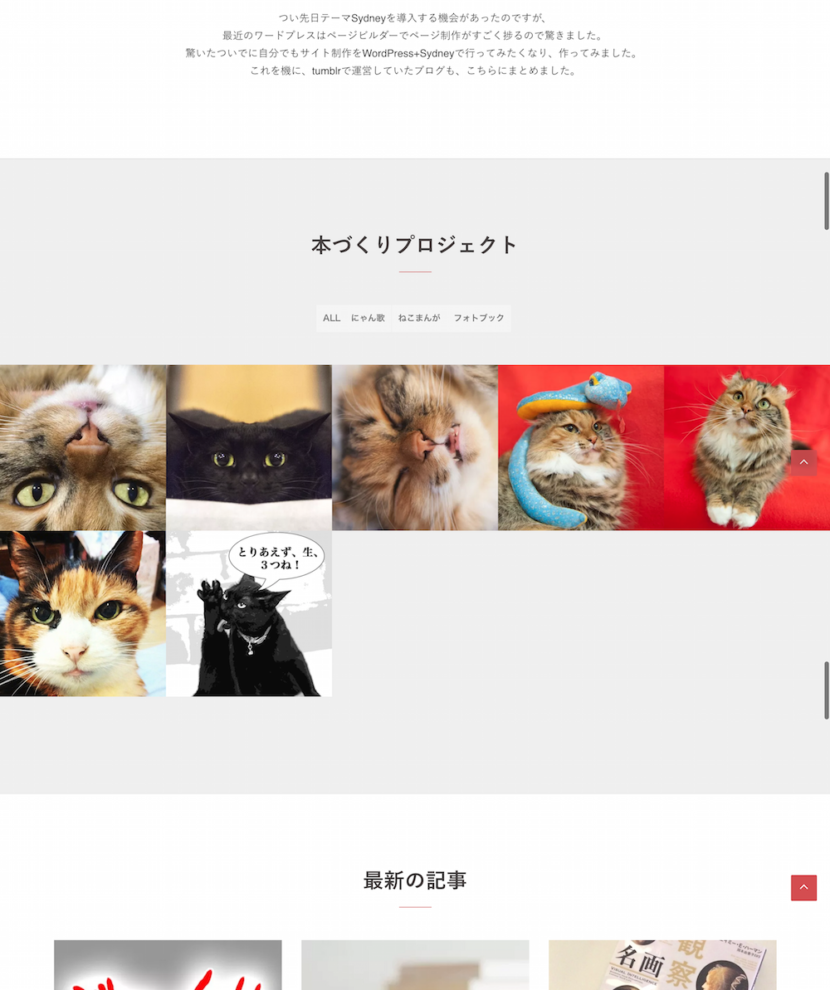
- また、同人誌を3つにカテゴリー別けし(ねこまんが、フォトブック、にゃん歌)、新たに追加しました。
カテゴリーは投稿でも使いますが、後々を考えると同じカテゴリーは使わない方が良い気がします(根拠はないです)。
■書籍それぞれについて以下のように編集します。
- アイキャッチ画像を設定
トップページのProjects一覧に表示させるためです。
一部例外はあるものの、本の表紙で使っている画像と同じものにしました。 - テンプレートは「No Sidebar」を選択。
デフォルトテンプレートの場合は投稿と同様に右側にサイドバーが表示されますが、全幅にしたいためNo Sidebarを選びました。なお、Page Builder Readyも全幅ですが、トップページのスライドのように、ヘッダ画像とナビゲーションが同じ高さから始まるので使用をやめました(そうならないようなやり方もあるとは思いますが)。 - Projectsの詳細はページビルダーで作成することにします(以下の項番3を参照)。
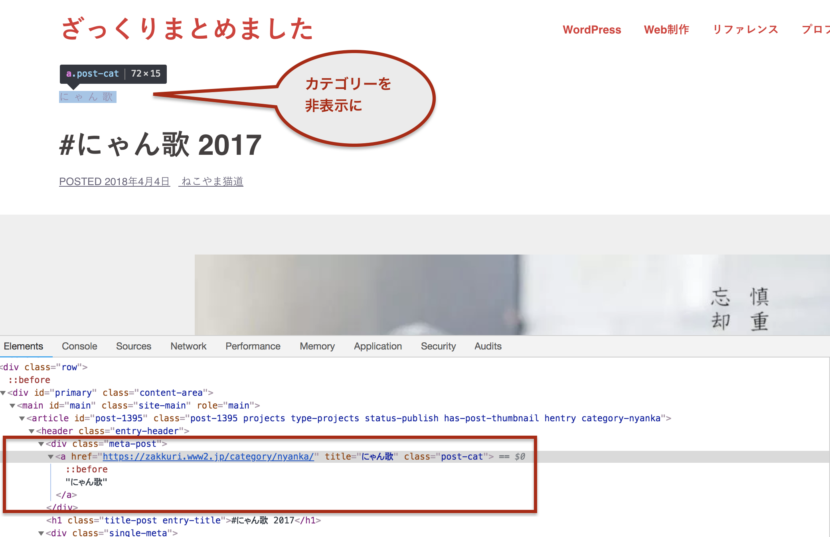
- No Sidebarの場合は、全体がメインカラムになりますが、投稿のメインカラム(左側)と同様になり、タイトルの前にカテゴリー、タイトルの次に投稿メタ、コンテンツの後ろに投稿ナビゲーションが表示されます。
このページの場合は不要と考えて非表示にしました。
カテゴリー

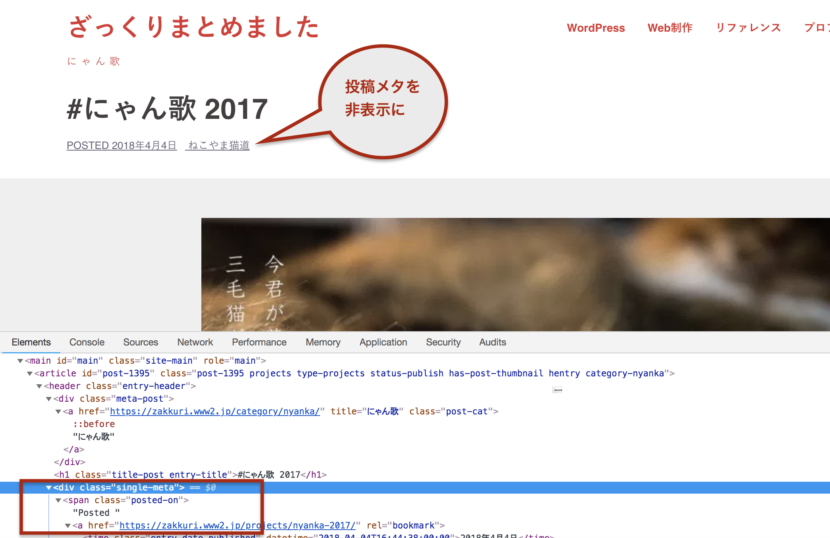
投稿メタ

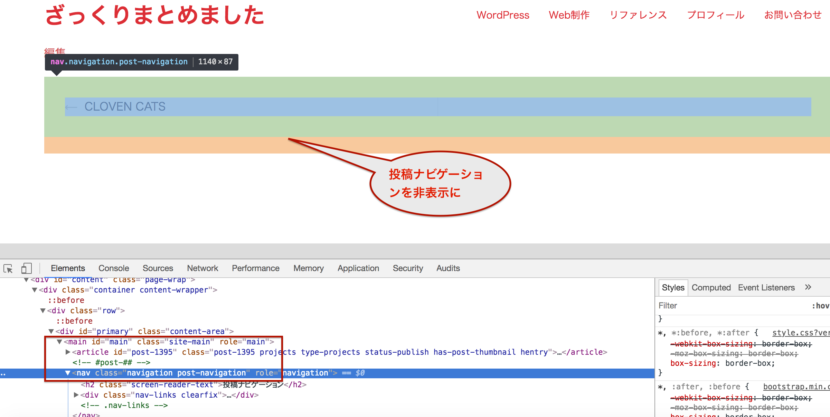
投稿ナビゲーション 上記のソースとCSSを見ていきます。
上記のソースとCSSを見ていきます。
○ヘッダ部分のカテゴリー、投稿メタカテゴリーは、site-mainクラスから辿ったprojectsクラスのentry-headerクラスのmeta-postクラス、
投稿メタは上記entry-headerクラスのsingle-metaクラス、
それぞれを非表示にすればよさそうです。○投稿ナビゲーションの非表示はsite-mainクラスから辿ったpost-navigationクラスを非表示にすればよさそうです。追加CSSに以下を追加しました。
/* Projectsのメインカラム */ /* カテゴリーを非表示に */ .site-main .projects .entry-header .meta-post { display:none; } /* 投稿メタを非表示に */ .site-main .projects .entry-header .single-meta { display:none; } /* 投稿ナビゲーションを非表示に */ .site-main .post-navigation { display:none; }○Projectsのページにカテゴリー、投稿メタ、投稿ナビゲーションが表示されないことを確認して、念のために投稿では表示されることも確認しておきます。
2.Projectsのコンテンツを検討
コンテンツ作りが一番肝心なのですが、実を言うと各ページの内容を決めきれずに二ヶ月くらい放置していました。
当初は、各ページ同様の作りにすればいいかと、以下のように考えました。
- 書籍の表紙の抜粋でヘッダー画像を作成して配置
- 書籍について概要を書く
- 内容がわかるようにスライダーで数ページ表示
- オンラインショップへの誘導
だけど、これってショップサイトの内容と同じなんじゃないの?と疑問に思ってしまい、ショップサイトでは伝えきれていないことを載せたいと思ったものの、とっさに出てこずでした。毎年作ってるのに、コミケで売ってるのに、在庫も売りたいのにも関わらず、伝えたいことがないのだろうかと落ち込みました(苦笑)。とはいえ、この状況を言い換えると販促用のランディングページを一度に7個作ろうとしているようなものなので、それぞれについてどうしたいのか洗い出すところから始めました。
各書籍によってコンテンツの分量や内容も異なってもよいことにしました。
一部ですが、こんな風に表に書き出した上で、各ページを作成しました。
| ねこまんが | my #cat mar on my knees | … | #にゃん歌 2017 | |
| カテゴリー | ねこまんが | フォトブック | にゃん歌 | |
| トンマナ | モノクロ | 白 | 本で使ってる色 | |
| トップ画像 | とりあえず生3つ | 中味のサムネイル | 中味のスライド | |
| コンテンツ1 | ねこまんがの原点 | 後書きを掲載 | にゃん歌第二弾 | |
| コンテンツ2 | はじめてのねこまんが | この本について | ショップへ | |
| コンテンツ3 | コミケ出展 | |||
| コンテンツ4 | ショップへ | |||
| コンテンツ5 | 中味のスライド |
補足:ページによってコンテンツが足りてない感じがしますが、今後改善していきます。
3.Projects詳細はページビルダーで作成
3-1.編集画面とページの見た目
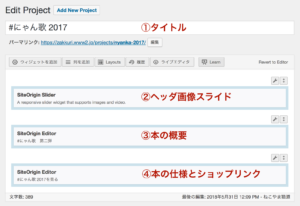
最新作の、#にゃん歌 2017を例に説明します。
Projects編集画面での設定

ページの見た目


- タイトルはそのまま設定(①)
- ページビルダーで列を1つ追加して、そこにウィジェットを追加していきます。
- この本の場合は、
②SiteOrigin Slider(本のページ画像のスライドにしたいため)
③SiteOrigin Editor(本について簡単に説明するため)
④SiteOrigin Editor(本の仕様とショップリンクを記載するため)
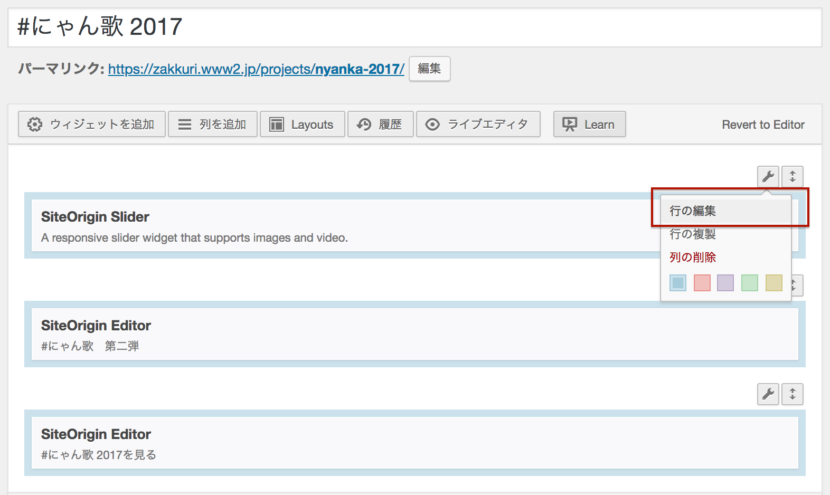
3-2.ページビルダーで列を追加する際に気をつけたこと
なお、列(というかROW)の指定は、スパナアイコンをクリックして出てきた「行の編集」を選択します。

各列について以下の指定をします
- 列が前面画像カバー以外の場合(→#にゃん歌 2017の場合がそうです)
- 上下の余白は50pxにする(行のスタイル>レイアウト)
指定の数値は好みだと思いますが、デフォルトの100だと余白がありすぎる気が… - 行のレイアウトは全幅にする(行のスタイル>レイアウト)
- 上下の余白は50pxにする(行のスタイル>レイアウト)
- 列が前面画像(Foreground image)カバーの場合(特に最初のセクション)
- 上下の余白は0pxにする(行のスタイル>レイアウト)
- 行のレイアウトは全幅ページ(ストレッチ)にする(行のスタイル>レイアウト)
- ②と④のセクションでは背景色をつける(行のスタイル>デザイン)
- スライダーの画像は同じサイズにする
- 1列(ROW)を複数カラムに分割したい場合
- 列に対して追加するウィジェットは、レイアウトビルダーにする
- レイアウトビルダーを編集した際の画面で、複数列(ROW)追加して、それぞれの列にウィジェットを追加する
- レイアウトビルダー内の各列(ROW)については、
- 上下の余白は0pxにする(状況によってあえて余白を入れる場合もあったが)
※ページビルダーの細かな使い方については、ずいぶん前に書いたページビルダーの使い方がイケてないので、第二弾として書きました(以下)。
4.トップページにProjects一覧を追加
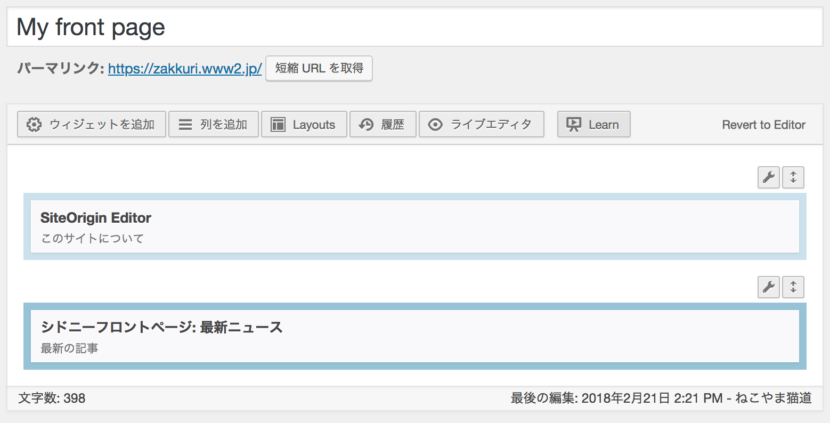
これまでの状態

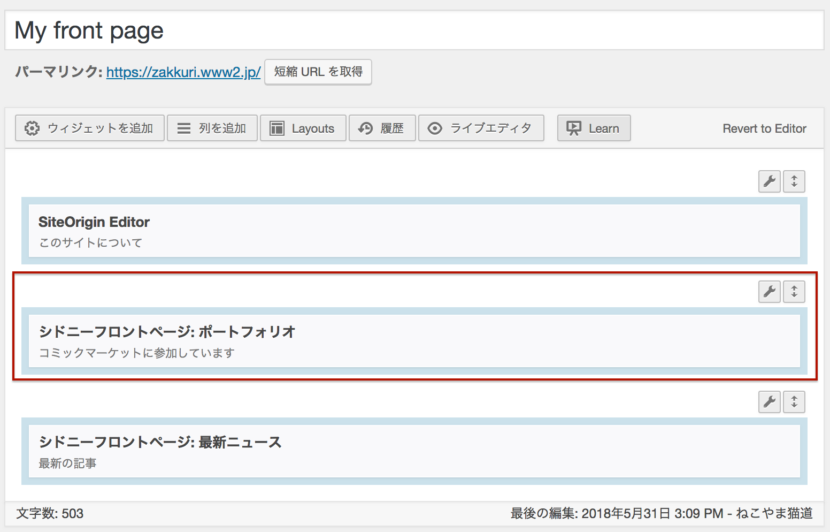
Projects一覧追加後

指定内容
- トップページの追加したい位置に列(ROW)を追加し、ウィジェット(シドニーフロントページ:ポートフォリオ)を追加します(テーマSydneyのデモページ同様)。
ウィジェットを追加することで、各Projectsのサムネイルを表示します - 列については以下を指定します。
- 上下の余白はデフォルトにひとまずしておきます(100px)。
トップページでは各列の上下の余白をデフォルトにしており(上記3に書いたことと矛盾しますが…)、ひとまず、それに合わせた格好です - 行のレイアウトは全幅(ストレッチ)
- 上下の余白はデフォルトにひとまずしておきます(100px)。
- ウィジェットの編集画面で、タイトル、カテゴリースラッグなどを指定します。

以下のように、このサイトについてと最新記事の間に、本づくりプロジェクト一覧が表示されます。

5.問題点
現状でわかっているのは以下(今後調べて修正します)。
- スライダーを使った列の下の余白が指定よりも多くなっている
- 個別プロジェクトで、関連記事がでるケースと出ないケースがある
なお、関連記事表示はJetpackのツールを利用しています。
関連する本が出るのはいいのですが、どういうときに出ているのかが不明でして… - ページに設置したオンラインショップの各ページへのリンクバナー(BASEのウィジェットを利用)がスマホだとちゃんと縮小されない(微妙に大きい)
- projectsのアーカイブページが、現状では投稿のアーカイブと同じテンプレートを使用しているようで、右側に投稿のメニューが出てしまってます