ワードプレスにはタグクラウドウィジェットがあり、サイドバーやフッタにタグを表示できますが、見た目がイマイチなので使用を中止していました。が、このブログの場合カテゴリーが細分化されておらず(「レビュー」カテゴリに展示や映画や講座参加などの感想、「日記」カテゴリに猫や四方山話という具合に)、何についての記載があるのかわかりにくいため、タグを表示させた方がよいのではないかと思い直した次第です。
以下のとおりに、タグクラウドウィジェットの見た目を改変しました。
参考記事
- WordPress Codex日本語版 テンプレートタグwp_tag_cloud
- WordPressカスタマイズの幅が劇的に広がる、フィルターフックとアクションフックの使い方
- widget_tag_cloud_argsのデフォルト値がWordPress 4.4以降でちょっと変わったらしい
- WordPressタグクラウドウィジェットのstyle属性を取り除く方法(&括弧も除去)
実現したいこと
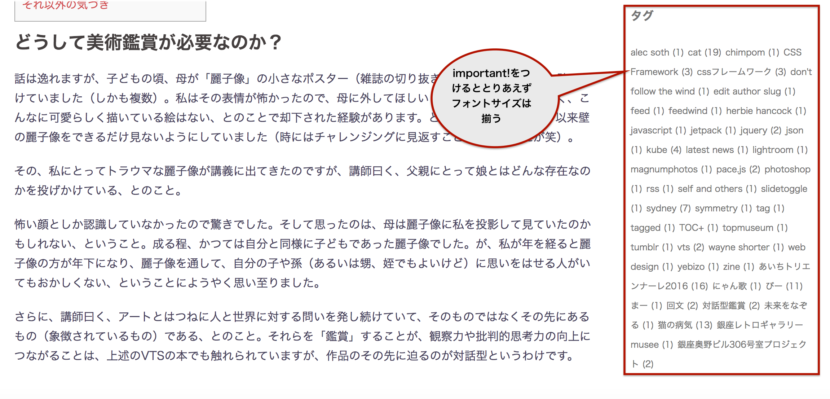
- 使用頻度に関わらずフォントサイズを統一したい
- 使用頻度が多いもの順に表示したい
- テーマSydneyの個別投稿の記事最後のタグのスタイルと同じにしたい
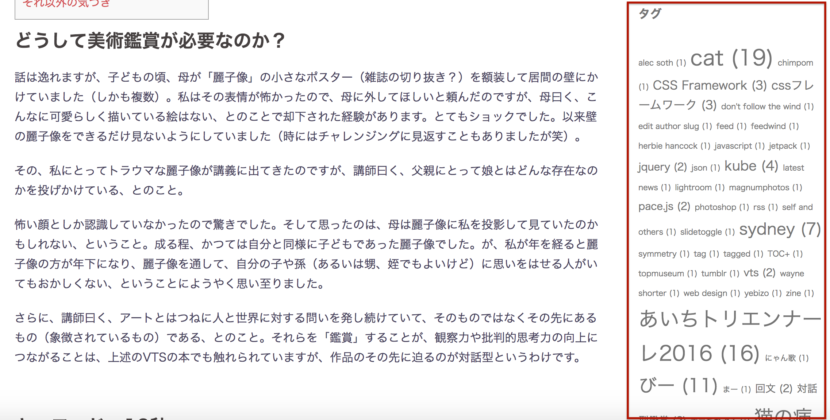
●変更前の見た目
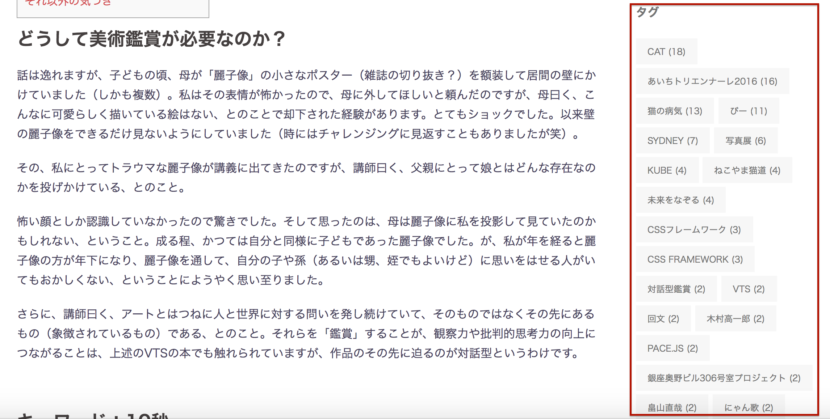
●変更後の見た目

タグクラウドのフォントサイズを揃える
参考記事にもある通り、タグクラウドウィジェットではインラインでフォントサイズを指定しているので、style.cssや追加cssでフォントサイズを指定しても効きません。
.tagcloud a {
font-size:12px;
}とはいえ、!importantを使えばフォントサイズは揃います。
.tagcloud a {
font-size:12px !important;
}
それでもよいと言ってしまえばそうなんですが、今回は使用頻度が多い順に並べ替えたいなどあり、タグクラウドを表示させるテンプレートタグwp_tag_cloudの指定を変更したいのと、importantの嵐は後々訳が分からなくなるので、wp_tag_cloudを変更するついでにフォントサイズの指定をするのも止めるようにします。
参考記事3をみると、wp_tag_cloudのパラメータ、頻度によりフォントサイズを変更するためのsmallestとlargestに同じ値を設定すれば(記事ではそれぞれ100%を指定)フォントサイズが揃えられることがわかり、そのように変更してみましたが、CSSで設定したタグクラウドのスタイルが効かないなどあり中止。参考記事4の通りに、子テーマのfunctions.phpにスタイル属性を取り除く以下を追加しました(今回は、括弧の除去はしていません)。wp_tag_cloudで出力したコードからstyle=”〜〜”を取り除くものです。
/* タグクラウドの出力変更 */
function wp_tag_cloud_customize( $output ) {
//style属性を取り除く
$output = preg_replace( '/\s*?style="[^"]+?"/i', '', $output);
return $output;
}
add_filter( 'wp_tag_cloud', 'wp_tag_cloud_customize');
タグクラウドの表示順を使用頻度が多い順にする
codexより、使用頻度順にするにはパラメータorderbyをcountに、orderをDESCにすればよいことがわかりました。また、参考記事3より、タグクラウドウィジェットのフィルターフック(widget_tag_cloud_args)を利用すればよいことがわかりました。functions.phpに以下を追加しました。
/* タグクラウドの表示順を頻度順に */
function widget_tag_cloud_args_customize($args) {
$myargs = array(
'orderby' => 'count',
'order' => 'DESC',
);
$args = wp_parse_args($args, $myargs);
return $args;
}
add_filter('widget_tag_cloud_args', 'widget_tag_cloud_args_customize');
テーマSydney個別投稿のタグ表示と同じスタイルに
個別投稿下のタグの表示のスタイル、「.taglinks a」とほぼ同じにしました(paddingがtaglinksのときに8px 30pxになっていましたが、30は多いので、8px 16pxにしました)。
/* タグクラウド */
.tagcloud a {
display: inline-block;
background-color: #f7f7f7;
padding: 8px 16px;
color: #47425d;
margin-bottom: 5px;
font-size: 12px;
text-transform: uppercase;
text-decoration: none;
}