以下の対応を行いました。
1.投稿記事の先頭にアイキャッチ画像が表示されるのをやめた
このブログの場合は画像がない場合のデフォルトアイキャッチ画像を小さなサイズで作っており、記事によってアイキャッチ画像の大きさがバラバラであり、記事途中の画像をアイキャッチにした場合に記事の先頭にも同じ画像が表示されるので、やめることにしました。
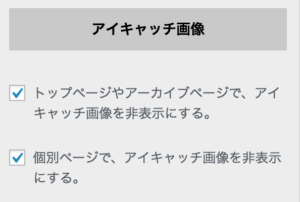
ワードプレス管理画面>外観>カスタマイズ>ブログ設定で、以下にチェックをします。

2.関連記事とシェアボタンを投稿記事下に表示させたいためにJetpackを入れた
これらを実現するプラグインはたくさんありますが、Jetpackで両方が実現できるので使ってみました(wordpress.comのアカウント開設が必要)。
参考:https://ferret-plus.com/8173
3.Jetpackの関連記事やシェアボタンのタイトル文字が小さいのを訂正した(追加CSS)

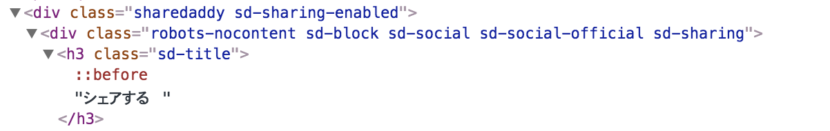
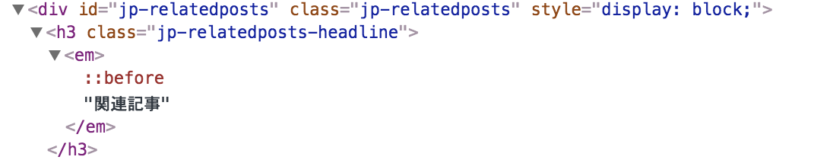
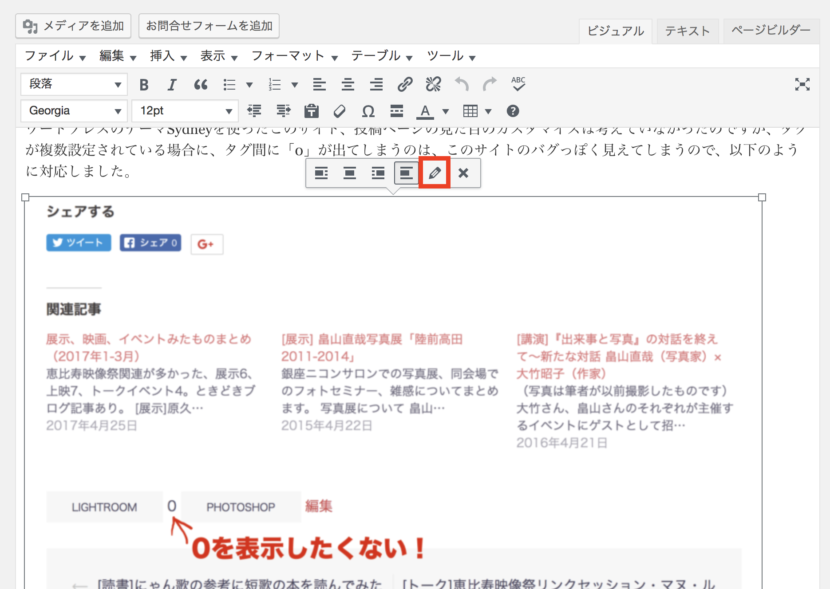
上図の「シェアする」、「関連記事」のスタイルを調べます。
シェアするの箇所は以下、

関連記事の箇所は以下であることがわかりました。

またこれらのh3は、Jetpackのスタイルだとタイトルは9pt(12px)でした。
これらのh3を投稿の本文と同様に16pxにします。
この時、style.cssよりもjetpackのcssの方が後ろで定義されてしまうので、外観>カスタマイズで追加cssに指定することにしました(ここでの指定だけでなく、cssの変更は全て追加cssで定義することに)。
シェアボタン
div.sharedaddy h3.sd-title{
font-size:16px !important;
}
関連記事
#jp-relatedposts h3.jp-relatedposts-headline{
font-size:16px !important;
}
その結果、以下のようにフォントサイズが大きくなりました。

4.スクリーンショットの画像に枠をつけた
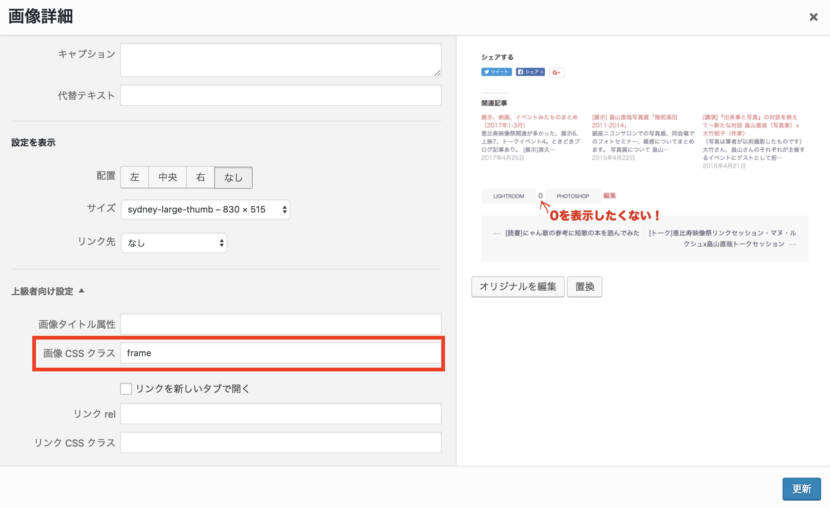
スクリーンショットの場合は画像なのかテキストなのかを区別するために、画像に枠をつけました。枠のスタイルは任意に定義します(このブログでは上に書いた理由で、追加cssにframeというクラス名で定義しました)。
.frame {
border: solid 1px #CCC;
}
このクラスを適用したい場合は、以下のようにします。
・枠をつけたい画像を選択して、鉛筆マークをクリックします。

・ポップアップ表示される画像詳細画面で上級者向け設定の画像CSSクラスに、定義を追加したクラスを指定します。