
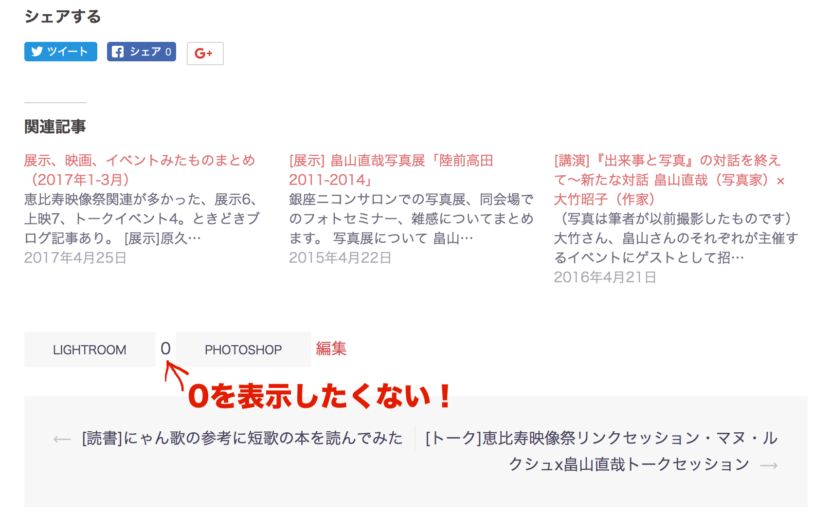
ワードプレスのテーマSydneyを使ったこのサイト、投稿ページの見た目のカスタマイズは考えていなかったのですが、タグが複数設定されている場合に、タグ間に「0」が出てしまうのは、このサイトのバグっぽく見えてしまうので、以下のように対応しました。
1.どの関数で表示させているか調べる
よくわかってなくて、ここに時間がかかりました。
codex日本語版でタグ名を取得するのが、get_the_tag_listテンプレートであることがわかりました。
Sydneyの場合は、/wp-content/themes/sydney/inc/template-tags.phpのsydney_entry_footer関数でタグ名を取得して表示していることがわかりました。該当箇所は以下の太字部分ですが、「 . __(」がよくわからず、調べきれませんでした。
if ( ! function_exists( 'sydney_entry_footer' ) ) :
/**
* Prints HTML with meta information for the categories, tags and comments.
*/
function sydney_entry_footer() {
// Hide category and tag text for pages.
if ( 'post' == get_post_type() ) {
/* translators: used between list items, there is a space after the comma */
$tags_list = get_the_tag_list( '', __( '', 'sydney' ) );
if ( $tags_list && is_single() ) {
printf( ‘<span class=”tags-links”>’ . __( ‘ %1$s’, ‘sydney’ ) . ‘</span>’, $tags_list );
} } edit_post_link( __( 'Edit', 'sydney' ), '<span class="edit-link">', '</span>' ); } endif;
一方、上記codexのリンクにある、基本的な例(パラグラフ内にコンマで区切られたタグのリストを出力します)は以下の通りで、このやり方で行うことにしました。
echo get_the_tag_list( '<p>タグ一覧:', ', ', '</p>' );
2.sydney_entry_footer関数を子テーマのfunctions.phpに追加
親テーマのSydneyでは、子テーマに同名の関数がないときに動作するようになっているので(上記コードの一行目)、子テーマのfunctions.phpにsydney_entry_footerを追加して、タグ名を表示する箇所を変更しました。
get_the_tag_listのパラメータは、順に、前に入れるテキスト、タグを区切る文字列、後に入れるテキスト なので、このブログの場合は、前にはtag-linksクラスを指定するspanタグ、区切り文字列はスペース、後に閉じタグを設定し、functions.phpを更新します。
変更前:
printf( '<span class="tags-links">' . __( ' %1$s', 'sydney' ) . '</span>', $tags_list );
変更後:
echo get_the_tag_list('<span class="tags-links">',' ','</span>');
タグ間の「0」がなくなりました。
