
第1弾の三〇六輪ブログではオリンピックにあやかってと書きましたが、五輪マークって作ってなかったのですよね。というのも、306を5で割れないからなのですが、とはいえ6で割り切れるので(306÷6=51)五輪にもう一輪足せば三〇六輪になるので試してみました。
検討内容は以下。
- 五輪を五輪マーク風に同心円で描く(一輪が51重)
- 五輪の大きさは任意に決める(直径300、輪の間は30、輪の太さは半径の25%とした)
- 画面サイズは1010×1010とする
- 色は五輪マークと同様(青、黄、黒、緑、赤)
- 51重の線の太さは計算で求める(線と線の間隔の6割→これも適当すぎたかも)
上記サイズだと線と線の間隔=0.74、線の太さ=0.44 - もう一輪を同じ画面に描くことにし以下を試す
- ランダムなグレースケールの51個の輪を背景に
- 51重な同心円を背景に
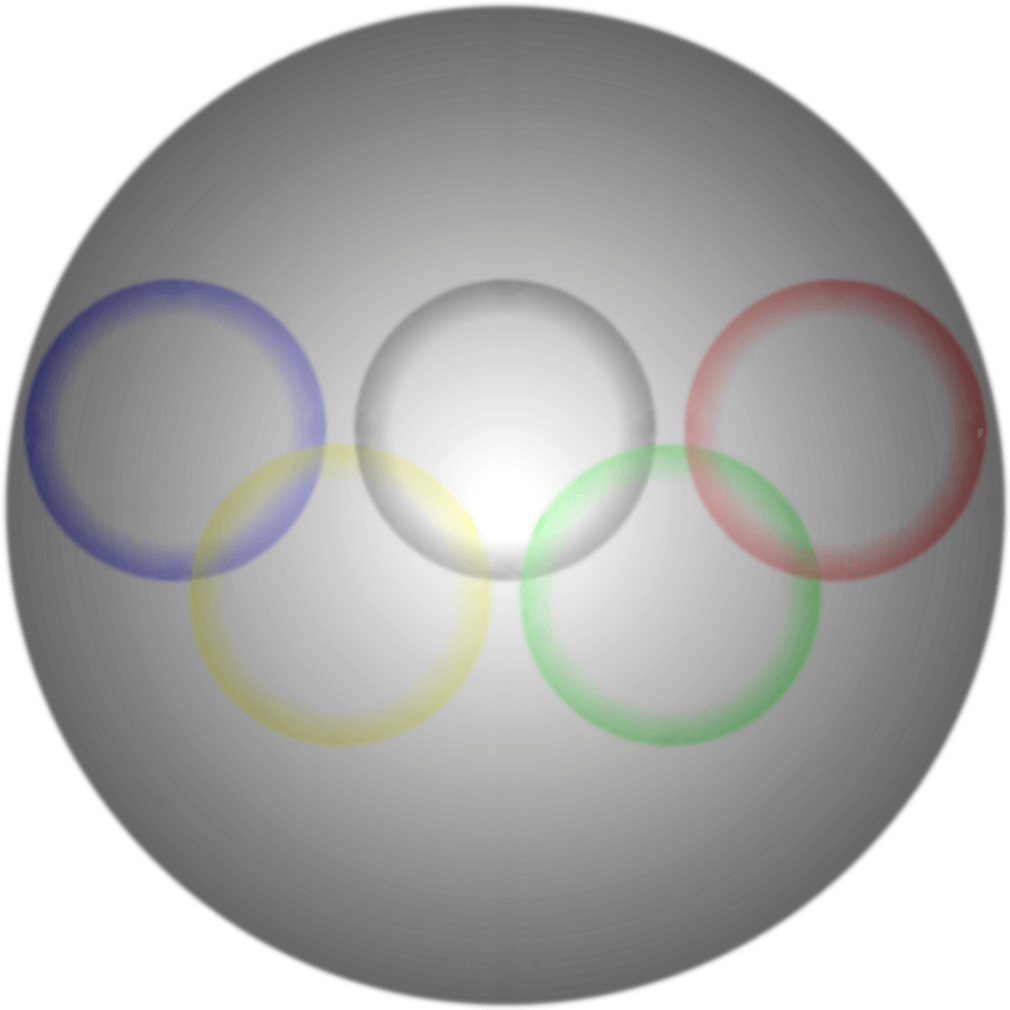
- 51重な同心円を前景に持ってきて透明度をつける→これを採用
- 全体がキャンバスの中心になるように配置(わりと適当です)
※この記事は、7月までに三〇六輪100個作る企画の第8弾です。
コードは以下。
//
// メイン処理
//
void setup() {
float dia, sp;
float axisx1, axisx2, axisx3, axisx4, axisx5, axisyu, axisyb;
size(1010,1010);
colorMode(HSB,360,100,100,100);
background(0,0,100,100);
// 輪について
dia = 300; // 直径
sp = 30; // 間隔
axisx3 = width / 2; // 3個目の輪(黒)のX位置
axisyu = (height/2) - (dia/4); // 上の輪のY位置
axisx1 = axisx3 - dia - sp; // 1個目の輪(青)のX位置
axisx5 = axisx3 + dia + sp; // 5個目の輪(赤)のX位置
axisx2 = axisx3 - (dia+sp)/2; // 2個目の輪(黄)のX位置
axisx4 = axisx3 + (dia+sp)/2; // 4個目の輪(緑)のX位置
axisyb = axisyu + (dia+sp)/2; // 下の輪のY位置
// 5x51の輪を描く
// 引数:色相、X位置、Y位置、直径、何重にするか
draw(240, axisx1, axisyu, dia, 51); // 1個目(青)
draw(60, axisx2, axisyb, dia, 51); // 2個目(黄)
draw(0, axisx3, axisyu, dia, 51); // 3個目(黒)
draw(120, axisx4, axisyb, dia, 51); // 4個目(緑)
draw(360, axisx5, axisyu, dia, 51); // 5個目(赤)
//1x51の背景
drawbk(51);
save ("306rin-008.png");
}
//
// 輪の描画
//
void draw(float varh, float varx, float vary, float dia, int num) {
float vars, varb;
smooth();
noFill();
// パラメータの色相から彩度と明度を設定(黒かその他)
if (varh == 0) { // 色相が0の場合は黒にしたいので、彩度と明度に0を
vars = 0;
varb = 0;
} else { // 色相が0以外の場合は、彩度と明度に100を
vars = 100;
varb = 100;
}
// 輪の太さ、線の太さを決める
float szwgt = (dia/2) / 10 * 2.5; // 輪の太さは半径の25%までとする
float sz1 = szwgt / num; // 一重に使えるスペースを算出
strokeWeight(sz1*0.6); // 線の太さをスペースの6割の太さに(適当すぎるか?)
// 輪を描画
float wd = dia; // 外側から描く(最初はパラメータの直径)
for (int itr = 1; itr <= num; itr++) { // パラメータの個数分内側に描いていく
stroke(varh,vars,varb,(100-(itr-1)*100/num)); // 内側に向かって透明度をあげる
ellipse(varx, vary, wd,wd);
wd = dia - sz1*2*itr; // 次の輪の直径を決める
}
}
//
// 背景描画(結局前景になってますが)
//
void drawbk(float num) {
// 画面の真ん中から描く
float x = width/2;
float y = height/2;
float wgt = 9; // 線の太さは画面サイズを超えない程度に
strokeWeight(wgt);
float dia = 90; // 直径(画面サイズー太さx重なりx2から求めた数値以下で)
// 輪を内側から外側に向かって描く
float wd = dia;
for (int itr = 1; itr <= num; itr++) {
stroke(0,0,100-100/num*itr,60); // グレースケールで外側に向かって黒くする、透明度は60固定
ellipse(x,y,wd,wd);
wd = wd + wgt*2;
}
// 全体にぼかし効果を入れたい場合は以下を指定する
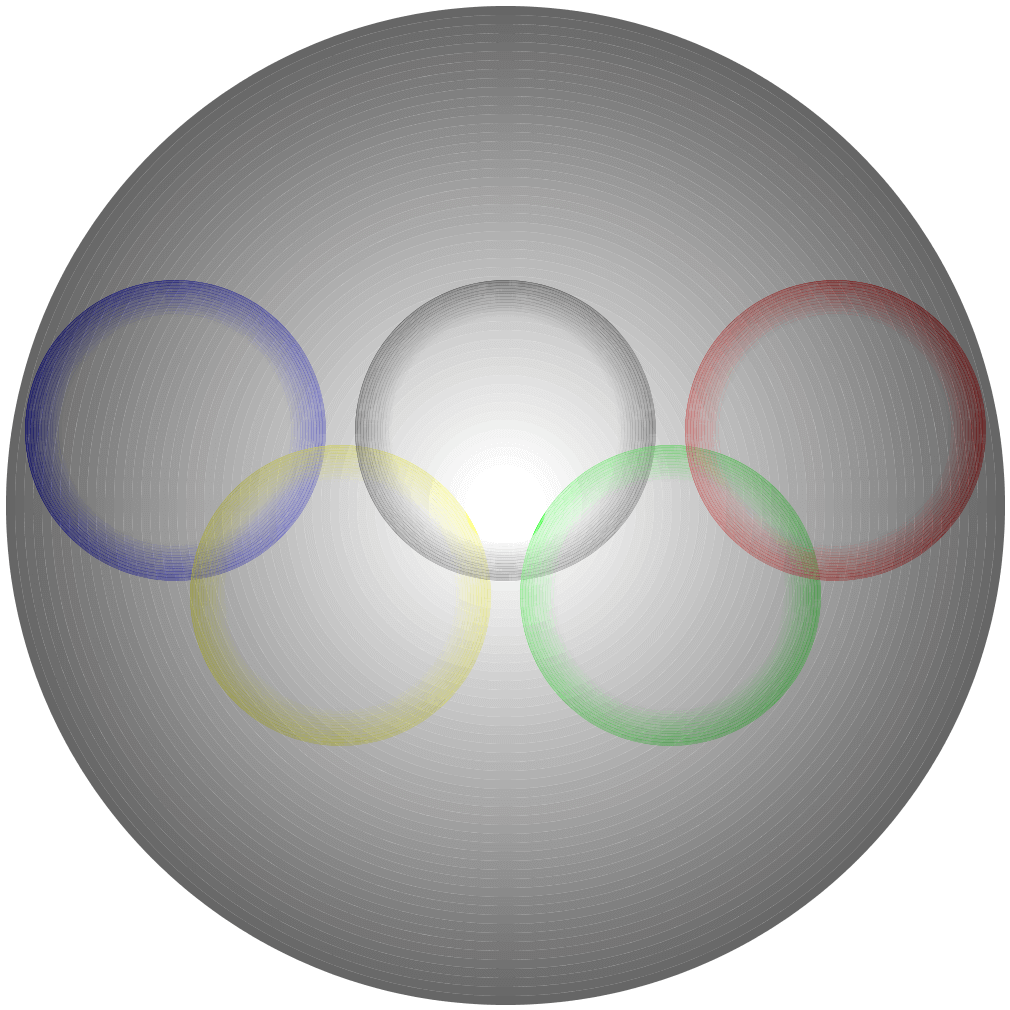
//filter(BLUR, 2);
}参考までに、ぼかし効果をいれたのは以下。
こっちの方がよいかもしれません。