第5弾では同心円1つでやりましたが、ひとつと決めなくてもいい、であれば円の中心も四隅のどこかでいい、など考えまして、以下のルールに則ってやってみます。
- キャンバスの大きさを決める(1000×600)
- 長辺の長さの円、短辺の長さの円を2つ描く
- 四隅のどこかを中心にして描く
- 2つの円の中心は同じにしない
- 描く色の色相はXYの位置から算出(範囲は0〜1600となり、HSB形式の色相は1600までとる)→機械的にやっているので通常の色相360じゃなくてもよいことにする
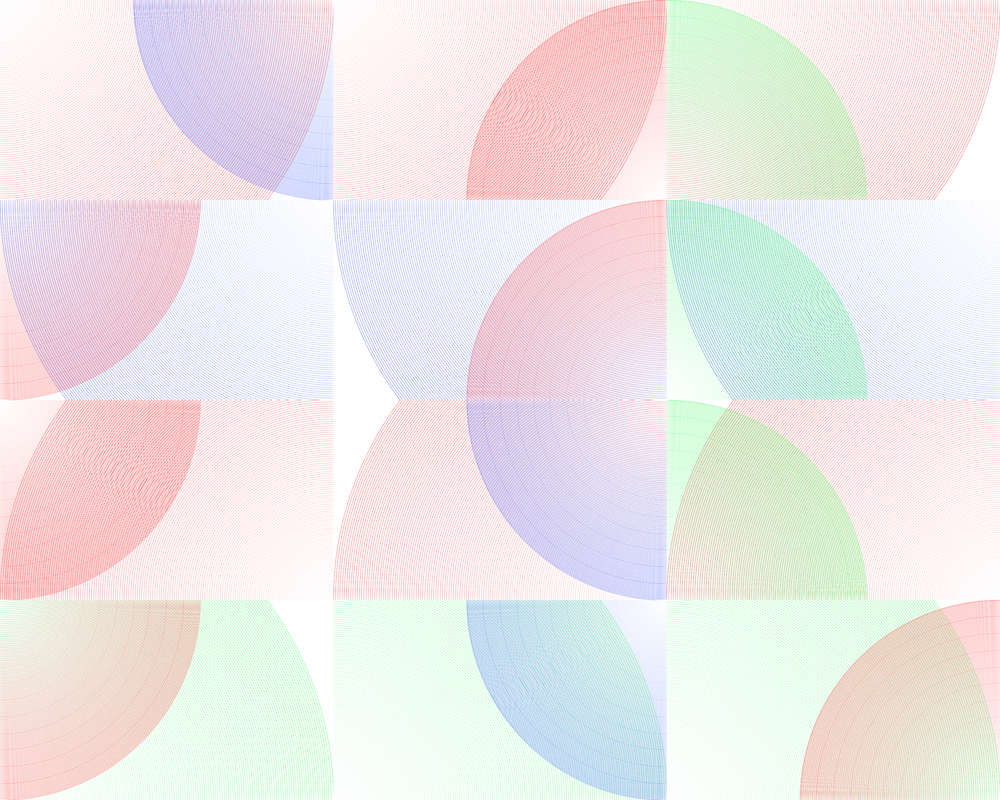
組み合わせは12通りになるので、いっぺんに出力しました。
12画像をまとめたものが以下の画像。
コードは画像の下にあります。
※この記事は、7月までに三〇六輪100個作る企画の第6弾です。

// サイズが1000x600としたときの四隅の位置(配列[0]はダミー)
float [] axisX = new float [] {0, 0, 1000, 1000, 0};
float [] axisY = new float [] {0, 0, 0, 600, 600};
//
// メイン処理
//
void setup() {
size(1000,600); // 画面サイズ決定
colorMode(HSB,1600,100,100,100);
smooth();
noFill();
strokeWeight(1);
// 半径長辺の円が各四隅分ループ
for (int corner1 = 1; corner1 <= 4; corner1++) {
// 半径短辺の円が各四隅分ループ
for (int corner2 = 1; corner2 <=4; corner2++) {
// 長辺円と短辺円の中心が異なる時に描く
if (corner1 != corner2) {
background(0,0,100,100); // 背景色を設定することで画面をクリアする
draw(corner1, 2000); // 直径が長辺*2の円を描く
draw(corner2,1200); // 直径が短辺*2の円を描く
// 名称がユニークになるようにセーブ
save("306rin" + str(corner1) + "-" + str(corner2) + ".png" );
}
}
}
}
void draw(int corner, float dia) {
float wd, xpos, ypos; // 描く円の直径、x位置、y位置
float valh, vals, valb; // 色相、彩度、明度
xpos = axisX[corner]; // 1〜4の四隅位置のx位置
ypos = axisY[corner]; // y位置
valh = xpos+ ypos; // 色相を決める
vals = 100;
valb = 100;
wd = dia; // 外側から円を描く
println ( xpos + " " + ypos + " " + valh);
for (int itr = 1; itr <= 153; itr++) {
stroke(valh,vals,valb,(100-(itr-1)*100/153)); // 色を決める(円の内側に向かって透明)
//stroke(valh,vals,valb,100); // 透明にしない場合はこっち
ellipse(xpos,ypos,wd,wd); // 円を描く
wd = dia * (153-itr)/153; // 次の円の直径を求める
}
}不満点
・四隅のどれかを中心にするとバリエーションは少ない
・XYから色相を決めて、しかもMAX値=色相MAXとすると色相0と色相MAXがほぼ同じ色
・この方法だと色のパターンは縦横比の違いだけで決まってしまう
まあ、だからキャンバスが描くってことなんだけどね。
参考までにすべての画像を貼っておきます(クリックで拡大)











