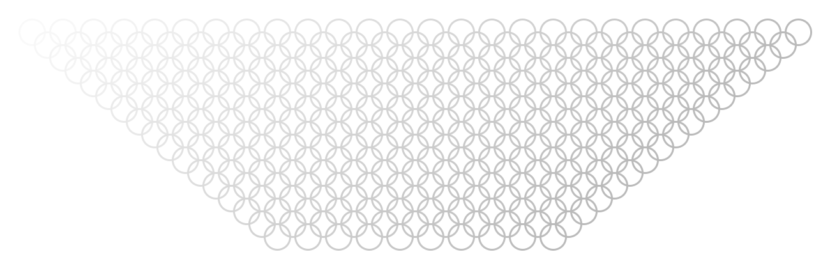
オリンピックイヤーなので、306号室プロジェクトでもあやかったことをやろうと冗談交じりで話しているのですが、五輪じゃなく三〇六輪っていうのは面白いかなと思ったのですよ。306個の輪。さすがに描くのは大変なので、Processingでざっくり作ってみました。

ちなみに、五輪マークのように輪が1個ずつ減っていって輪の数が306になるのはどうも26〜10なので、上から26、25と輪の数を減らして、ずらしてを繰り返しました。なんか一番下が10個というのは変ですけど(笑)、ざっくり版ということで。輪の大きさや線の太さは適当です。色もグレーの濃淡でやってみたものの、明度を行と輪の個数で決めてるだけです。薄い→濃いではなくて、その逆の方が良いかもしれませんね。
参考までに、Processingのコードも以下に載せておきます。
size(1300,430); // 描画ウィンドウサイズ
int itr1 = 26; // 最初の行の輪の数
int itr2 = 10; // 最後の行の輪の数
float wd = 40; // 輪の直径
float xPos = 50; // 輪のx位置(初期値50)
float yPos = 50; // 輪のy位置(初期値50)
int itrRW = 0; // 行カウンタ
int itrCircle; // 行内の輪の個数カウンタ
float scale; // 明度のための変数
colorMode(HSB,360,100,100); // カラーモード設定
strokeWeight(3); // 線の太さ
background(0,0,100); // 背景色(白)
smooth(); // アンチエイリアス
noFill(); // 塗りつぶしなし
// 1行目は26個、2行目は25個というように17行目まで輪を描く(17行目は10個)
for (int itrMax = itr1; itrMax >= itr2; itrMax--) { // 輪MAX値を設定(26〜10)
itrRW++; // 行カウンタ加算
itrCircle = 0; // 輪カウンタ初期化
while (itrCircle < itrMax) { // 輪カウンタが各行の輪MAX値まで以下を行う
itrCircle++; // 輪カウンタ加算
scale = 100 - float(itrRW + itrCircle); // 明度を行数と輪カウンタより計算する
stroke(0,0,scale); // 描画の色決定(白〜黒の濃淡)
ellipse(xPos, yPos,wd,wd); // 楕円を描く
xPos+=48; // 次の輪のx位置を決める
}
xPos = 50 + (48 * itrRW) / 2; // 次の行のx位置を決める
yPos+=20; // 次の行のy位置を決める
}
save("306rin.png"); // PNG形式で保存する