プログラミングが好きなので、プログラムでお絵描きするジェネラティブアートにも興味があり、Processing関連書籍のテキスト通りにやってみたのですが、結果がサンプルの見た目と違ってしまいました。違った理由がわかったので覚書しておきます。

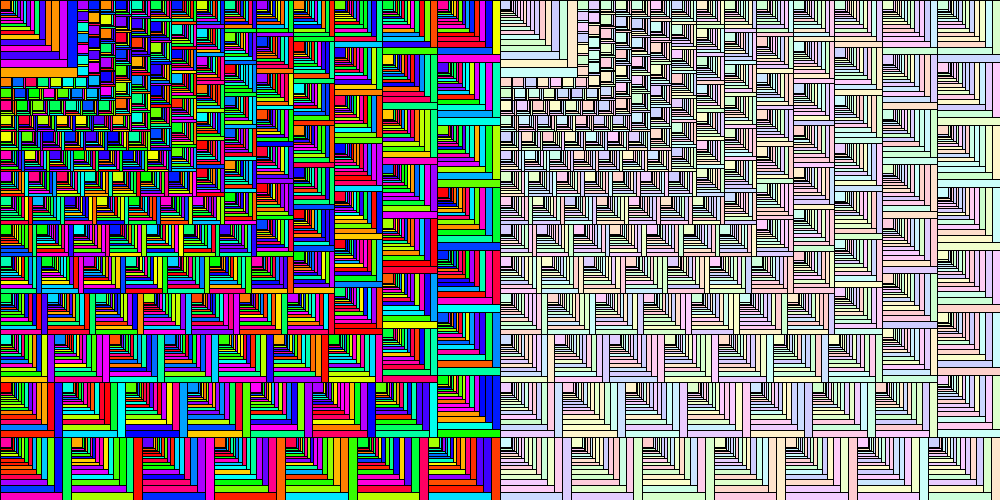
(右図)書籍記載見た目に近づけた結果
好みなので、はっきりくっきりした左の方がよいという人もいると思いますが、書籍サンプル(厳密に言うと、右図は書籍記載のサンプルそのものではなく、サンプルに近い見た目にした結果)がパステルカラーなのに、なぜ作った結果がギラギラするのか気になりました。
ギラギラカラーの場合(左図)
colorMode(HSB,1);と定義し、矩形にランダムな色をつけるためにfill(color(random(1),1,1));というコードにしていました(HSBのH[色相]だけランダムに取得し、S[彩度]とB[明度]は変えない、という指定)。
が、これだと、SとBが1でcolorModeで指定したMax値なので、彩度マックスでギラギラします。
パステルカラーの場合(右図)
colorMode(HSB,1);をそのまま使って、パステルカラーにするのであれば、彩度を落とせばよいので、fill(color(random(1),0.2,1);のように、Sの値を小さくすればパステルになります。
補足
結局は、colorModeとcolorの指定で決まるということでした。
ProcessingのカラーモードにはRGB(Red、Green、Blueで指定)とHSB(色相、彩度、明度で指定)があります。デフォルトだとRGBモード。colorModeを指定する場合は、RGBかHSBを指定して、上限値を指定できます(全部まとめて、それぞれ&アルファチャネル)。
したがって、colorMode(HSB,1);は、HSBの3つの属性である色相(H)、彩度(S)、明度(B)の上限値を1とすると決めています。
形の塗りに色をつける場合は、fill();で行います。fillの中にcolorで色を指定しますが、同じ色ではなくランダムにしたいので、HSBのいずれかの値を変えたいわけですが、彩度と明度は変化させずに、色相だけを変えるために、fill(color(random(1), 1, 1));としています。これだと彩度が上限値なので、パステル風にするのに、fill(color(random(1),0.2,1));としました。
※上図は、以下の参考図書の第1章の1.3の図1.11正方形の再帰的な分割(RecurDivSquare)の左下の図を描画したもの
(参考図書)
『数学から創るジェネラティブアート - Processingで学ぶかたちのデザイン』(巴山竜来 著、技術評論社 刊)
https://gihyo.jp/book/2019/978-4-297-10463-4
おまけ
HSBの場合の色相を指定する場合に、ランダムであればcolorMode(HSB,1);でいいと思いますが、赤系とか、紫系だと0〜1だとわかりにくいです。色相は360度で覚えるとわかりやすそう。赤は0度、黄色は60度、緑は120度、シアンは180度、青は240度、マゼンタは300度とか(出典:ウィキペディア「色相」)。
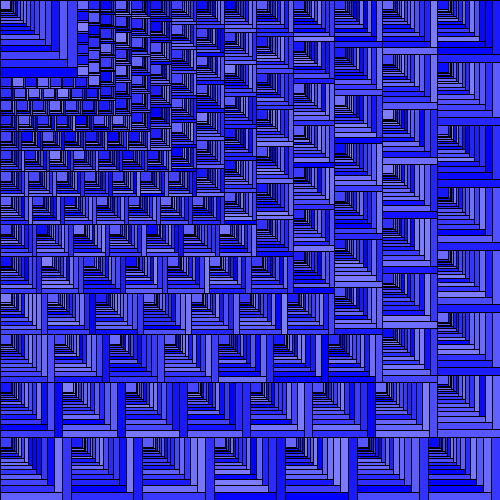
仮に、青系の色の濃淡で色を変化させたい場合は、colorModeは色相360で他は1にしてcolorMode(HSB,360,1,1);、塗りに色をつけるときに色相を青の240を指定し、明度は1、彩度をランダムにすればよいのかと。例えば、fill(color(240,random(0.5,1),1));とか(下図参照)。なお、色相を360度で指定する場合は、彩度や明度は1ではなく100と指定するみたいですが。
https://processing.org/reference/colorMode_.html

塗りはおいておいて、今度は、矩形描画の線(stroke)の色や太さが気になってきますね。またの機会に。