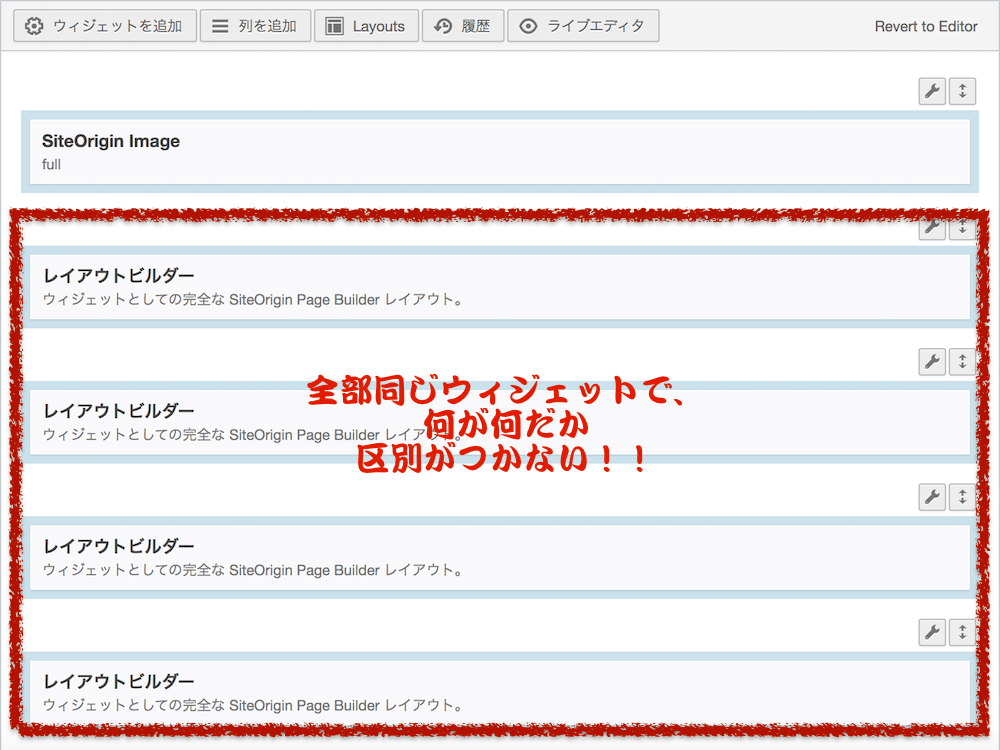
当ブログのProjectsの「ねこまんが」の構造は、下の図のようになっています。最初のイメージ以降がレイアウトビルダーの多用なので、ここを修正したい!と思った時に、いちいち開かないと何が何だかわからなかったのですよ。実は結構困ってました。
たまたま各行に自分なりの名称をつける方法がわかったので以下に書きます(ひょっとして普通に気づけることですかねー汗)。

※なお、この記事は、前の記事の項番4を書き直したものです。
探してみたら、SiteOriginのヘルプにも書いてありました。それによると、行だけではなく、各ウィジェットそれぞれのタイトルも変更できるとのこと。
変更できる状況は
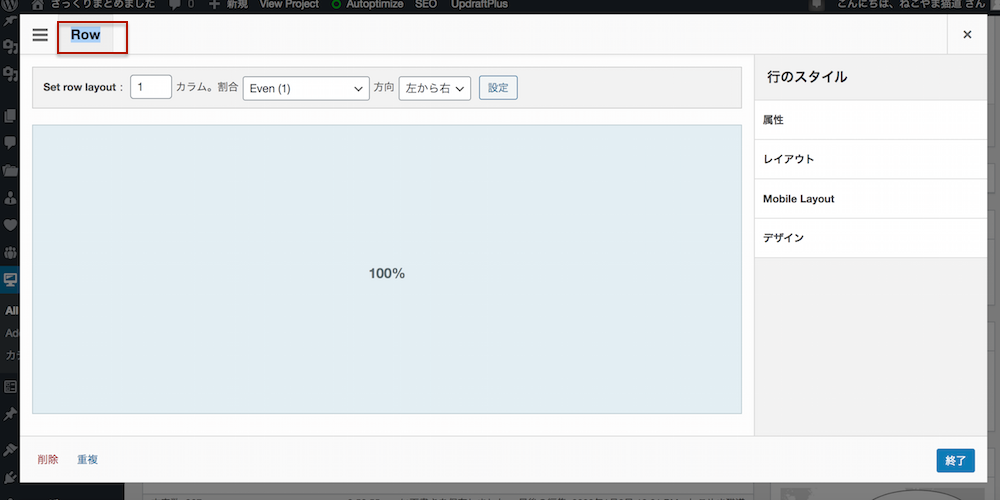
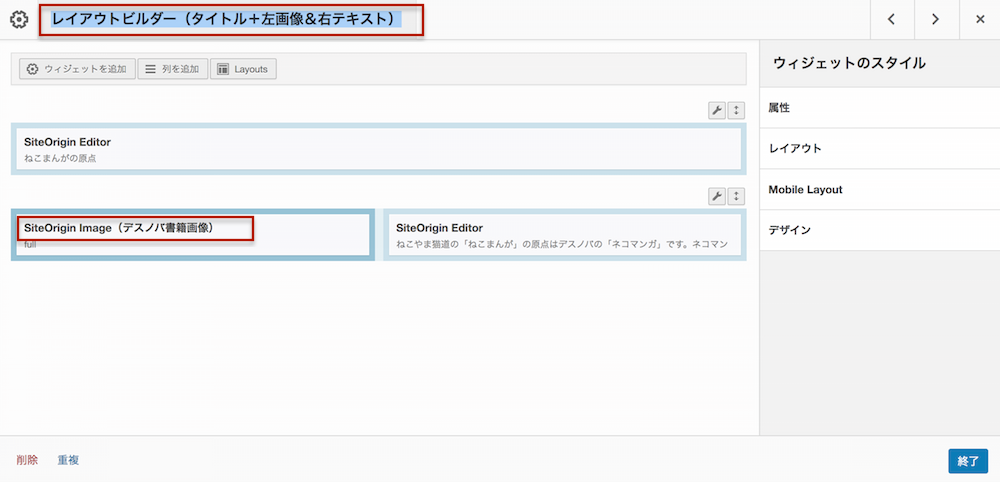
行やウィジェットのタイトルは、モーダルウィンドウにしたときに変更できます。行の編集やウィジェットの編集でウィンドウが表示されますが、左上のタイトルの部分が変えられるようです。なお、下図は行を編集する際のウィンドウで、行のデフォルトタイトルはRowになってます。

行の編集方法は

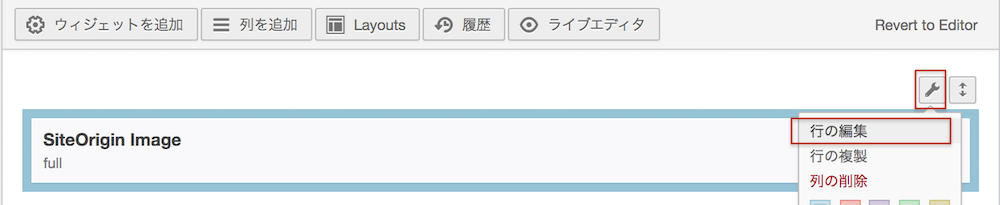
スパナアイコンにマウスホバーでメニューが表示されるので「行の編集」を選択します。モーダルウィンドウで表示され、左上のタイトルを変更できます。
ウィジェットの編集方法は

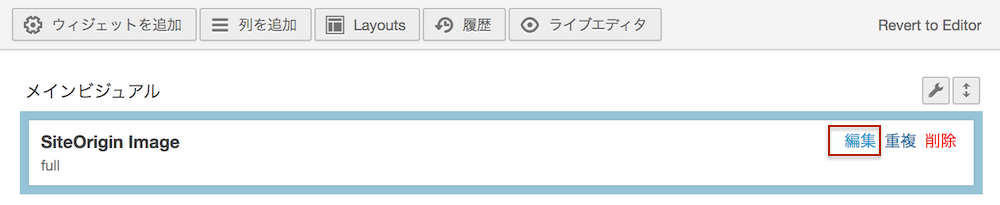
各ウィジェットの内側の右側にマウスホバーするとメニューが表示されるので「編集」を選択します。モーダルウィンドウで表示され、左上のタイトルを変更できます。
レイアウトビルダーのタイトル記載例

忘れないようにウィジェット名称は残しておいてもよいかと思ったのですが、ちょっと長いかも。