以前、Image Glitch Toolという画像のグリッチ加工のウェブサービスを試して以下の記事に書きました。記事ではこのツールが画像を線型に加工するということくらいしか触れていませんでしがが、同じ作者による画像加工ツールが他にも紹介されていたので、試してみました。
試したツール
snorpey’s javascript experiments

以下の5個が紹介されていて、以前試したImage Glitch Tool(以下の3番)以外の画像系の1、2、4について試してみました。
- triangulation(画像の三角形分割)
- distort-grid(画像のグリッド歪形:手動で)
- glitch(=Image Glich Tool)
- contrast-distort(画像のグリッド+対角線で歪形:パラメータで)
- text-triangulation(テキストの三角形分割)
動作方法
- openボタンがある場合は、クリックでローカルの画像を指定可能。あるいは、画面に画像をドラッグすれば画像が開く。
- 1、4はパラメータ指定でパラメータの値はウェブページ上に表示、2は画像上で手動で変形させ変形データはJSONファイルで保存可能(試してはいないけど、データありきの画像加工も可能かも)。
変形後画像
- いずれもダウンロード可能。ただし4はダウンロードした画像上にグリッド線が表示。
以下にそれぞれのツールで試した雑感と結果画像を示します。なお、加工画像のサムネイルをクリックで多少大きく表示します。
試した画像

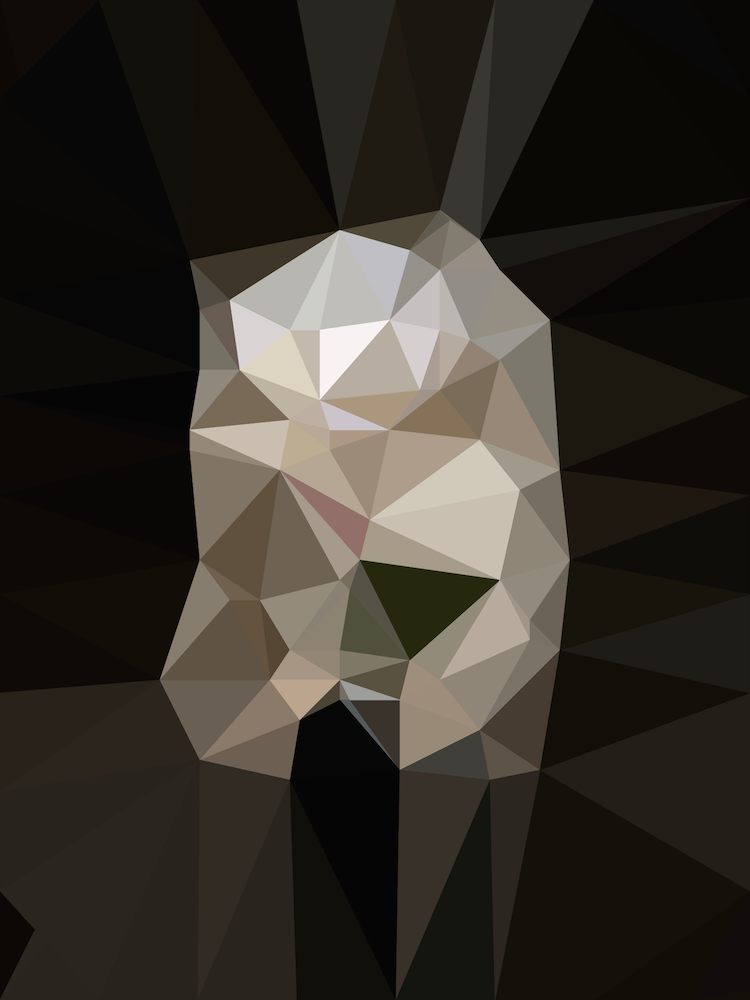
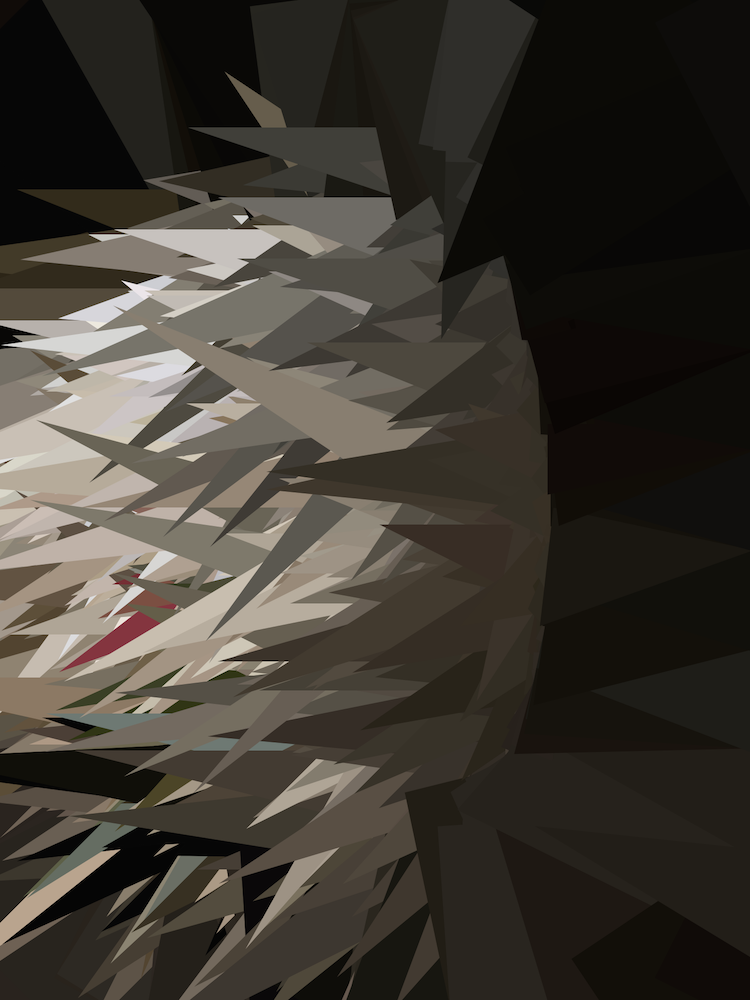
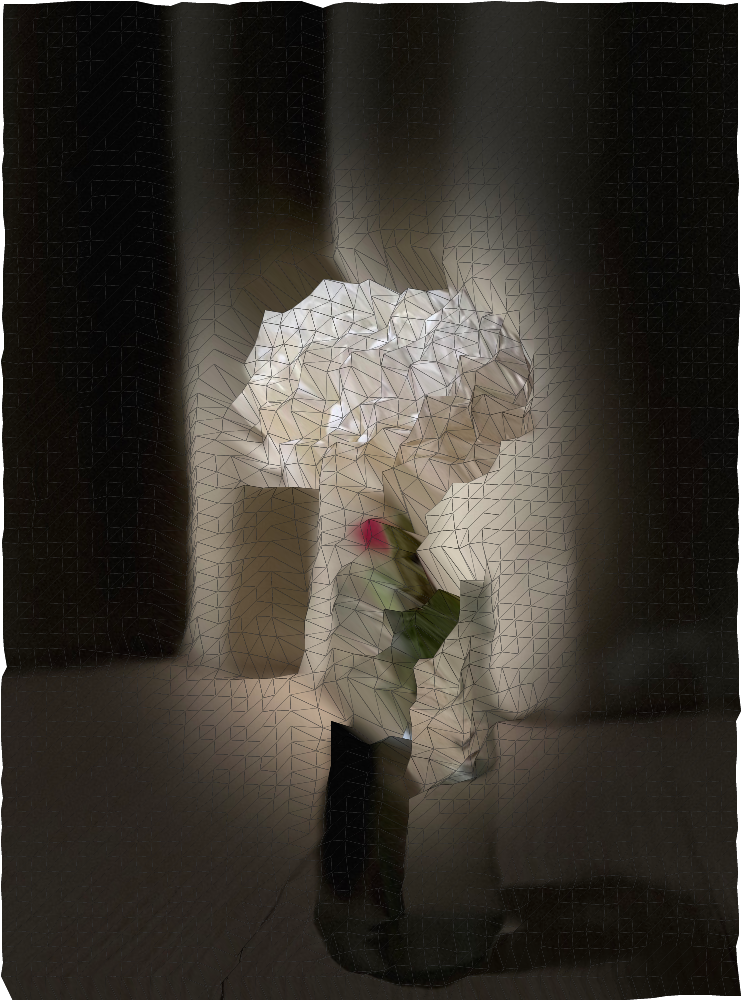
1.triangulation
- point countとstroke widthのバランスで見た目の雰囲気が決まる。
- point countが50以上&stroke widthが3以下だと割と繊細な感じに仕上がる。
- stroke widthが10以上だと三角が鋭角すぎて刺々しい感じ。30以上だと抽象的。
- point countが20以下だと抽象的。

4つのパラメータの値すべてゼロ

4つのパラメータの値すべて99

stroke widthは0、それ以外は99

stroke widthは1、それ以外は50

4つのパラメータの値すべて24

stroke widthは10、それ以外は24

stroke widthは5、それ以外は24
2.distort-grid
- 4のcontrast-distortと割と似ているが、こちらの方が自由度が高いか(変な画像ができる)。
- グリッドの大きさは数値で指定するものの、任意のグリッドの頂点をドラッグして歪ませていくというものなので、どうするとどうなるのかがイマイチわからなかった。逆に言えば、だから自分の思い通りにいかないので面白いかもしれない。
- グリッドの大きさが大きい方が強烈な歪みが出る。

適当に加工したもの

適当に加工したもの

左右に屈折させようとしたもの

下の方に引っ張ったもの
ちなみに、この加工は建物など水平、垂直の線があるものの方がよさそうな気がして、上にもリンクした画像のグリッチ試行錯誤の最初の記事で使ったビルの画像で試してみました。ちょっと気持ち悪い??



4.contrast-distort
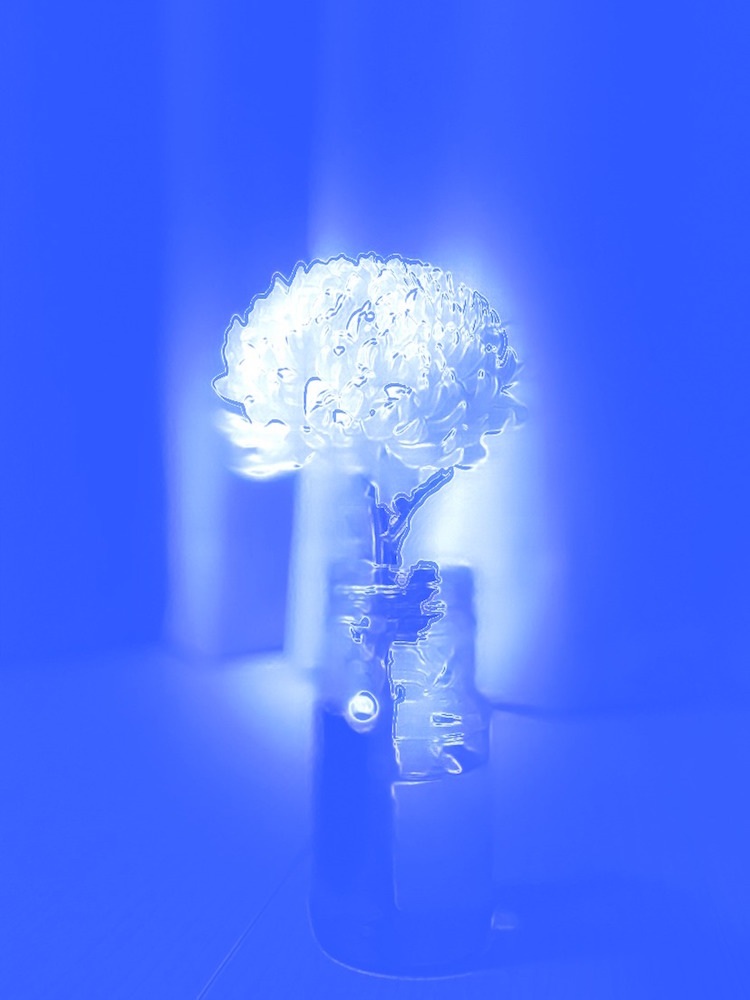
- パラメータで諸々指定するが、今回試した菊の花だと驚くほど歪むというわけでもない(顔の場合は歪み感が出る)。





おまけ
この画像に限って言えば、PHOTOMOSHのソラリゼーションやデュオトーンで加工するとよさそうな気がしてやってみました。
当初はもうちょっと壊れた感じを目指していたのですが、残念ながら、試しているうちにやりたいことの方向性が変わっていってしまった感がありますね。