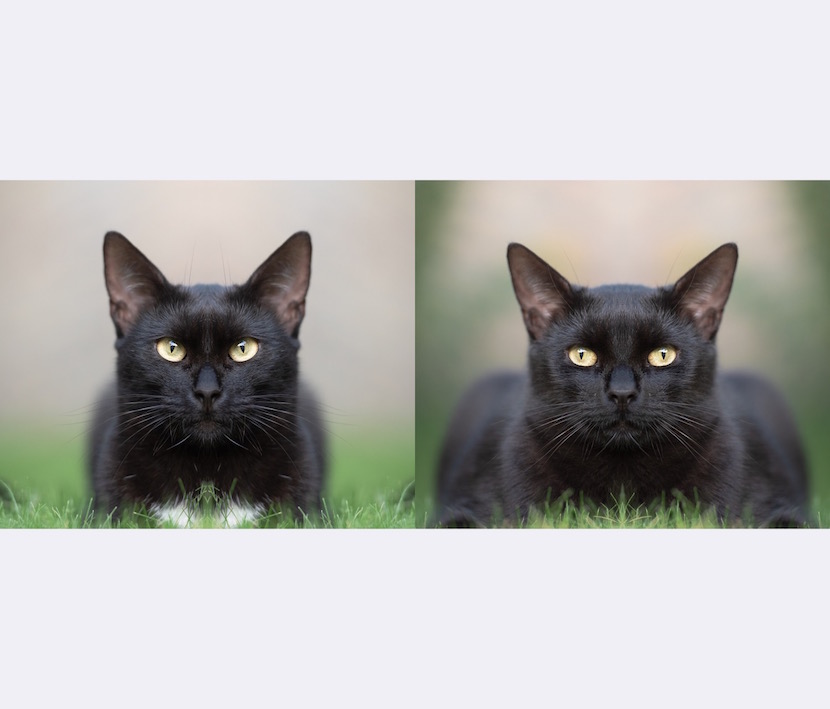
毎月 #11日はシンメトリーの日 と勝手に命名して、左右対称な猫の合成写真をInstagramに投稿しようと思い立ち、昨日早速投稿しました。2年前にコミックマーケットで「CLOVEN CATS」という左右対称な猫写真集を発表しましたが、それに掲載した写真です。ちなみに、人間の左右対称な写真は以前からあって、2006年の写真新世紀グランプリを受賞した例もあります。
ふと、他の人も人であれ動物であれ左右対称にした結果って見たくなるよねと思ったので、MacやiPhoneで簡単に左右対称にする方法を以下に書いてみます。なぜ、MacとiPhoneかというと、私が持っているのがそうだからというだけです。パソコンの場合は、オンラインのウェブサービスを利用するのでWindowsでも可能です。試してみた感触ですが、スマホ内やSNSシェアだけならiPhoneアプリでOKだと思いますが、左右の画像を別々にしたい場合、あるいは印刷したい場合などはパソコンで行った方がよいです。
蛇足ながら、上記Instagram投稿やCLOVEN CATSの写真はPhotoshopで加工しました。スマホアプリのPS Express(Adobe Photoshop Express)でもできそうなことに気づいたので後日試してみたいと思います。
準備
正面顏の画像を用意
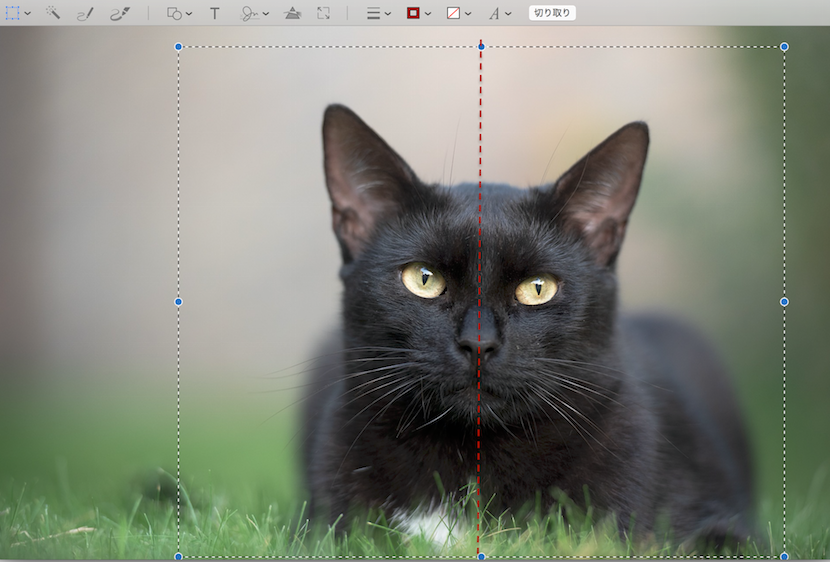
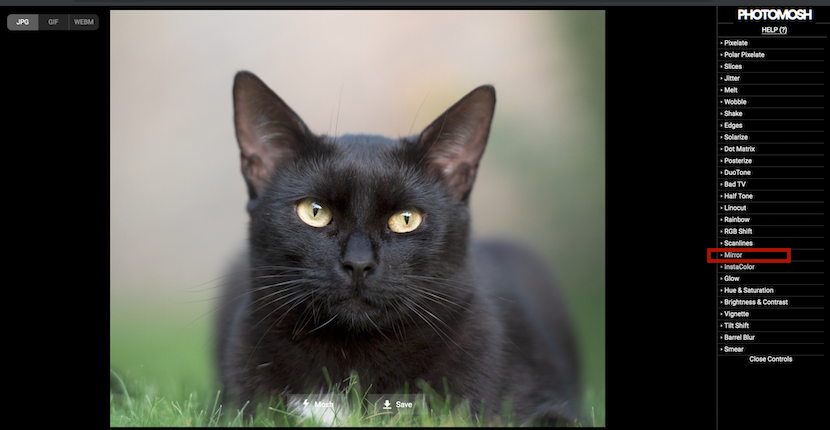
首を傾げたり、顔が横に向いたりしていないものにします。今回はPixabayで「猫」で検索した結果出てきたこちらの画像を使います。この画像、幾分向かって右側に首を傾げていますが、この程度なら大丈夫そう。

Macの場合
(※手順の後ろにスクリーンショットあり)
- ウェブサービスPHOTOMOSH(のMirror効果)を利用
- 顔の中心が左右の中央になるように画像を加工する(あくまでもPHOTOMOSHの場合ですが、このサービスでは左右対称にする軸が画面の中央になるので、このようにします)
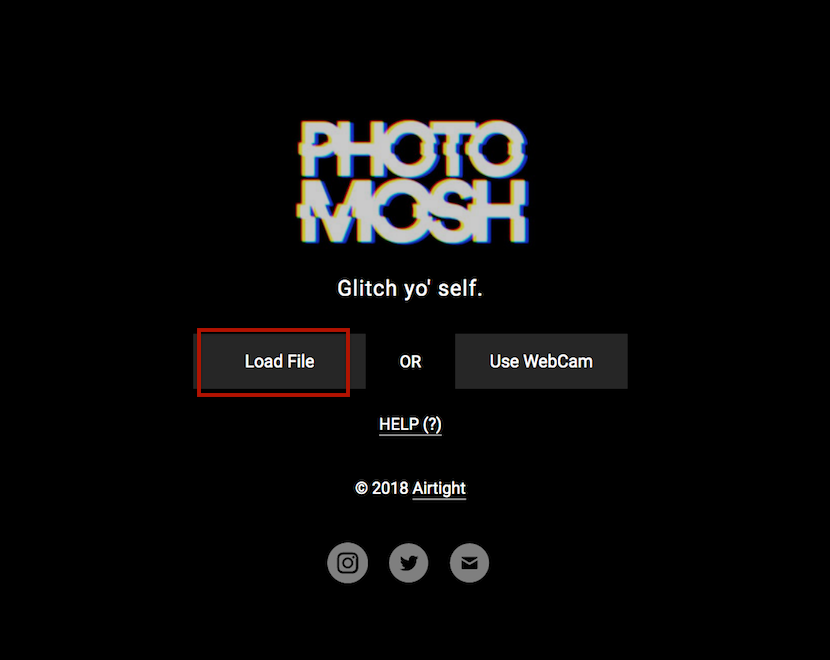
Macのプレビューで画像を開き、編集モードにして、顔の左右の中心が画像の中心になるように切り取ります(選択ツールで選択すると点線の短形縦横の中心に青い●が表示されるので、それが顔の左右真ん中にくるように) - PHOTOMOSHにアクセスして、Load Fileボタンをクリック
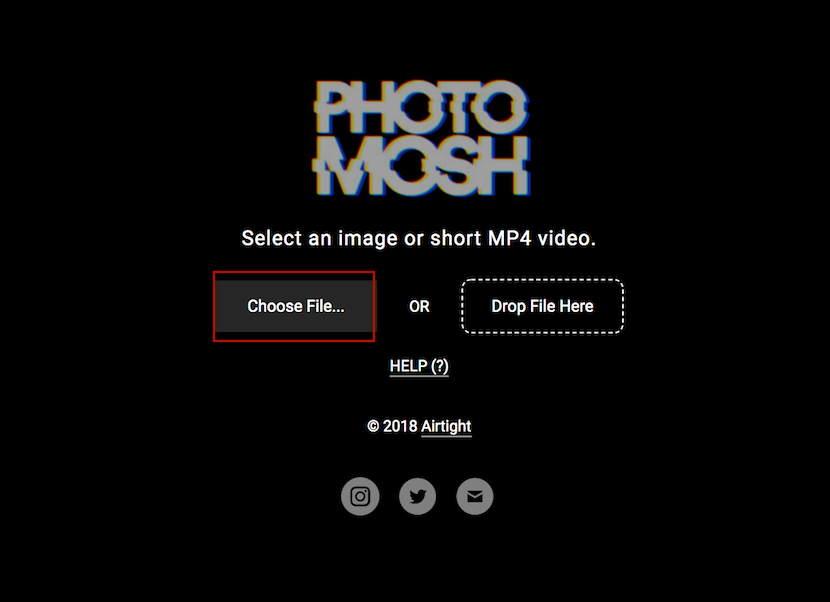
- Choose Fileボタンで画像選択ウィンドウを表示させ画像を選択する(画像をドロップでもOK)
- 画像が表示された状態が以下。右側にイフェクトの一覧が表示されるので、使用するMirrorをクリック
- Mirrorのパラメータsideが表示される(どの部分を使うか 0:左、1:右、2:上、3:下)
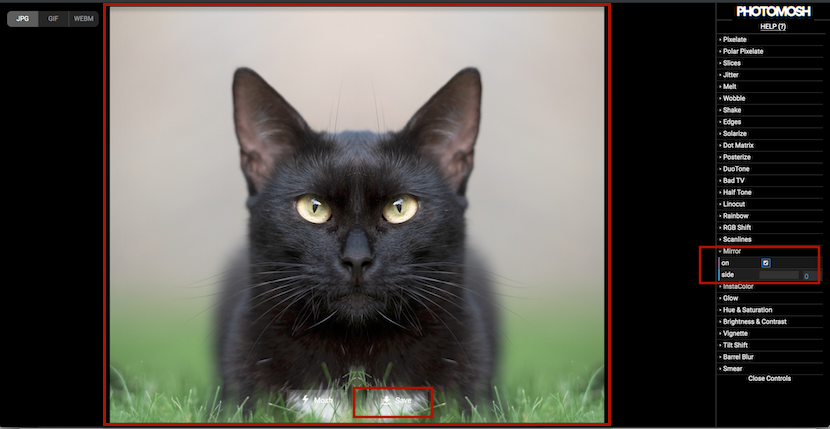
- 左側のミラー効果(onにチェックをして、sideを0に)
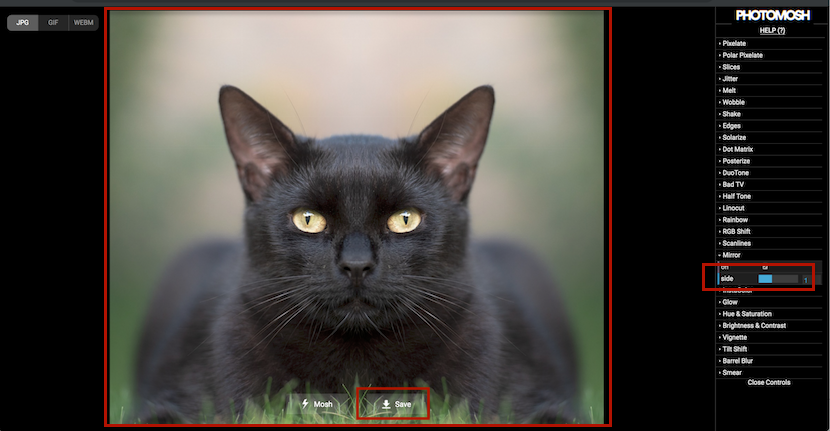
- 右側のミラー効果(onにチェックをして、sideを1に)
- 画像を保存する場合は、saveボタンをクリック
※黒猫だからわかりにくいかもしれませんが、目や鼻の微妙な表情が強調されるので面白いんですよ!!








iPhoneの場合
(※手順の後ろにスクリーンショットあり)
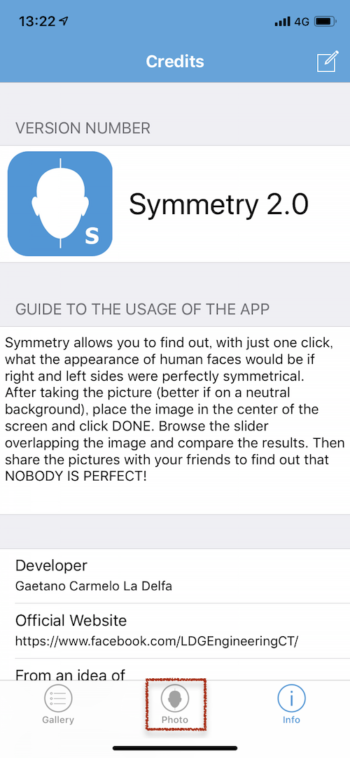
- ミラー効果のアプリをインストールしておく。いくつか試しましたが、「対称性-誰も完璧ではない」が私は簡単でした。

- サンプル画像をiPhoneに取り込む(顔の中心が画像の真ん中になっている加工した画像でもよいですが、左右の軸が真ん中でなくてもできるので、あえてサンプル画像を使ってみる)
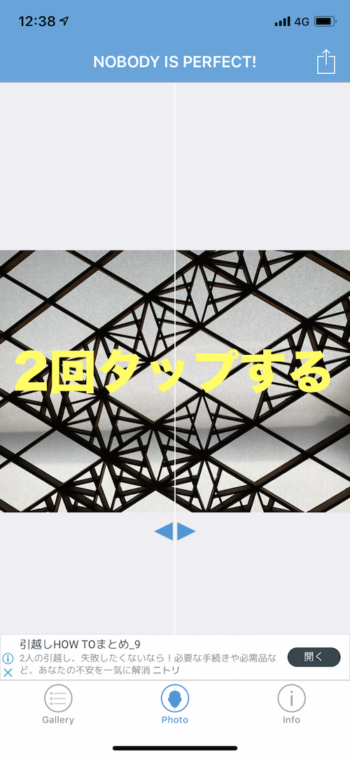
- アプリを開き、下部のナビゲーションからPhotoボタンを押す
- 画像の取り込みは真ん中を2回タップなので、直近に取り込んだ画像が表示されていても構わずタップする(インストール直後だと何もなし)
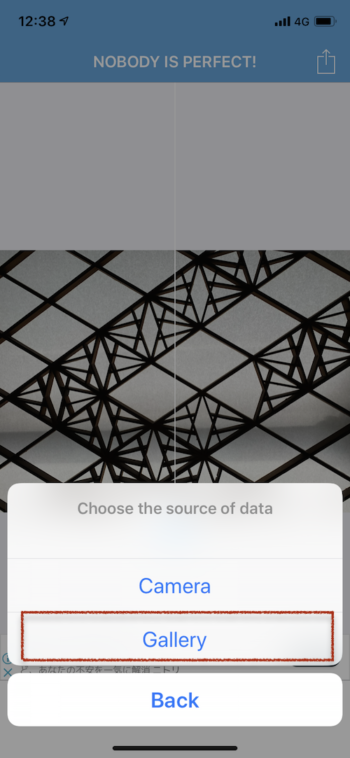
- データの選択元を聞いてくるので、ギャラリー(=写真)を押し、画像を選択する
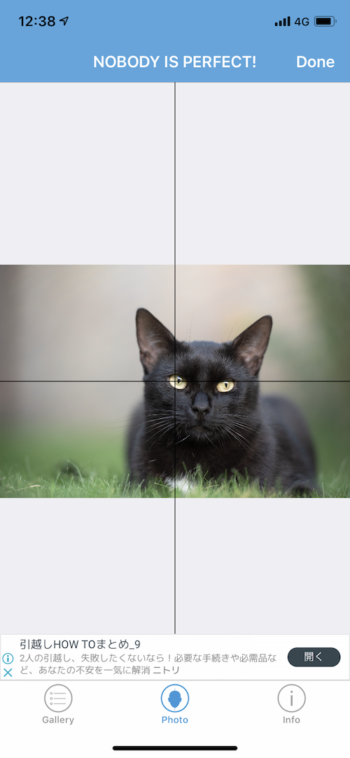
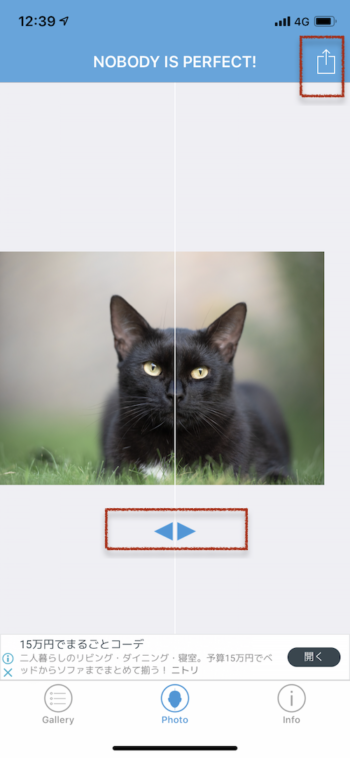
- 選択した画像が表示される
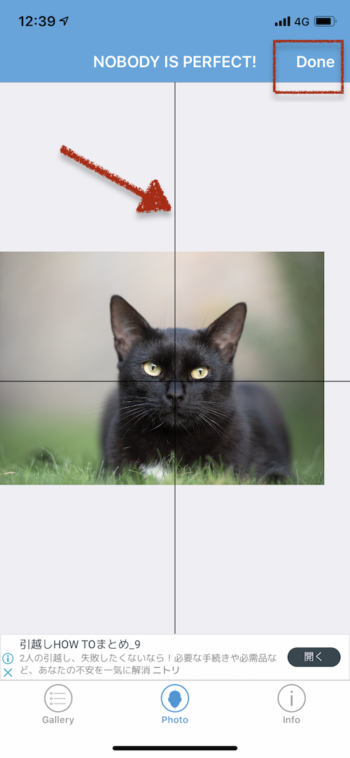
- 十字のガイドラインが顔の真ん中にくるように画像を動かし、完了したら右上の「Done」を押す
- 画像の下の◀︎▶︎を動かすとスクリーン上でミラー画像を確認することができ、右上のボタンを押すことで共有できる
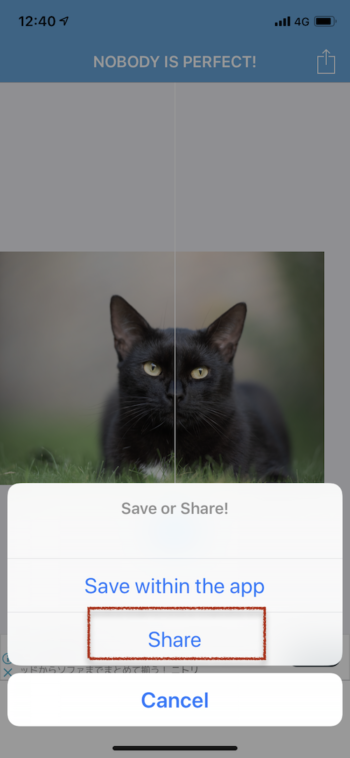
- 共有ボタンを押すとアプリ内にセーブ、または、シェアを選択できる
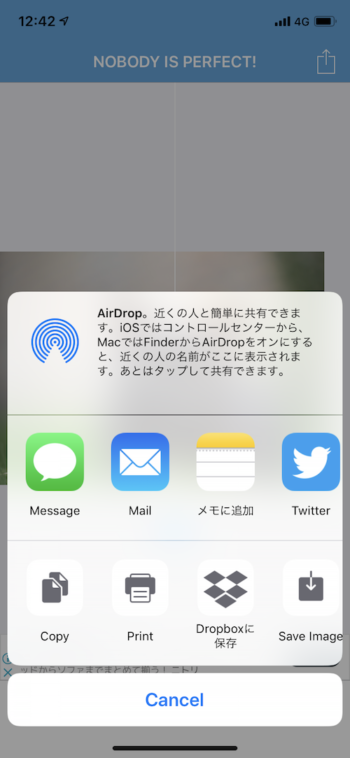
- シェアを選択した場合は、メールや各種アプリへのシェア、画像やDropboxなどファイル保存が選択できる
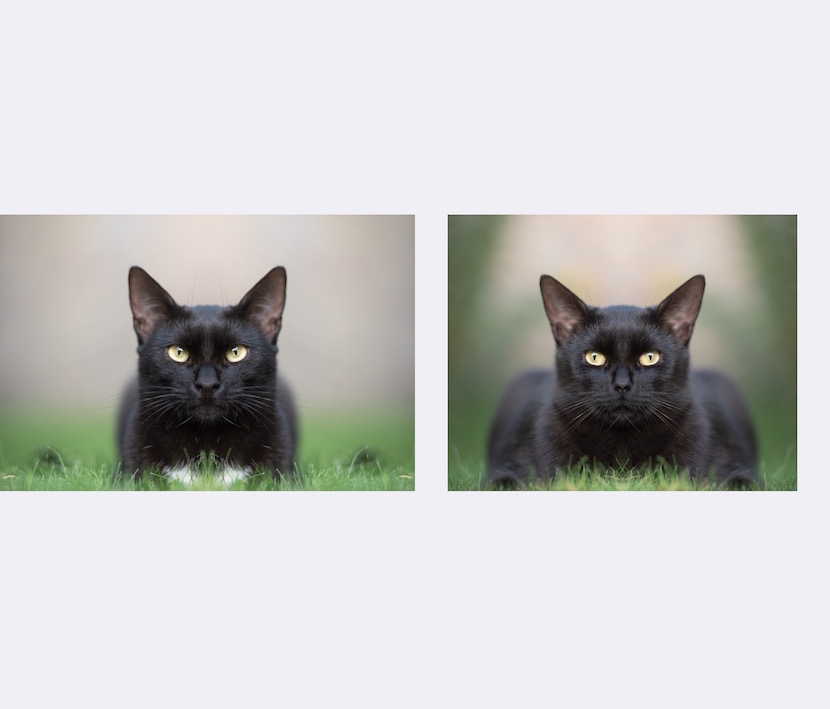
- Save Imageで画像に保存してみた(横幅1500ピクセルなのは、スクリーンショットが幅750なので2画像分はその倍、ということでしょうか)









サンプル画像そのものでなく、顔の中心が左右の真ん中に来るように加工したもの(Macの2-2の画像)を使った場合は以下のように各画像の大きさは同じになります。