
ブログ記事の最初の方に目次を置いているサイトをよく見ます。このブログでも記事によって目次があった方がよさそうなものだけ、手動で入れてました。そんなとき、とある意見を聞いて、目次プラグインを入れることにしました。検索して出てきた結果がほぼTable of Contents Plus(TOC+)。最終更新から日は経っているものの、これにしてみました。
導入理由
私も斜め読みして全部を読まないことはありますが、どうも、忙しい人は結論が先に書いてないと読まないらしいこと(※)を知り、目次の導入を決めました。
(※)とある聞き取り調査であって、統計ではありません。
Table of Contents Plusプラグイン導入のメリット
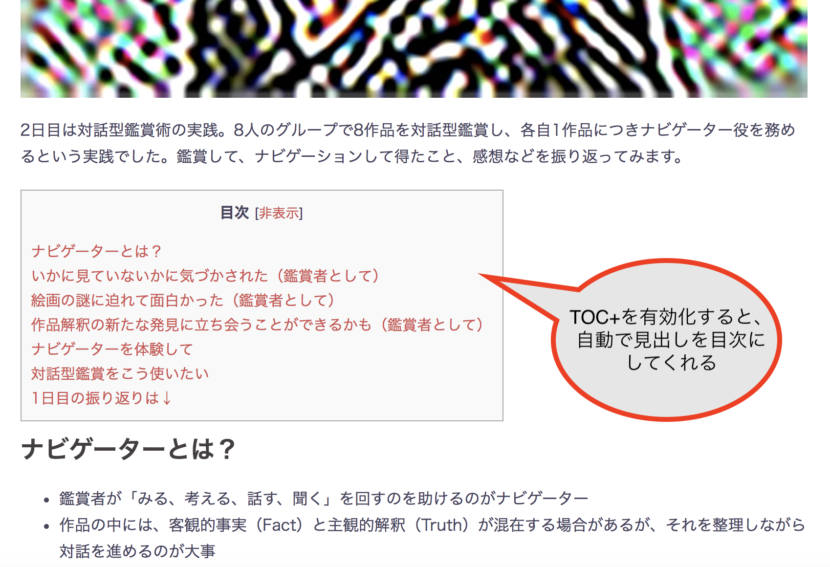
プラグインを導入し設定するだけで、目次が自動で作成される
プラグインをインストール、有効化、簡単な設定をしてみて、その便利さを実感しました。
読者が目次を非表示にすることができる
長文で見出しがたくさんある記事だと、目次が長くなってしまい、早く記事を読みたい場合に少しがっかりすることがあるので、読者が必要なければ非表示にできるのは良いと思います。
任意の投稿だけに導入することができる(逆に、任意の投稿に目次を表示させないこともできる)
これ最初は知らなかったのですが、TOC+の設定の最後の「上級者向け」の一番最後にこう書いてありました。
あなたは完全に内容のテーブルの位置をカスタマイズしたい場合は、あなたの投稿、ページまたはカスタムポストタイプの所望の位置にそれを配置することによって[toc]ショートコードを使用することができます。この方法では、そのコンテンツタイプに対して無効に自動挿入を持つにもかかわらず、コンテンツのテーブルを生成することができます。このショートの詳細は、 [ヘルプ]タブをご覧ください。
また、ヘルプタブを表示すると、逆に目次を表示しない場合についての記述がありました。
Have you got [no_toc] somewhere within the content? This will disable the index for the current post, page or custom post type.
(ねこやま訳:コンテンツのどこかに[no_toc]がありますか?これは現在の投稿、ページ、あるいはカスタム投稿タイプの目次を無効にするものです。)
つまり、こういうことですよね?
コンテンツのどこかに、[toc]ショートコードがあれば、その位置に目次を表示し、
[no_toc]ショートコードがあれば、目次を表示しない。
だから、投稿の多くが目次を必要とする場合は、デフォルトで目次を表示するようにし、表示させたくない投稿にno_tocショートコードを書けば良いのではないでしょうか(そう書いたものの、試していません)。
TOC+の設定
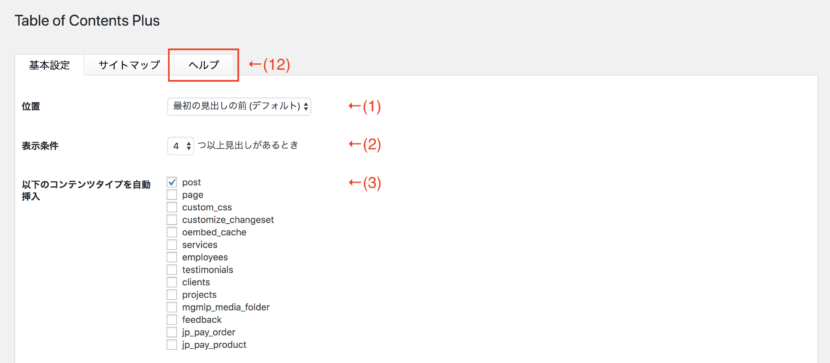
- 目次位置のデフォルトは最初の見出しの前にした
- コンテンツに設定された見出しの数により目次を表示するかを決めるが、初期状態の4つにした
- コンテンツタイプはデフォルトでページになっているが、投稿のときのみにした
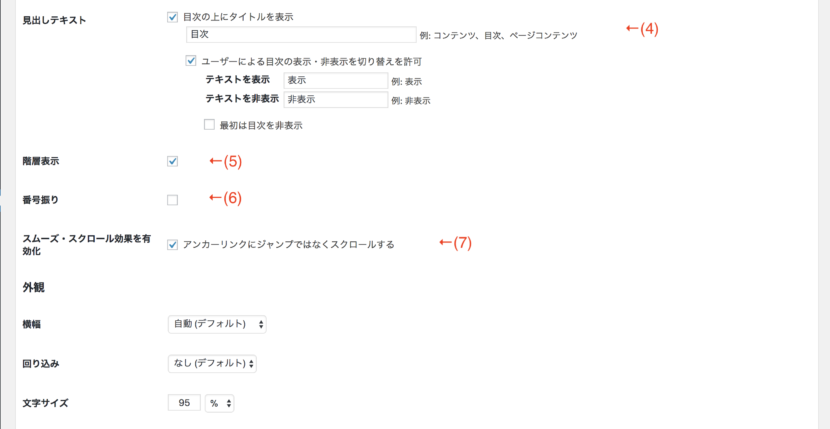
- 目次のタイトルも設定できる
- 階層表示オンにした
- 目次上だけ番号をつけられるが、見出しに番号をつけたものもあったので、番号振りはオフにした
- スムーズスクロールはデフォルトでオフ。オンにした
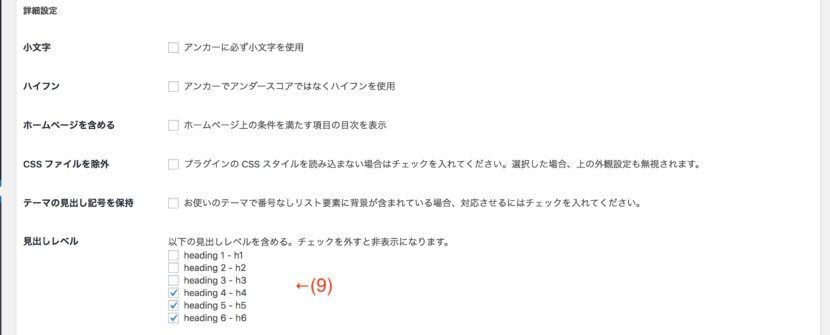
- 上級者向けを表示させるとそれ以下が表示される
- 見出しレベルはh4〜h6にした。
理由:記事下にJetpackのシェアボタンや関連記事を入れているが、そのタイトルがh3なので、h4からにした - スムーズスクロール上部余白はデフォルトで30pxになっていたが、このサイトの場合ヘッダを常に表示させているのでその分高さを大きくした
- 上級者向けの最後に書いてあるように、コンテンツ中にtocショートコードを記述すると、その位置に目次を表示してくれるらしい
- ヘルプタブを表示すると、上記11の逆のno_tocショートコードで目次の表示を回避すると、書いてある





今後の課題
目次と最初の見出しの間の行間が狭いのがとっても気になるので、修正したいです。