2.コンテンツ編
ワードプレスの設定は前回でほぼ完了したので、コンテンツの詳細を考えていきます。
やりたいこと
- Tumblrで運営していた複数ブログをこちらにインポートしたい
・投稿カテゴリー:レビュー(読書や展示の感想)←ねこやま猫道ブログより
・投稿カテゴリー:写真制作(写真制作について)←同上
・投稿カテゴリー:日記(ねことの生活や四方山話)←ねこやま猫道ねこ生活より
※日記はメニュー化しない - Web制作についての記事を書きためたい
・投稿カテゴリー:WordPress
・投稿カテゴリー:Web制作 - 固定ページは、当初は3ページ(トップページ、プロフィール、お問い合わせ)
・プロフィール、お問い合わせページを作成
カテゴリーとメニューの決定
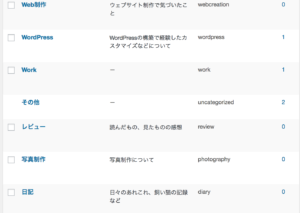
カテゴリーを作成します。

また、uncategorizedの名称を「その他」に変更して、投稿設定のカテゴリー初期状態を「その他」にしました。

メニューを作成し、メインメニューとして保存します。

トップページのメインメニューに反映されました。

投稿ページの見た目を検討
- デフォルトテンプレート(左にメイン、右にサイドバーが表示)をそのまま使用することに
- 右サイドバーの内容は以下の通りに検討
→検索、最近の投稿、アーカイブ、カテゴリーの順に表示
固定ページ(プロフィール、お問い合わせ)の作成
- プロフィールのテンプレートは全幅に、お問い合わせのテンプレートはデフォルトテンプレートにしました
本日の課題
- メインメニューが変に→とりあえず解決
メインメニューがPCで普通に表示されていたのが、色々動かして気づいてみたらPCでもタブレット同様のハンバーガーボタンが表示されてしまうように。ブラウザのデベロッパーツールでハンバーガーボタンのスタイルを確認したところ以下になっていたので、子テーマのstyle.cssで指定し直すことに(原因がわからないので気持ち悪いのですが)。
[変更前]@media only screen and (max-width: 1367px) { #mainnav { display: none; } .btn-menu { display: block; } }[変更後]
@media only screen and (min-width: 1024px) { #mainnav { display: block; } .btn-menu { display: none; } } - 投稿の右サイドカテゴリーに不必要なものが表示される
外観>ウィジェットでカテゴリーウィジェットを追加しましたが、投稿のカテゴリーとしては使っていないものが含まれているのに気づきました。Sydneyのカスタム投稿タイプ(ServicesやTestimonials)で使用しているカテゴリーです。投稿のみで使用するカテゴリーだけを対象にしたいのですが、やり方は今後に調査します。
→2/20解決(カテゴリーウィジェットではなくナビゲーションメニューを使う) - Tumblrインポーターでエラーが
→2/20解決?
wordpress用エクスポートファイル作成のサービスを利用してXMLファイルをダウンロードして、wordpressインポーターを利用して、記事をインポートした。
インポート後、TumblrへのリンクURLをこのサイトのURLに変更した。
※XMLファイル作成時は、Export forの指定は「Self hosted wordpress」に。
※wordpressインポート時に「添付ファイルをダウンロードする」にしても画像がダウンロードされなかったが、Tumblrはそのまま残すのでよいことにした。